
webディレクターが覚えるべきショートカット一覧
こんにちは。ディレクターの三貫納です。
今回はwebディレクターが覚えるべきショートカット一覧を紹介します。
作業効率化のために各ツールのショートカットキーを覚え、駆使することは重要なスキルの一つです。慣れてくれば作業スピードに雲泥の差が出ます。
本記事では、webディレクターの私が日々の業務で「覚えて本当に良かった!」と感じている厳選ショートカットを紹介します。
ツール別に基礎的なものからマニアックなものまで準備していますので、一緒に作業爆速ディレクターを目指しましょう。
※紹介するショートカットはMacでの操作方法です。windowsでは操作方法が違う場合があるので、ご了承ください。
ショートカットキーとは?

まずは、ショートカットキーって何ぞや?というところから説明します。
ショートカットキーとは、マウスで操作する代わりに特定のキーを組み合わせて、パソコンにおける操作手順を短縮する機能のことです。 特定の操作にかかる手順が少なくなったり、選択する手間が省けたりするため、作業の効率化につながります。
ショートカットキーの多くは、[Command ⌘] (コマンド キー) や [Option](オプション キー)、[Shift] (シフト キー) などの特殊なキーと、アルファベット キーや数字キーを組み合わせて操作します。
よく聞く「コピペ」(コピー&ペースト)は、ショートカットキーの代表的な例として挙げられます。みなさんも使用されたことはあるのではないでしょうか?
コピー :[Command ⌘] + C
ペースト:[Command ⌘] + V
このようなショートカットキーは、各ツールによってそれぞれ設定されているため、ものによっては同じ機能を持たない場合もあります。
ただし、ショートカットをカスタマイズできるツールもあるため、よく使う機能などは、自分なりに設定できたりします。
(こちらは参考例を用いて次回記事にて公開いたしますので、ぜひお待ちくださいませ!)
「ディレクター目線」の基準
ディレクター目線で紹介するショートカットの基準は何になるのかを明確にします。
この基準が、よくあるTipsと本記事の違いとなります。
基準 ①:ディレクターがよく使用するツールであること
→今回は PowerPoint / Excel / XD / Slack を紹介ツールとします。
※Photoshopやillustrator、Figmaで業務する場合もありますが、デザインツールとして今回は省いています。
基準 ②:ディレクターの作業として効率化できる機能
→普段のディレクター業務でよくある作業であり、慣れれば頻繁に使用するであろう機能です。
基準 ③:ディレクター三貫納が覚えてよかったもの
→①②の中で、私自身の作業効率が上がったことを特に実感したものをピックアップします。
それでは、上記の3つの基準のもと各ツールごとに紹介していきます。
PowerPoint

ディレクター業務の中で、資料作成は必須業務かと思います。提案書、案件概要資料、修正指示書など多岐にわたります。そんな資料作りに役立つ、PowerPointでのショートカットです。
新しいスライドの挿入:[Command ⌘]+[shift]+N
---
新しいスライドを挿入します。現在編集しているスライドと同じレイアウトのものが挿入されます。
グループ化する:[Command ⌘]+[Option]+G
---
選択中のオブジェクトをグループ化します。
グループ化を解除する:[Command ⌘]+[Option]+[shift]+G
---
グループ化を解除できます。
オブジェクトを背面に移動:[Command ⌘]+B
オブジェクトを前面に移動:[Command ⌘]+F
---
複数のオブジェクトが重なっている場合に使用し、オブジェクトの表示順を変更します。+[shift]をつけると最背面、最前面に変更できます。
テキストを太字にする:[Command ⌘]+B
---
テキストを太字にします。
オブジェクトを複製して移動:[Option]+ドラッグ
---
Optionを押しながらドラッグすることで、元の図形をそのままに複製後の図形を自由に移動することができます。
オブジェクトを複製して並行移動:[Option]+[shift]+ドラッグ
---
オブジェクトを複製しながら平行移動できます。複製したオブジェクトの位置関係を保てるので、レイアウトする際に便利です。
Excel

