
タブレットに最適化した UI をつくる時に困ったこと5つ
この記事は、Chompy Advent Calendar 2023 の13日目の記事です🍙
Advent Calendar 2本目になります。
今回は初めてタブレットの UI を作成したことについて備忘録的に残しておこうと思います。
1本目の記事は、フードデリバリーサービス「Chompy」が終了して、その後デザイナーはどう変化したかでした。
💡タブレットについて
画面サイズはどれが標準?
12インチ以上、12~9インチ、8インチ未満とざっくり3種類の画面サイズが市場に出回っています。その中でも10−11インチが市場によく出回って使われていると思います。逆に小さいサイズ8インチクラスが比べると数が少ないです。
iPad なら、iPad / iPad Air / iPad Pro 11 あたりがよく売れていて、iPad を持っている方ならこれらの機種じゃないでしょうか?
ヨドバシ.com - タブレットPC 人気ランキング【全品無料配達】 https://www.yodobashi.com/category/19531/11970/42007/ranking/
ターゲット端末はどうすれば?
スマホ時も悩みますよね。Chompy では、iPhone 11 Pro の 375px 幅を未だにターゲットにしてデザインなどつくっています。
iPad
iPad も世代を重ねてきており、種類も増えたのですべての端末をテストするのは難しいので、様々な機種をターゲットにすることは難しいので、価格的に一番手に入りやすい iPad 9th をターゲット端末としています。
これは、iPad 7th から画面サイズ・解像度が変わっていないので、店舗などで使っていた iPad を再利用しやすいというのもあります
Android
Chompy の貸し出し機種をターゲット端末としています。
中華製品がほとんど占めていてちゃんとした製品(?)を買おうとすると、Lenovo (NEC), Samsung, Google, Xiaomi, OPPO くらいしかありません。
ただこれらのメーカーも画面サイズや解像度、dpがバラバラです😢
🤔 UI はスマホと違う?
前提ですが、スマホとタブレットは
1. 大きさが違う
2. 縦横に変更して使える(縦と横で解像度が変わる)
3. 目からの距離がスマホよりも遠い
が主な違いです。
😞 UI をつくる時に困ったこと5つ
OS ごとに異なる部分については、長くなりそうなので iPadOS について触れています。
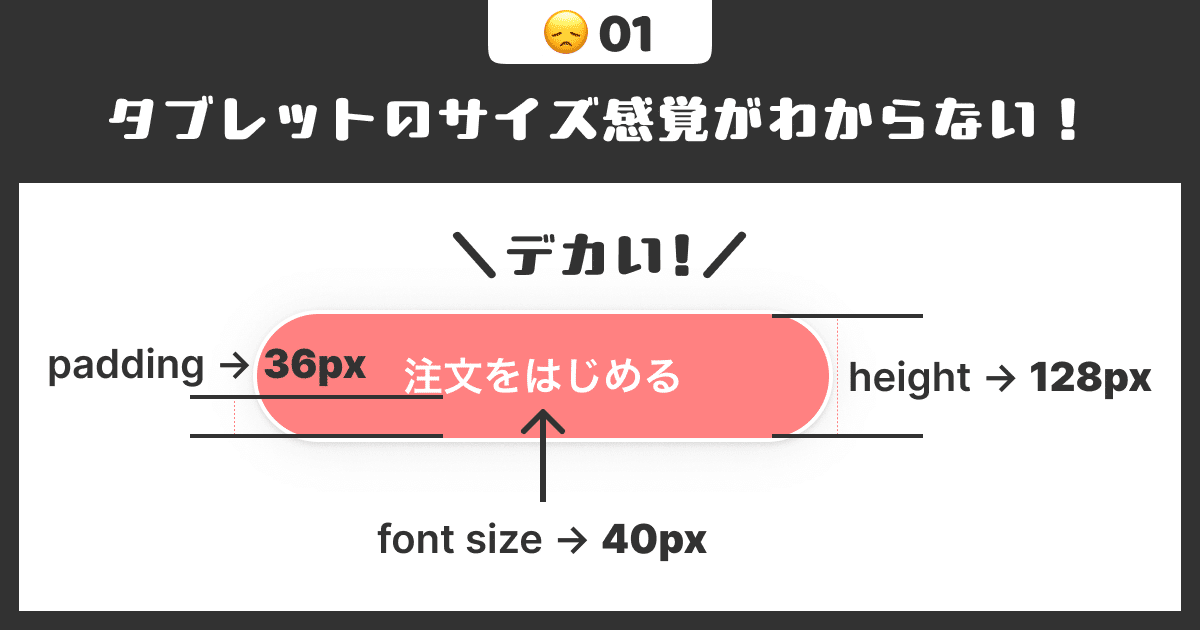
1つめ | タブレットのサイズ感覚がわからない!

