
cookpadLive で楽しめる画面を作るために考えていること
こんにちは、CookpadTV 株式会社のデザイナーの若月です。クッキング Live アプリ「cookpadLive」のデザインをしています。有名人や料理家の料理配信が見られるアプリです。
前回は、納期がある開発で、機能を最大限盛り込む UI の構築で、納期と UI の進め方を書いたのですが、今回はアプリの UI の想いだったり、目的について書きたいと思います。
前提
cookpadLive アプリ全体では明確なペルソナは定めていないため、画面ごとにはゴールを持っていません。そのため指標としては、施策(企画)に対しての効果を主に見ています。番組によって、対象とする年齢層や視聴者数が大きく異なるため、UI 自体が良かったかどうかは現状計れていません。
施策がうまくいってない場合で、作り込みがされていない UI でリリースされた場合や外部サービスを利用していた場合は、UI の改善やアプリに機能を入れ込み、どうなるかを見ています。
cookpadLive の UI

今回は、Live 配信とアーカイブ配信の二つの画面について、なぜこの UI になっているか、どういった経緯でこの UI になったかを書いていきます。
Live 配信画面
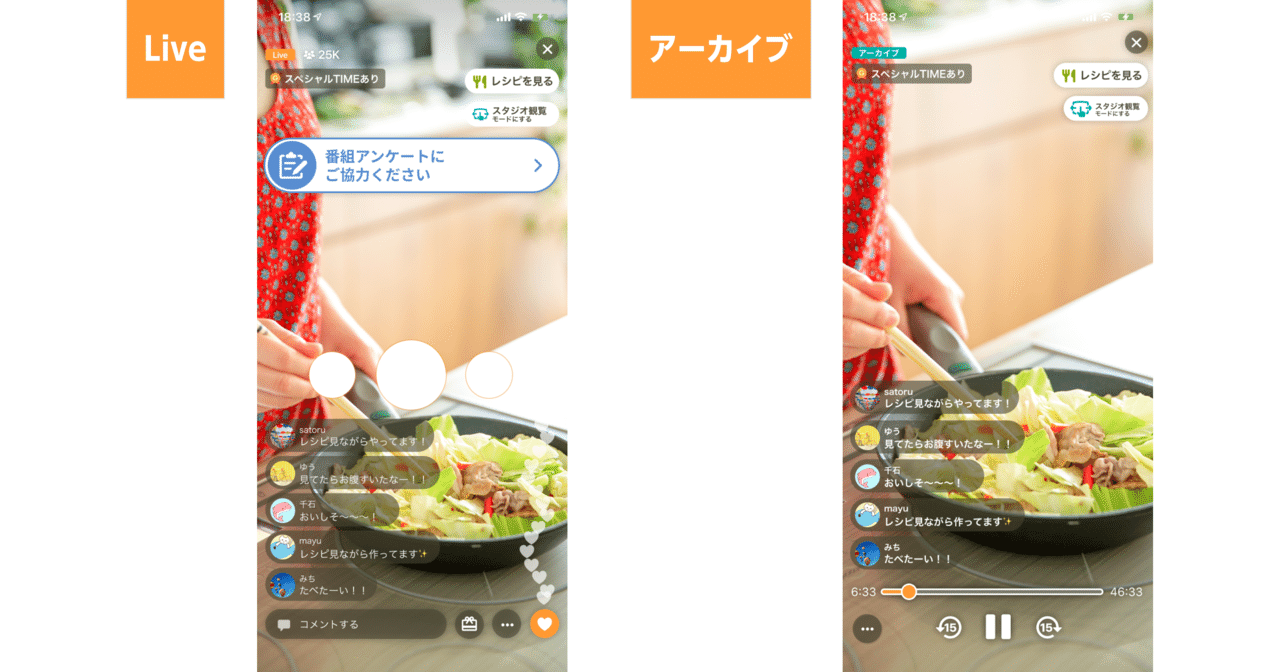
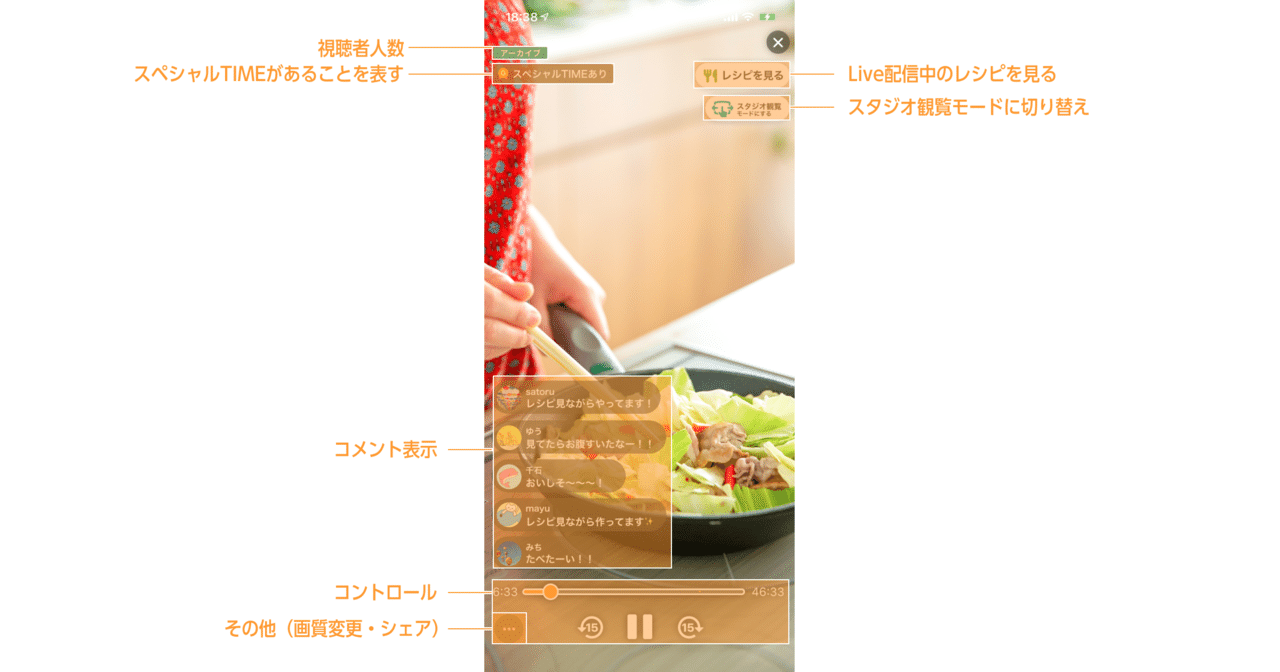
今現状Live配信中に表示されているパーツ(汎用的な物は除いています)以下となります。

1画面に映像から動きのあるテキスト、ボタンなどがあり、かなりごちゃつきあります。
note 上では動いている画を挙げられないので是非アプリをダウンロードして配信を見てほしいです。ただ上記のキャプチャはすべてのパーツがでている状態なので、なかなかこの状態の UI を見ることはできないです。
■工夫している点3つ
UI としては当たり前の動きをするかもしれませんが、cookpadLive アプリならではの理由や想いがあります。
タップするとパーツが消える
様々なジャンルの Live 配信が出来るアプリ例えば Instagram Live(2020年5月現在)はコメント欄がやや隠れるだけでパーツはすべて消えません。一方cookpadLive では画面に見えているパーツがすべて消えます。「クッキングLive」を配信しているため、料理している最中の手元がコメント欄やパーツに隠れてしまったりするため、配信をより楽しめる・一緒につくれるようにタップをするとすべてのパーツが消えるようになっています。