ディレクターは情報整理や数字管理などで使用することが多いかと思います。各セルへの入力など、キーボードから手を離して都度マウス操作してしまうと、塵も積もれば山となるように、作業時間のロスが生まれてきます。
ここではそんな“塵”をなくせるようなショートカットの紹介です。
行全体を選ぶ:[Shift]+[space]
---
行全体を選択できます。
列全体を選ぶ:[Control]+[space]
---
列全体を選択できます。
文字サイズを一段階大きくする:[Command ⌘]+[shift]+>
文字サイズを一段階小さくする:[Command ⌘]+[shift]+<
---
文字サイズの縮小拡大が可能です。
データを検索する:[Command ⌘]+F
---
特定のワードや数字で検索をかけられます。大量のデータの中から見つけ出す際に便利です。
全てを選択する:[Command ⌘]+A
---
全てのセルを選択できます。
ハイパーリンクを挿入する:[Command ⌘]+K
---
テキストや画像などをクリックすることで、別のページに遷移できます。
コメントを挿入する:[Command ⌘]+[Option]+M
---
セルにコメントを挿入できます。編集権限がない場合や、備考の記載の際に便利です。
Slack

クリップでは、メインのコミュニケーションツールとしてSlackを使用しています。インナーはもちろん、クライアントとのやりとりを含め、頻繁に使用するツールなのは言うまでもありません。
またタスクに関する記載なども多いと思います。
ここでは、ディレクターとして情報の抜け漏れを防ぎ、円滑なコミュニケーションに繋げるためのショートカットを紹介します。
未読を確認する:[Command ⌘]+[Shift]+A
---
未読になっているメッセージを一覧で確認できます。
スレッドを確認する:[Command ⌘]+[Shift]+T
---
直近のスレッドを確認できます。
検索する:[Command ⌘]+G
---
特定のワードや、チャネルを検索にかけて、特定することができます
履歴で前に戻る:[Command ⌘]+[
履歴で次に進む:[Command ⌘]+]
---
直近行き来していたスレッドへ遷移できます。チャンネルをまたいでコミュニケーションを取る際にとても便利です。
選択したテキストをコード化する:[Command ⌘]+[Shift]+c
---
テキスト色を変更し、目立たせることができます。クリップでは締切期日にコード化したりします。
選択したテキストをコードブロック化する:[Command ⌘]+[Shift]+[option]+c
---
文章全体に囲み罫をつけて目立たせることができます。
箇条書きにする:[Command ⌘]+[Shift]+8
---
文章を箇条書きにできます。テキスト量が多くなったり、情報を整理する際に便利です。
XD

