
オリジナルキャラのLINEスタンプを作りたい③画像の調整
こんばんは、よめちゃんです。
今回の題材のLINEスタンプなんですが、実はすでに販売開始しています。
この記事の最後にリンクを貼りますので、気になる方はご覧ください。
さて、今回は第3回です。
前回描いたイメージを固めていきましょう。
前回
はじめから
画像サイズを確認しよう
まずはスタンプに使う画像サイズの確認です。
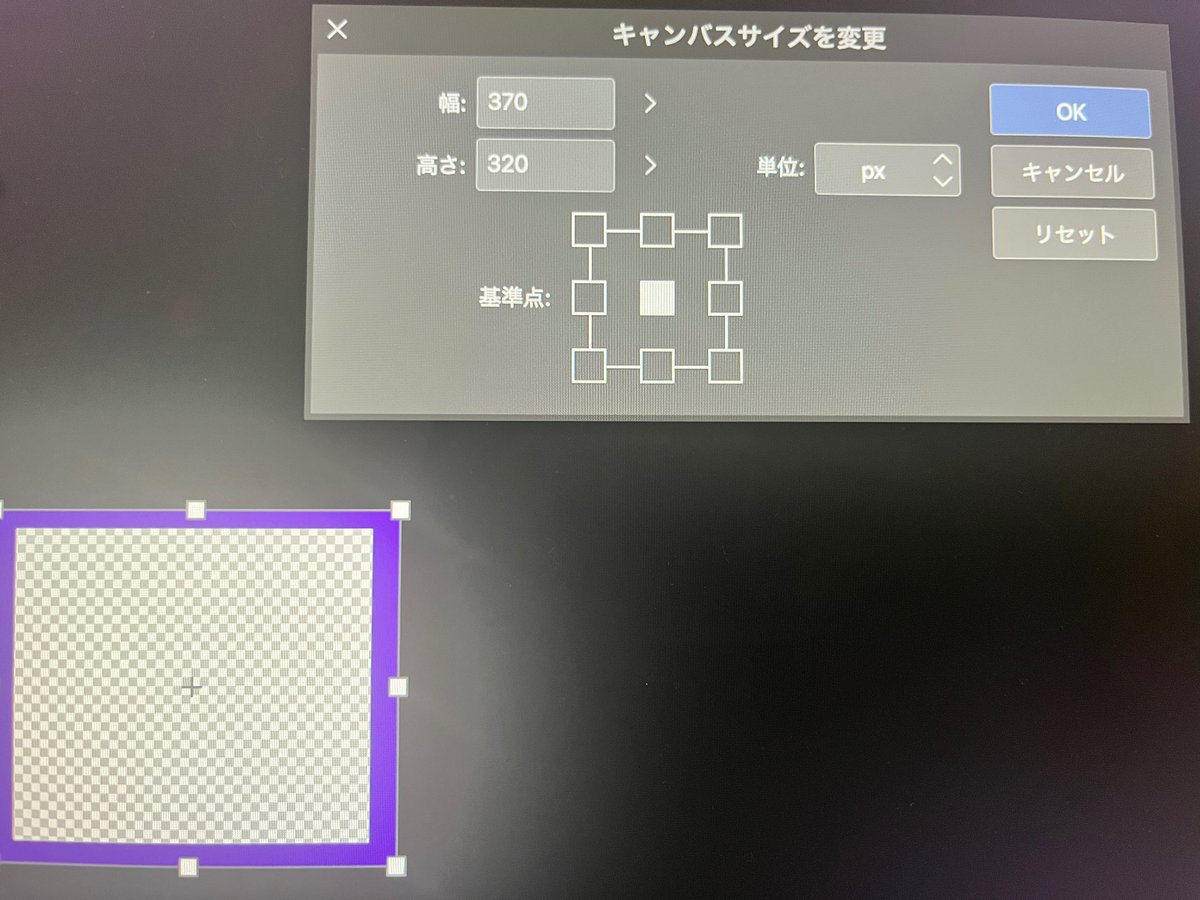
スタンプ自体のサイズは公式サイトに横370px × 縦320px(最大)と記載があります。(2023年12月時点、ちなみに過去のフォルダから確認したところ、2023年1月時点のものはひとまわり小さかったです)
ということでまず基準になるキャンパスを作ります。