昨今ではスマホサイズのアプリデザインしかしてこなったのもあり、タブレットで使う文字や余白などのサイズに驚きました。
サイズ感覚が全く異なるのです。文字サイズもちょっと大きいかな?と 32px を指定すると案外小さかったり…。
タブレットを机の上で操作するのか立ちながら操作するかで、目や指先からタブレットまでの距離が異なるので、プロダクトごとにサイズが異なるのもスマホデザインしているときとは感覚の違う物でした。
💡 解決するためには…
Figma Mirror を使って、iPad で直接見て触ってみる!が一番でした。普通の解決策ですね…。
ただ、様々なアプリを見てもサイズの統一性はなく、自分がつくったデザインで一番使い易いものは何だろう?を都度確認するのがよかったです。
何回か繰り返していくうちに感覚を掴むことができ、padding 64px や fontisze 40px も恐れずに指定ができるようになりました。
2つめ | 参考になるアプリが少ない!

iPad 対応のアプリはスマホの UI を最適化したものや、パソコンの UI を最適化したものが多く、iPad に最適化されたアプリは少ない印象です。Windows アプリも Surface などタッチ可能なデバイスで使えるように考えられているしわかるのですが…。
ただ、UI の発明は必要ないと思っていますが、自分の発想の引き出しも少なく、探そうにもこれが最適なのかもわかりませんでした。
💡 解決するためには…
たくさんのアプリを入れてみるが一番近道なのかなと感じました。(スマホアプリも同じ感じがします。)が、やはり対応と記載されていても微妙な物もあるので、試し続けるしかないかなと思いました。
iPad に関しては、Apple 純正の Keynote や Numbers など Apple 純正のアプリが参考しました。
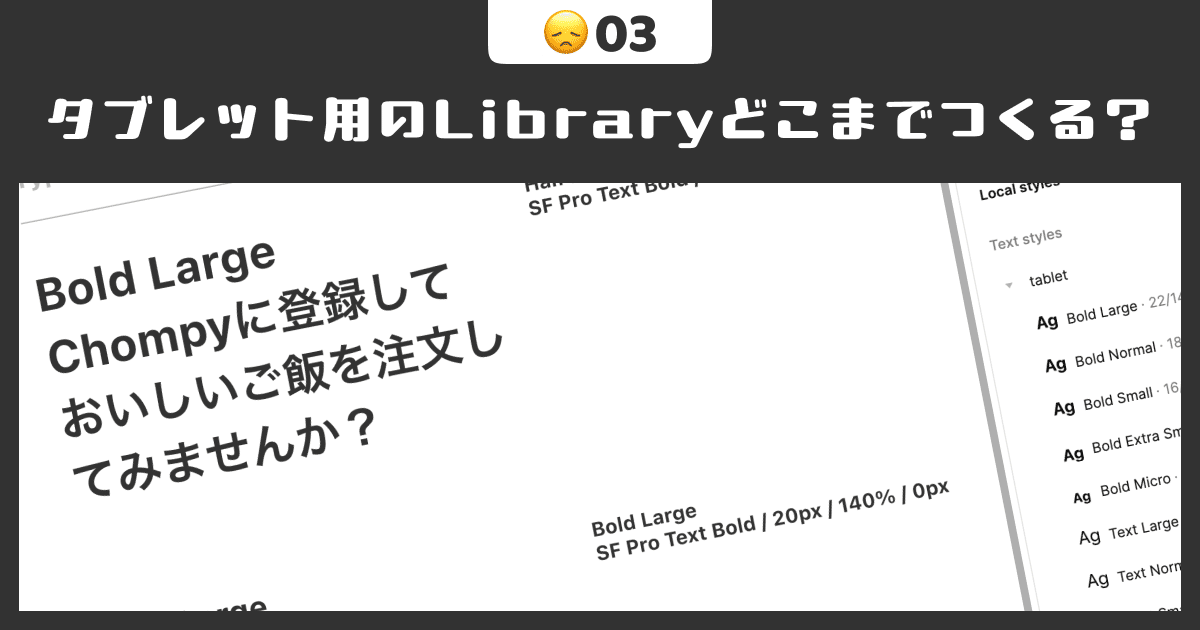
3つめ | タブレット用のLibraryどこまでつくる?

