
20180527 Webデザインシンキングセミナー
YATさんとManaさんのデザインシンキングセミナーへ。
★YATさん→Webサイトをデザインする前に考えること
★Manaさん→「素人っぽい」を脱するデザインテクニック
-------
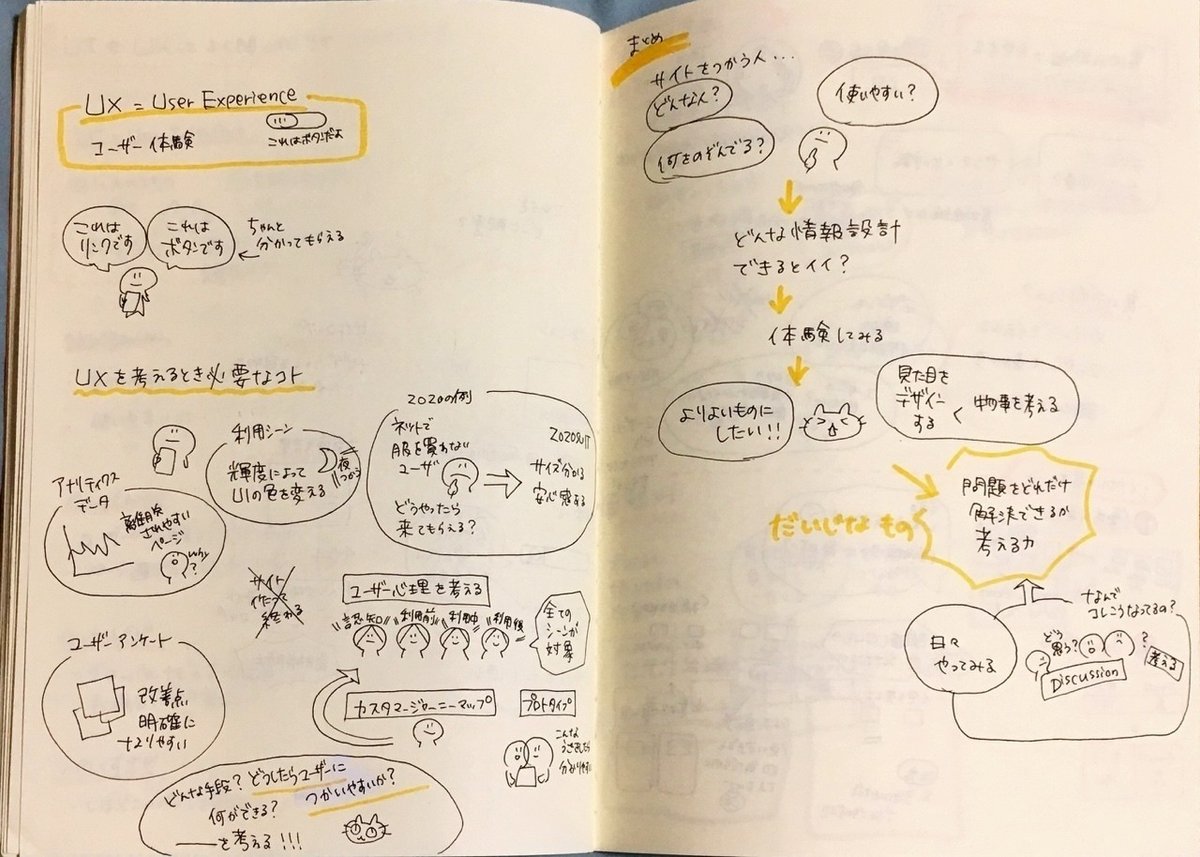
【YATさん】
Webサイトをデザインする前に考えること

<情報の整理>
サイトの種類によって、構造は様々。
「目的」に応じて、適切な構造はどれか考える。
競合サイトの構造を調べると、利便性、ユーザー体験について、どう考えて作られてるか、見えてくる。
複雑そうに見えるものも、同じようものに触れたことがあると、学習コストが下がる。構造化や分解すると、わかりやすくなる。
例)各メーカーのテレビのリモコン

ワイヤーフレームは、お客さんとチームメンバー(デザイナー、エンジニアなど)のコミュニケーションを取るための設計書。
必要だと思われることは全て書き出して、ディスカッション。
↓
システムを組み込む前に、齟齬をなくしながら、ブラッシュアップして、完成させる。
この時、共通パーツ、デザインの余白についても書いておくと、デザイナーとコーダーのやりとりがスムーズ。
<SEO>
ユーザーのニーズは1つではない。人によって違う。
どんな要望があるか、自分でも検索→結果確認をするなどして、ユーザーと同じ体験をして、考える。


