HTMLでこんにちは
HTMLでこんにちはをコードで書いてみます。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>ぷしよみのHTML教室</title>
</head>
<body>
<h1>Hello World</h1>
</body>
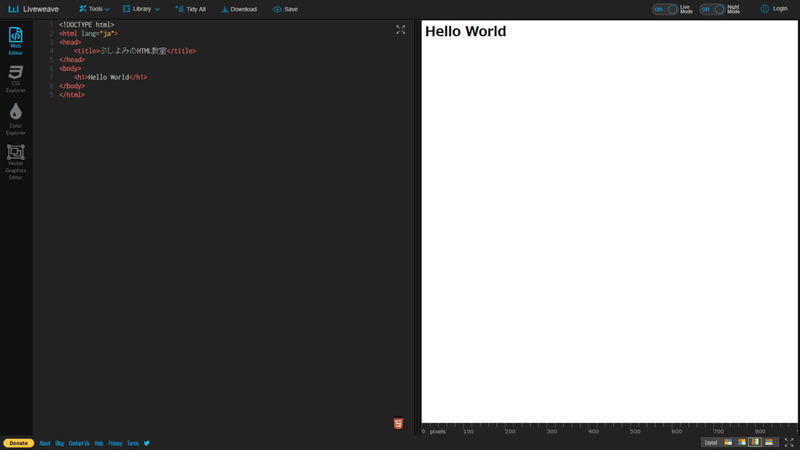
</html>実行結果は、

このようになりました。使用サイトは以下です。
HTMLの雛形
<!DOCTYPE html>
<html lang="ja">
<head>
</head>
<body>
</body>
</html>HTML学習を勧める理由
HTMLの学習は今の自分には無関係だと感じると思います。それよりもjavascriptや他の学習をしたいはずです。それも良いことです。
私の個人的な考えでは、javascriptを学ぶときにHTMLやCSSの背景知識が無いと身にならないです。それと他の学習をしてポートフォリオサイトを作るときにHTMLの知識は必要不可欠だからです。
最後に、Webスクレイピングという技術を使う時にHTMLの知識がないと歯が立ちません。WEBスクレイピングはPython学習で一度は通ります。
この記事が気に入ったらサポートをしてみませんか?