配信番組によって機能は OFF
配信番組によっては、アンケート機能を使わないので表示しなかったり、出演者数が多い配信では人と被ってしまうのでスタンプ機能を OFF にしたり、最初から表示しないものもあります。表示がされなくても UI 上で違和感なく配信を楽しめます。
時間でUIパーツが出現する
一部のパーツのみですが、アンケート機能であれば一番効果的なタイミングで出てきて欲しいので、出演者の人がアンケートを促すように言ったタイミングでアンケートのパーツがアニメーションされながらでてくることで、アンケートに気付きやすく出演者の人が言っているならとアンケートに答えやすく設計しています。
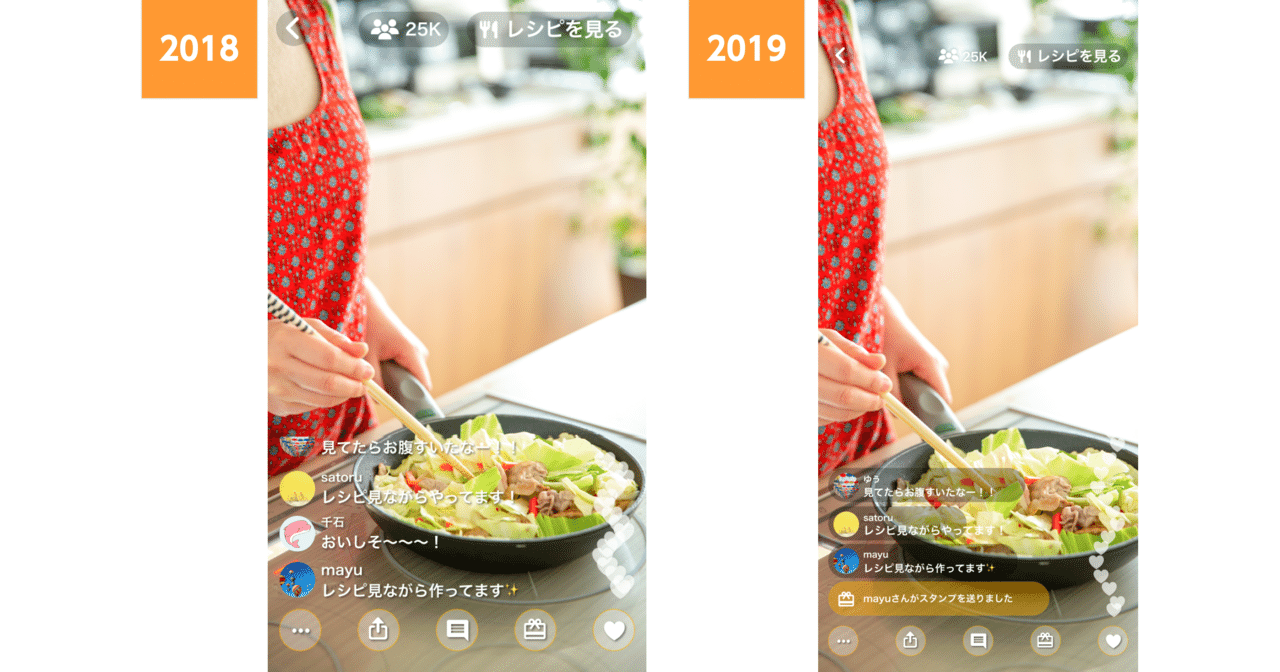
■要素は多いが Live に集中できるように改善し続けている

過去の UI ですが、現在よりも要素がすくなかったためかなりすっきりした印象がありますが、サービスとして機能が増え、番組自体の企画も増えたことで必要な要素は増えています。(無いと番組進行ができなくなるため)
その中でも Live を見てるだけではなく、一緒に料理ができる様に「レシピを見る」をわかりやすくしたり(配信中では右上のボタンから確認出来ると説明あり)、Live 配信中に何かしらのアクションをして参加してもらうために、「コメントアイコン」からコメントが打てることがわかるような入力欄のデザインにしたり、下部のナビゲーションも数を少なくして迷いをなくす改善をしていっています。
ただ、cookpadLive では頻繁に新しい機能を試すことがあり、Live 画面を毎回がっつり変える訳にはいかないので、上部のボタンや下部のボタンが増えても対応はできるようにして、さすがにがっつり整理しないと行けないな…というときに要素の洗い出しをしつつ使われてない物を消したり、出現方法を変えたりしています。
アーカイブ配信画面

cookpadLive でのアーカイブ配信は、基本的に Live 配信と同じ体験ができることを目指しています。
なぜ Live 配信と同じ体験が出来るようにするか
cookpadLive で Live 配信とアーカイブ配信の大きな違いは、リアルタイムで配信を見ながらコメントをしたりハートを押したりすることが大きな違いです。