webディレクター業務には、webサイトの画面設計(ワイヤーフレーム作成)が存在します。ワイヤーフレームの作成は企業ごとに作り方があると思いますが、クリップではXDを使用しています。
XDは複数人での作業、プロトタイプやUI/UXデザインを作成ができ、共有やコメントバックなどの機能もあるため、クライアントとのコミュニケーションスピードも含め、画面設計に優れたソフトです。
最後に、画面設計時の視点からXDのショートカットを紹介します。
ローカルドキュメントとして保存する:[Command ⌘]+[Option]+[shift]+S
---
複数人での作業はクラウド上の保存のため、ローカルで保存したい場合に使用します。
リピートグリッドにする:[Command ⌘]+R
---
同じオブジェクトを複数均一に配置する場合に使用します。
アートボードガイドを表示/隠す:[Command ⌘]+;
---
ガイドを引いて作業する際の、小まめな確認時に便利です。
アートボードガイドをロックする:[Command ⌘]+[shift]+;
---
ガイドが動かないようにロックできます。
左に整列:[Command ⌘]+[Control]+←
中央(水平方向)に整列:[Command ⌘]+[Control]+C
右に整列:[Command ⌘]+[Control]+→
上部に整列:[Command ⌘]+[Control]+↑
中央(垂直方向)に整列:[Command ⌘]+[Control]+M
下部に整列:[Command ⌘]+[Control]+↓
---
オブジェクトの整列に便利です。
オブジェクトを背面に移動:[Command ⌘]+]
オブジェクトを前面に移動:[Command ⌘]+[
---
複数のオブジェクトが重なっている場合に使用し、オブジェクトの表示順を変更します。+[shift]をつけると最背面、最前面に変更できます。
デザインモードに切り替え:[Option]+ 1
プロトタイプモードに切り替え:[Option]+ 2
共有モードに切り替え:[Option]+ 3
---
各種モードの切り替えができます。
ショートカットキーを覚えるポイント
ショートカットを覚えるのに重要なことは、ショートカットを使用し続けること、これに尽きます。
初めて知ったショートカットでも、積極的に使っていくことで当たりまえになっていきます。
そこで、覚えるポイントとして以下を意識して見てみることをオススメします。
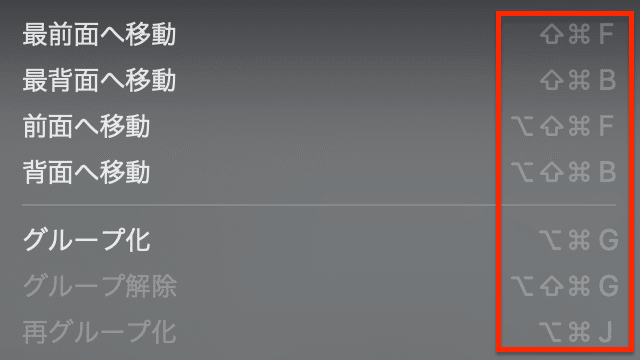
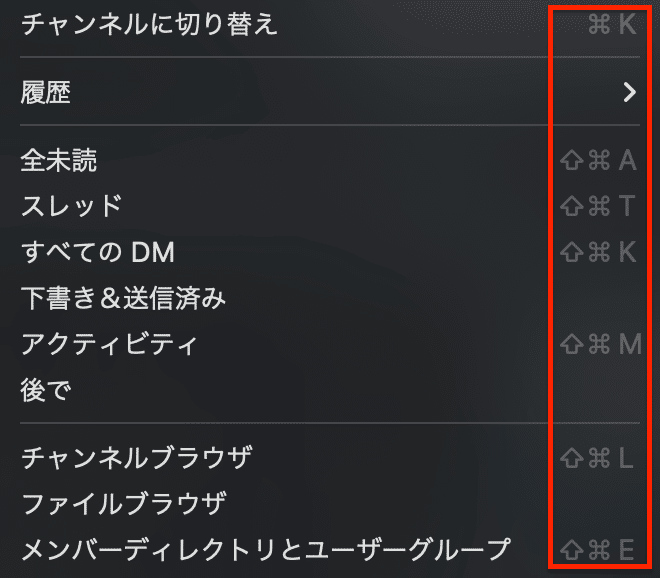
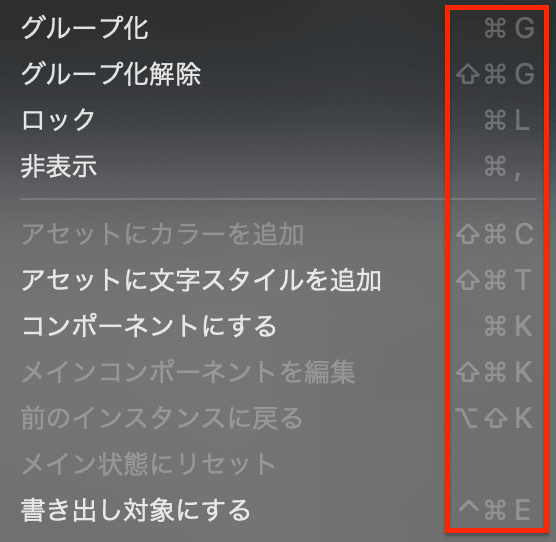
ショートカットを知らない場合はマウス操作をするので、そのツールのメニュー等から希望する操作を選択していると思います。
ポイントはココです!




いつも通りただ該当操作ボタンをクリックするのではなく、添付赤枠のようなコマンド表記に注目してください。
全てのツールではありませんが、基本的にメニューにショートカットキーも記載されています。
ショートカット一覧を見て覚えるのも重要ですが、実務の際に理解するのが一番覚えられると思います。
是非このコマンド記載も確認して、次のその操作をする時はショートカットを使用してみてください。
おわりに
webディレクターの業務内容は企業によって様々ですが、紹介したショートカットだけでも覚えて使用できると、今後作業スピードアップに繋がり、自分が楽になることを実感できると思います。
また一概には言えませんが、様々なショートカットを駆使できるようになると、ある程度違うツールでも同じ様に使えるものがあったり、特殊キーだけの違いに気づけたりするようになります。
ツールの制作元(Adobe / MicroSoft等)によって統一化されているものもあるので、慣れれば慣れるだけ感覚値で扱えるようにもなってきます。
本記事が今後の皆様の作業効率化、意識付けの参考になれば幸いです。
残暑が厳しいですが、水分補給をかかさず良い夏をお過ごしください🎐
また次の記事でお会いしましょう👋
10周年を迎えたQlipでは、一緒に働くメンバーを募集しています。
また、プロジェクトを相談してみたいお客様はお気軽にご連絡ください。
-
公式ウェブサイト
採用ページ