Chompy では Library が元々あり、色、アイコン、テキストスタイル、OS 標準のコンポーネント(NavBar, TabBar など)が用意されています。
ただ、テキストスタイルや OS 標準のコンポーネントはスマホ用のため、まだ不確実なタブレットを扱いをどうするか悩みました。サイズ感がかなり違うので、スマホのルールでつくるとうまくかみ合いません…。
💡 解決するためには…
いったんスマホをベースに作成しました。前述ではかみ合わないといったのですが、タブレット用の基本フォントサイズやコンポーネントは最低限用意しつつ、Local Library で対応し、 使う場面が増えたら Team Library に昇格させます。(忘れないようにメモ)
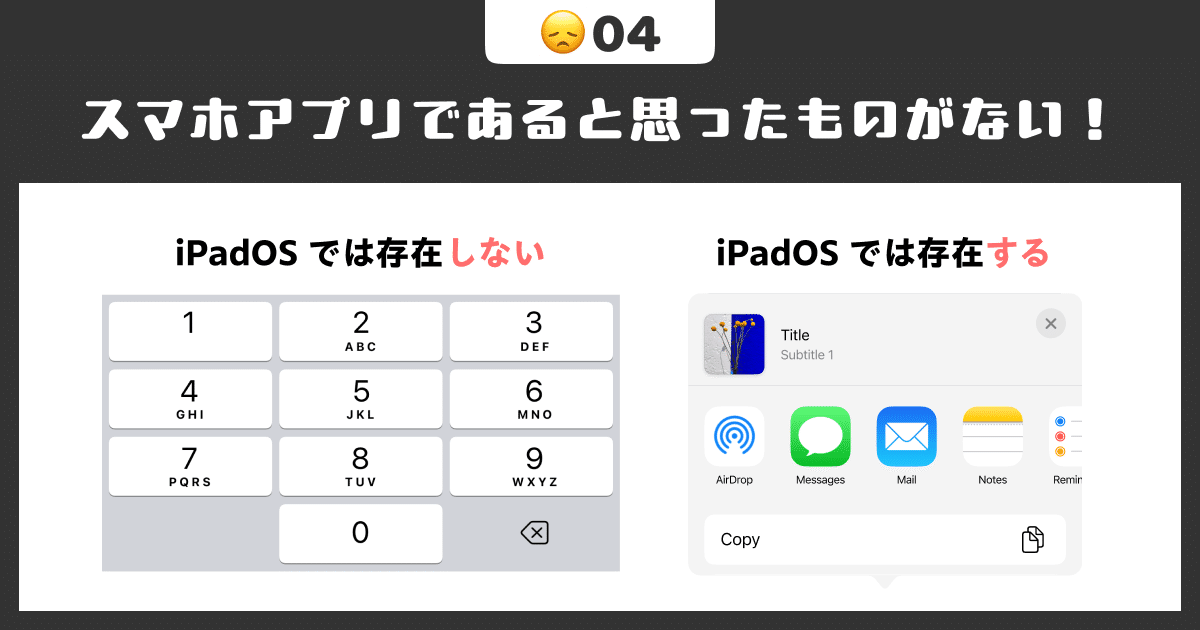
4つめ | スマホアプリであると思ったものがない!

