
Webアプリケーションを公開するまでのつぶやき 14
プロローグはこちら↑。
一期一会
どんな機能かというと、全国の図書館からランダムに取得した図書館を紹介していこうという機能です。
ページを読み込む度に表示される図書館が変わります。
実装
import axios from "axios";
import { Prefectures } from '../models/Prefectures';
import { Library } from "../models/Library";
class RandomLibraryService {
private URL = "/api/library?appkey=a7606ce7ca5e7be0119f04b9092a72d9&pref={pref}&format=json&callback=";
public async getRandomLibrary():Promise<Library> {
const randomIndex = Math.floor(Math.random() * 47);
const res = await axios.get<Array<Library>>(this.URL.replace("{pref}", Prefectures[randomIndex]));
const random = Math.floor(Math.random() * res.data.length + 1);
return res.data[random];
}
}
export default new RandomLibraryService()Prefecturesは都道府県のリストです。
こんな感じでランダムに県名をapiに渡して、さらに取得した図書館リストからランダムで1件表示するという感じです。
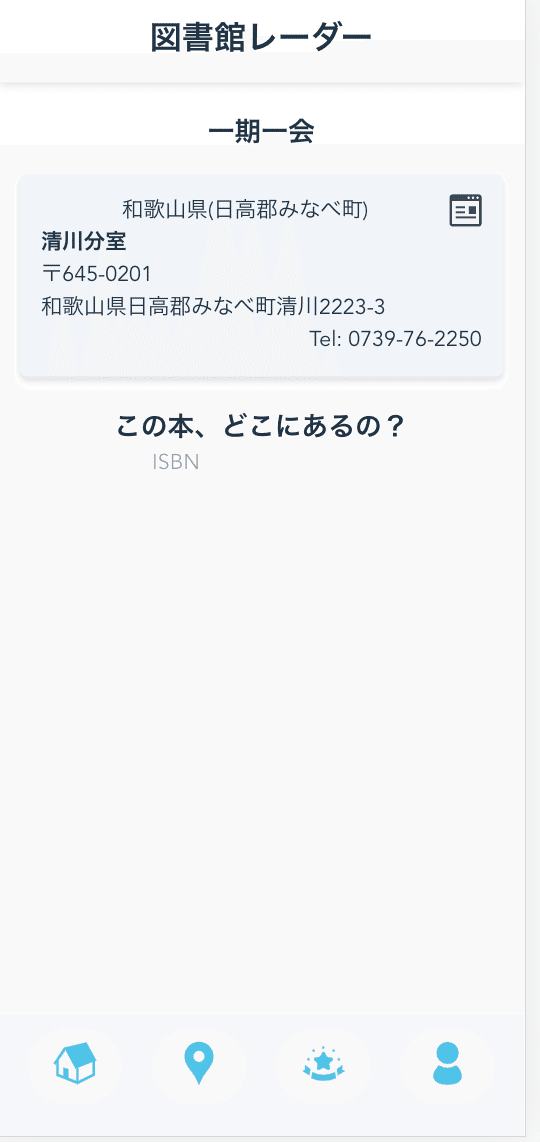
画面

画面はこんな感じです。
図書館ホームページへのリンクも貼ってありますので、こんな図書館もあるんだーと眺めるのも面白いと思います。
Home画面の今後
画像にちらっと見えているのですが、カーリルさんの図書館検索apiにはISBNを送信するとどの図書館にその図書があるのかを教えてくれるapiがあります。
なので、気になる本がどの図書館にあるのか検索できる機能をこの下に作ろうかと思っています。
今回はここまでです。
ここまで読んで下さってありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
