
Webアプリケーションを公開するまでのつぶやき 8
プロローグはこちら↑。
地図に表示したピンを画像にする
前回、表示したピンは●だったので、これをアイコンに変えたいと思います。
アイコンはこちらからDLしてきました。
これを見る感じ、png画像の色やストロークを変えれそうな感じですが、実際やってみたら変えれませんでした。
なので、↑サイトで色をつけた状態のアイコンをDLして使っています。
import markerIcon from '../assets/icon/pin.png'画像のimportはドキュメント通りだとうまくいかなかったので相対パスにしました。
<ol-vector-layer>
<ol-source-vector>
<ol-feature>
<ol-geom-point :coordinates="coordinate"></ol-geom-point>
<ol-style>
<ol-style-icon :src="markerIcon" :scale="0.1"></ol-style-icon>
</ol-style>
</ol-feature>
</ol-source-vector>
</ol-vector-layer>こんな感じ。
ほぼドキュメント通りです。
scaleを変えると画像の大きさを変えれます。
zoomに合わせて画像のサイズも変えていくといい感じなのかもしれないですが、面倒なので割愛。
そういえばドキュメント見てて気づいたのですが、zoomの値が少数になっているコード例があって、少数レベルでzoomの値変えれる事に気づきました。
微妙に見づらい感じがあったのでもうちょっと微調整するといい感じになりそうです。
なので、zoomは14.5にしてみました。
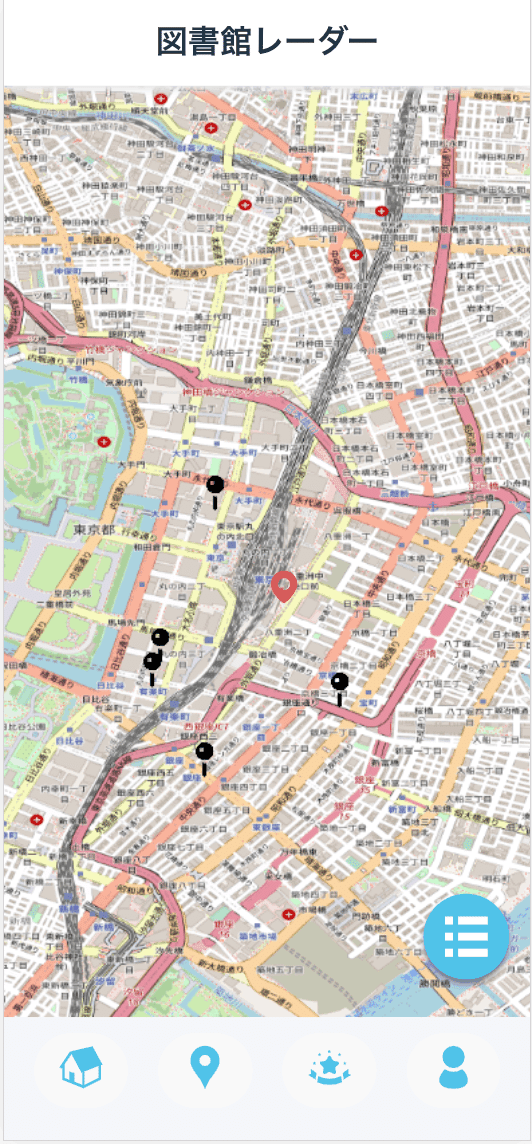
いざ、地図上にアイコンを表示してみるとなんか違うなって気になってきたのでアイコン差し替えてみました。

検索結果の図書館の位置はpin.png。
自分の位置(center)はownにしました。
自分の位置はol-overlayでcenterに表示してます。
あと、やりたい事は移動したら位置情報の再取得したいですよね。
ポーリングってどうやるんだろう。。。
それは追々考えるとして、次はpinをクリック(タップ)した時に図書館の詳細情報を表示するようにしたいですね。
ここで、pin表示に使っていたol-geom-pointですが、ol-geom-multi-pointがある事に気づいたのでそっちに差し替えました。
coordinatesの型は同じnumber[]なのでそのままです。
話は戻りますが、pinをタップしたら詳細情報を出したいのですが、
これでできるかなとも思ったのですが、これって用意されているstyleだけ使えるって感じなんですかね。
だとしたらアイコンを差し替えるくらいのことしかできないのかしら。。。
試しにざっとコピーしてみたのですが、なんだかうまくいかなかったので保留。
<ol-vector-layer @click="onClickPin">ってできないかなと思ったのですが、どうやらこれは反応せず。
どうしたものか思案。
やはりol-interaction-selectを使うしかないみたいですね。
横着せずに、これをなんとか使えるようにしたいと思います。
ちょっと休憩
ここでOpenLayersにちょっと疲れてきたので違う機能を作って休憩したいと思います。
最寄り図書館を一覧で表示してそこからお気に入り登録できるようにしてみます。

こんな感じで右下にボタンを追加してみました。
ここを押したらリスト表示に切り替えれるようにしたいと思います。
すでにこの画面にデータはあるので、フラグかなんか立ててViewを切り替えるようにして地図とリストを行き来できるようにしようかなと思います。
それはまた次回ということで。
ここまで読んでくださりありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