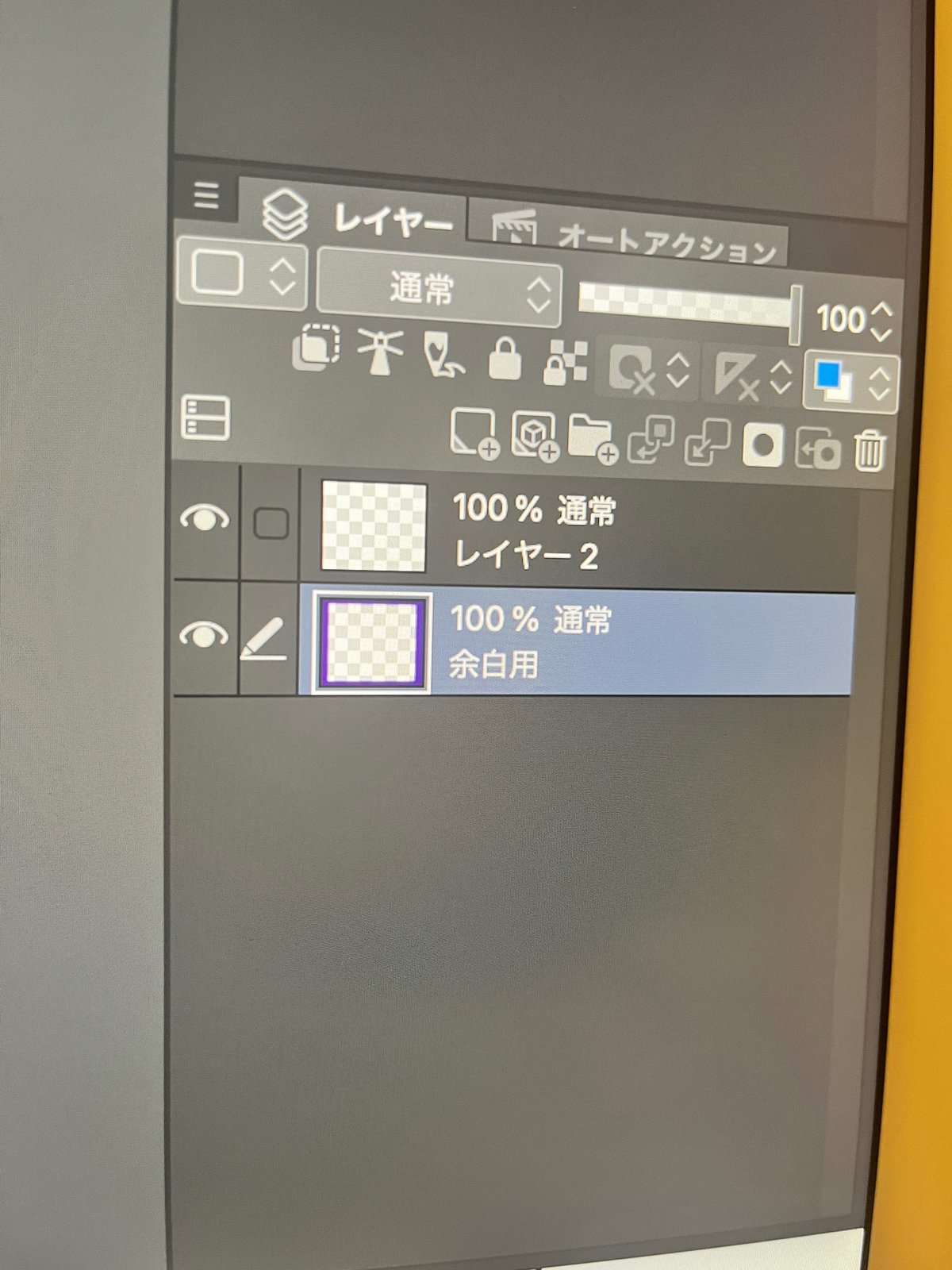
次に、外側10pixelをあけておく必要があるため、レイヤーを増やして大体外側を色付けします。

これで台紙の完成です。
画像を貼り付けよう
描いたイラストを新しいレイヤーにどんどん貼り付けていきます。
余白にはみ出した部分は早い段階で消しておきましょう。
後に回すと大概忘れてます。
前回の記事で一枚の絵にイラストをまとめた理由ですが、この手順の時にスムーズに作業出来るからです。
LINEスタンプの画像サイズが小さいので、渾身の絵をそのままのサイズで貼ったり、細部までの表示はできないです。
どうせ画像サイズが縮むなら先に一枚の絵にまとめとこうって作戦でした。

この調子で貼り付け続けると、レイヤーの数がえらいことになりますが大丈夫です。この後もっと増えます。
なのでこの時点で各レイヤーにセリフ名をつけておくなどがおすすめです。

で、この後なのですがLINEスタンプにおいて結構大切な内容です。
ゴミ消しをする
審査に出した時に塗り残しや謎の汚れがあるとNGで返ってきます。
過去に出したスタンプや着せ替えもこれでかなり時間がかかったので、未然に防ぎたい。
余白レイヤーの中心に明るい色を塗りつぶします。
こちらの写真を見てください。今は何もないです。

次に、イラストのレイヤーに外枠であったり周囲に白いフチをつけます。
ちなみにソフトごとに違いますが大概のソフトには外枠とかフチをつける機能があります。
するとこうなります。

ゴミがありますね。また、線がガタガタしているのかフチも汚いです。
(余談ですが画像サイズが小さい関係でガタガタしやすかったりします。)
ちなみにラインスタンプは相手の背景色によっては見えにくいことがあります。
そんな時のためにフチありでの作成がおすすめです。
私は今回フチも使いたいのでこの線の周りも綺麗にしました。
塗り残しについても言及されるので、この時点で違和感のある部分等は塗っておきましょう。
文字と飾りを入れる
画像としては最終段階の、文字入れと飾りつけです。
大した内容はないですが、一目でわかる短い言葉がおすすめです。
また、装飾については以下がわかりやすいですが、


このように印象がかなり変わるので、雰囲気に合うのであれば装飾はした方がいいです。
レイヤーがえらいことになりがちなので、このように近くに置くなりグループ分けをおすすめします。

長くなったのでこの辺りにします!
次回は画像の保存と申請について書きますね。
実はすでにスタンプ販売しています 笑
気になる方はこちらからどうぞ。
[らびっといあーとやさしい日常会話]
別件ですが、文学フリマ京都に向けて新刊を予定しています。
可愛いを発信する我々らびっといあーが基準にしている可愛いの定義について語る本を作っています!そしていい感じに進んでいます!
気になる方がいればお楽しみに!
読んだよってスキして頂いたり、続きが気になる方はフォローしていただけると嬉しいです!
ではでは!
念の為リンクを貼っておく。
この記事が気に入ったらサポートをしてみませんか?
