
Webアプリケーションを公開するまでのつぶやき 17
プロローグはこちら↑。
GithubPagesでアプリを公開しました。
公開したアプリがこちらです。
コードもpublicにしていますので、よかったらご覧になってください。
まだちょっとバグってたり機能を落としたりしているので、満足のいくできではないのですが、一旦公開して次のアプリを作り始めようかなと思っています。

スマホのWebブラウザのメニューを開くと「ホーム画面についか」というメニューが出てくると思うので、そのボタンをタップするとアプリとして使えるようになります。
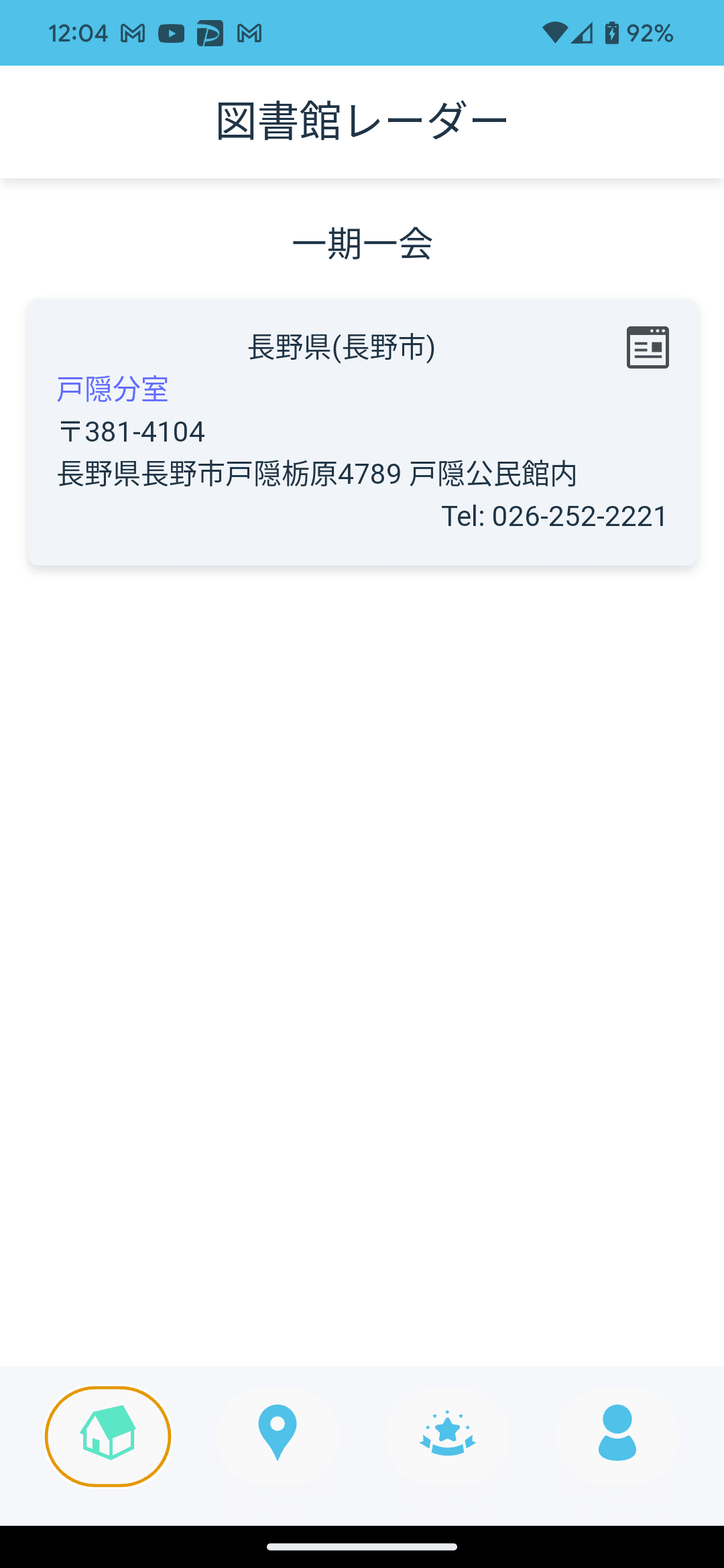
上の画像がアプリとしてインストールした画面です。
なぜかアイコンが機能していないみたいなので、グレーのアイコンになっちゃっうのが残念ですね。
こういうのもいずれ直したいとは思います。
あと、ルーターがうまく機能していないのかアプリとして起動するとルート画面が表示されないみたいですね。
タブを切り替えると画面が表示されるので、何か作りがよくなかったのかもしれないです。
その辺の調査とかしていると時間が掛かっちゃいそうなので、いずれまたゆっくりと直して行きたいと思います。
今後の活動
次はReactでアプリを作っていこうかなと思っています。
図書館レーダーを作りながらぼんやりと考えていたのですが、今年はいろんなフレームワークを使ってWebアプリを作っていこうかなと思っています。
明確に期限とかはきめてないのですが、月1くらいで今年中に10個くらいのアプリを作れたらいいなあと思っています。
図書館レーダーみたいにクオリティーは気にせずに、アプリを作りながらフレームワークの特徴とか使い方とかを知っていくと言う目的で作っていこうかと思います。
とりあえず1個目、完成です。
お疲れ様でした。
ここまで読んでくださってありがとうございます。
次回、React編です。
この記事が気に入ったらサポートをしてみませんか?