Live 配信は時間が決まっており、出演者の人は週1回または2週間に1回、時間も定まってないこともあるため Live 配信をリアルタイムでみることが出来る人は、限られてしまう。
そのため Live 配信を見逃した人でもアーカイブ配信をみることで、Live 配信で出演者への質問だったり、コメントを読み上げてるシーンを違和感なく見ることが出来ようにと、Live 配信時と同じ体験が出来ることを目指しています。
そのため、今年に入ってアーカイブ配信でもコメントが表示されるようになりました。ただ、Live 配信画面と違いコントロールできる箇所があるので、コントロールをしているときにコメント欄が邪魔になるケースを観測しているので、改善の余地はあると考えています。ただ、コメントを表示出来ることを優先で開発を行ったので、そういった考慮を含めずリリースしています。
同じアクションだけど、画面が変わると体験が変わるコメント
コメント表示はできるが、コメントの入力は出来ない(=アーカイブ配信では Live に対してのアクションができない)ようになっています。これは、アーカイブ配信を見てもらっている人でも楽しんでもらうという点では入れても良いと思うのですが、Live 配信のアーカイブなので、Live 中のコメントのやり取りなどを見て楽しんでもらうこと、2つの時間軸が異なるコメントの整合性を取ろうとするとかなり複雑になってしまうので、Live 配信中のコメントを表示するだけにしています。
これに関しては、他のアプリを参考にしていますが意外とアーカイブで見られる物が少なく、試行錯誤しながら行っています。
まとめ
今回は、cookpadLive の UI の想いや目的について書きました。
Live アプリは巷にたくさんありますが、それぞれ個性がありなかなか参考にすることが出来ません。そのため似たアプリを参考に UI を仮組みして試したり、別サービスでプロトタイピングを行ったりしています。
数字的な UI の変化ははじめにもかきましたが結果は出づらいですが、これからもユーザーに新しい価値を速く届けるように、Live を見るのが楽しくなってもらう為に試行錯誤しながら UI を作って行きます!
cookpadLive のダウンロードはこちらから!
cookpadLive のデザインに興味があれば、以下から
---
クックパッドのデザイナーのnoteはここにまとまってます!
いろいろなサービスや取り組みをしているのでぜひ見てみてくださいね!
この記事が気に入ったらサポートをしてみませんか?