<UIとUX>
・UI→目に触れるありとあらゆるもの
・UX→ユーザー体験
-----
★デザインは見た目を作るだけじゃない。問題をどれだけ解決できるか。よりよいものを作れるか。
そのためには「考える力が大事」。
日々、なんでこのサイトはこの構造なのか?考えたり、ディスカッションしたりしてみよう!!
-------
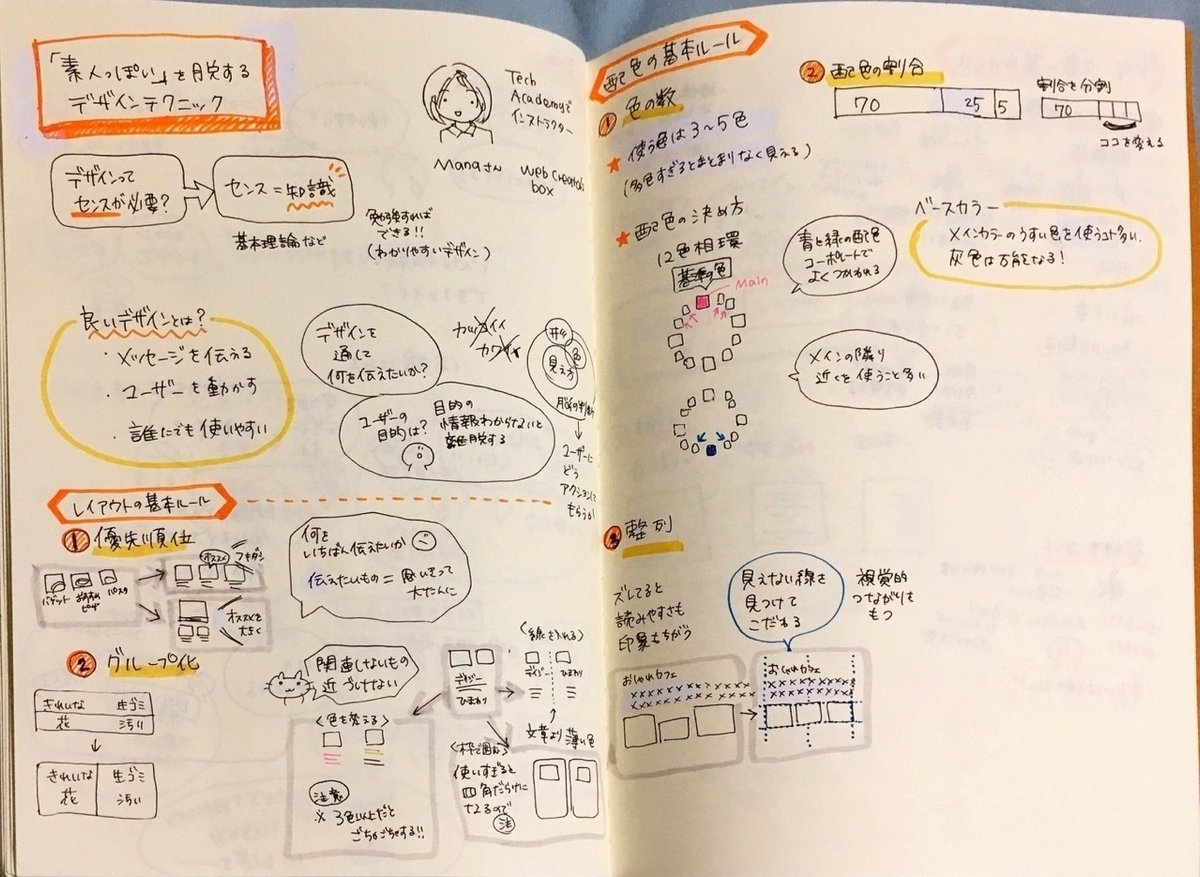
【Manaさん】
「素人っぽさ」を脱するデザインテクニック
わかりやすいデザインはセンスじゃない。知識だ!
<押さえておくルールについて>
ノンデザイナーズブックを読んでる人は、なじみのある内容。


<実例ビフォーアフター!>
上記のルールにあてはめると、ごちゃごちゃしてたサイトが、スッキリ、見やすい!
<デザイン力を上げるには>
模写→カスタマイズ



★まとめ
・読みやすさ重視
・デザインの基本ルールが大切
・常にアンテナを張る
この3つを繰り返すと、知識がたまり、よいものがたくさん生み出されるように!
-----
(余談)
会場のサイボウズさんのオフィスには、たくさん動物がいた。
今回は、特別にcoedoビール(毬花)とのコラボがあり、普段、あまり飲まないけど、飲んでみたら、思いの外、美味しかった。

Manaさんのblogは昔から拝見してたけど、なかなかご本人を見る機会がなかったので、お会いできてよかった🙂
blog同様、わかりやすかった!
YATさんの存在は、ここ最近知ったのだけど、他のイベントも面白そう。
わたしはデザイナーではないけれど、どの職種もベースとなる「目的について考える」ことは同じなので、デザインのみならず、取り入れられそうな要素がチラホラあり、基礎を知っとくって大事!と改めて。
(今回のイベント)
Webデザインシンキングセミナー in 東京 YATのblog
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