一番驚いたのは、郵便番号や認証コードを入力する際に使うテンキーキーボードが iPadOS には存在しないことでした😲
Numbers にはありましたが、こちらも iOS であるものではなく、独自に実装した物だったので存在しないようです。
iPadOS のみ存在する Popover というUI パーツもあります💡
iOS だとテキストを長押しした時に出てくる吹き出しと似ていますが、 Popover は吹き出し内に大きめのコンテンツ(上の画像の例では、Activity View Controller )を含めることができます。
タブレットはスマホよりも1画面でできることが増え、アイコンをタップしたらこの Popover がよく使われています。( Keynote の作成画面の右上などにあります)
💡 解決するためには…
あまり意識がないことだったので、エンジニアにテンキーキーボードでお願いしますって言ったときに気付いたので、実際に iPad を触りまくるか、Apple Design Resources – iOS 17 and iPadOS 17 を見ると iPad Only などもあるので、それをじっくり研究するのも大事です。
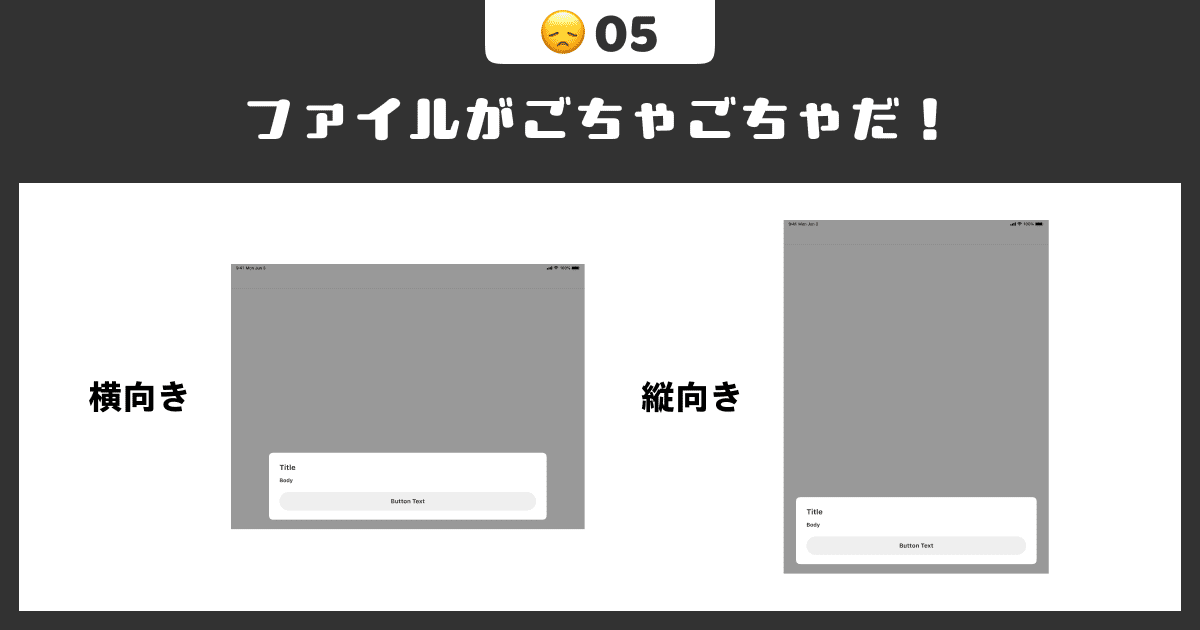
5つめ | ファイルがごちゃごちゃだ!

1ファイルの中に、タブレットの縦向き・横向きの2つのが存在します。
デザインが同じでよければ、Component を使って幅を制限するなり余白を変更すればよいのですが(元 Component の変更に耐えられなくなるかもですが)、デザインが異なる場合はしかたないのかも…。
ただ、レスポンシブ対応のプラグインなどは極力使いたくなく(他のひとがファイルを編集するときに崩れてしまうため)、そのまませっせと2パターンずつつくるしかありません…。
💡 解決するためには…
デザインが同じであれば、Figma の Variables というとても便利な機能がでてきたので、そちらを使えば縦向き・横向き(サイズ)によって数値を指定することができ、デザインファイルがキレイになります。デザインが異なる場合でも、Boolean 値指定などをすれば、うまくいけるかもしれないです。
…ただうまくいっていないので、すぐに移行は難しいかも知れませんが…😇
まとめ
チラシの裏的な記事になってしまいましたが、2023年12月はこんなこと考えていたな〜と思い出せるようなものをかけた気がします。
タブレット(iPad)は持っていたけど、タブレットのデザインは1からしたことはありませんでした。
スマホアプリのデザインをしたのが多分2013年くらいなので10年ぶりに、新しい発見だったり、自分の引き出しが使えなかったり苦労しました。
スマホの手に収まる中のデザインをするとはまた違い、使用場所や用途が決まっているタブレットのデザインは制限があり難しくてワクワクします。(ちょっと B 向けっていうも含まれていますが)
来年は、一体どんなデザインをするんだろうか。
またワクワクしながら、いろいろなデザインできるといいな。
以上、Chompy Advent Calendar 2023 の13日目の記事でした!
良いお年を👋
この記事が気に入ったらサポートをしてみませんか?
