
セラピストの発信力を強くする為のデザイン力
今日はベィmagazineのデザインを担当しているsalonのキッシーがデザインを教えてくれます^^
現在オンライン化が進み、SNSやYouTubeで情報発信を始めてるセラピストは増えてきてます。
— 岸下 ヒロム@デザイン理学療法士 (@hiromu2757) April 20, 2020
何が目につくのか?デザインを学べば何が変わるのか?
それが分かる記事です!
セラピストの発信力を強くする為のデザイン力|理学療法士カラダnote!吉田直紀! @kibou7777 #note https://t.co/7JEJ9M25Q6
そもそもデザインはあらゆる仕事に応用できるし、SNS全盛期なので必須の能力です。
めっちゃ勉強になるので、どうぞ!!
━━━━━━━━━━━━━━━━━━━━━
初めまして!“キッシー”こと岸下 周夢です。
僕は理学療法士ではありますが、本業とは別に「グラフィックデザイナー」としても活動しています。
過去作品↓

最近、SNSやYouTubeで情報発信しているセラピストがとても増えたと思います。
アイキャッチ画像やブログ記事を見て思ったのが…
「みんな似たような写真ばかりでインパクトがねぇ‼」
と偉そうに言って申し訳ありませんが、正直な感想です…
今まで症例発表や学会でのスライド発表など、色々な場面で「情報発信」をしてきたはずです。
・とりあえず、口述文を並べる
・目立たせるために赤色を使う、下線を引く
・アイキャッチ画像の文字は大きく!
・空いているスペースに写真や画像を貼り付ける
・パワポの既存デザインを適当に選ぶ
という感じじゃなかったですか?
それでは情報発信しても自己満足であって、相手に「伝える」という意味での情報発信ではないです。
今回は、「デザイン」の視点から発信力UPのコツを伝授しようと思います!
まずは、初心者にありがちな技法から!
デザイン師匠でもある稲沼さんのサイトを見れば
当てはまるものはあるはず…
☆デザイン=オシャレではない!
よく勘違いしている人が多いのですが、デザインをオシャレと連想する人が多いです。
私が尊敬するデザイナー「前田高志」さんは、デザインをこのようにとらえています。
「アートの力を借りて問題解決をするのがデザインである。」
見た目や機能的な部分で対象の問題解決をするためにデザインは存在します。
「センスがない」と言って諦める人が多いですが、結局のところデザインの引き出しがないだけで、色んな所からインプットして数をこなせば誰でも出来ます。
元々、私もド素人だったので(;^ω^)

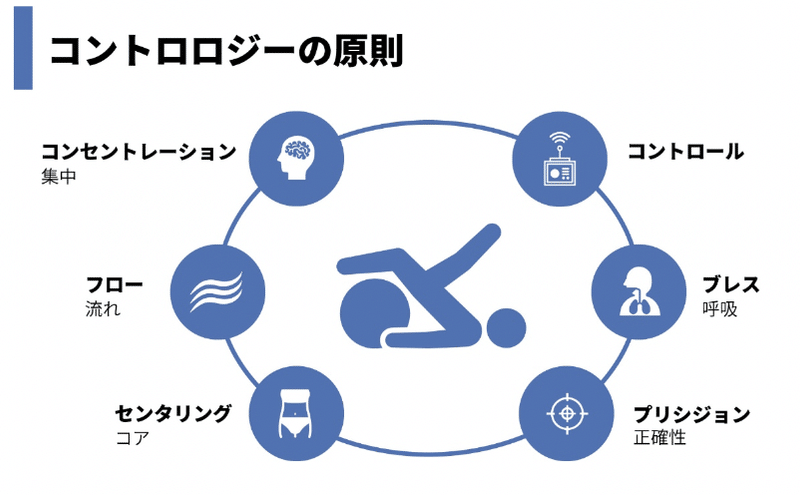
こんなのが…

ここまで出来るようになりました(笑)
☆手を動かす前に「情報の整理と要約」
情報を伝えるのが上手い人と下手な人の差は、まずここにあると思います。
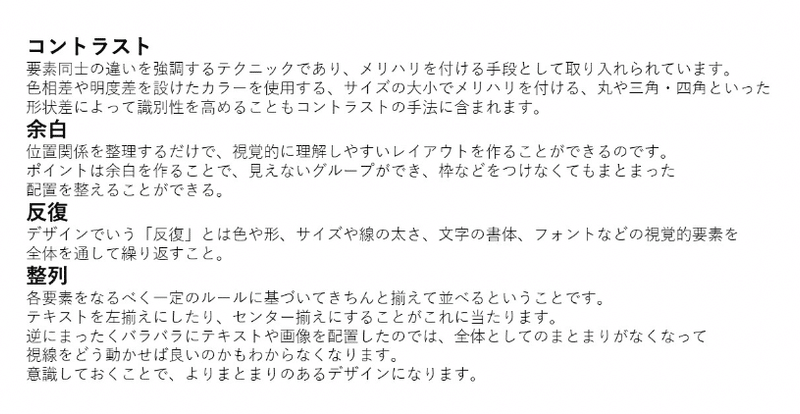
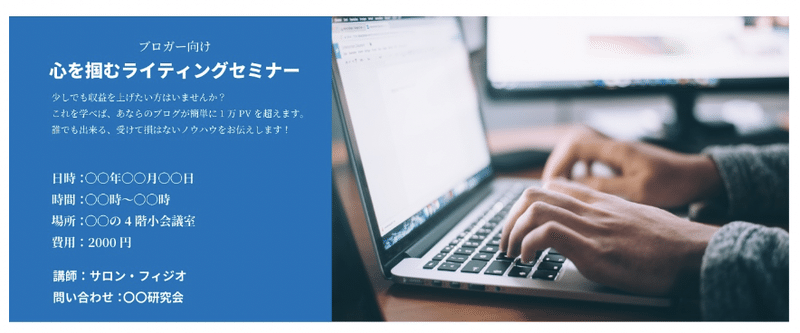
※情報の沢山書いたスライド

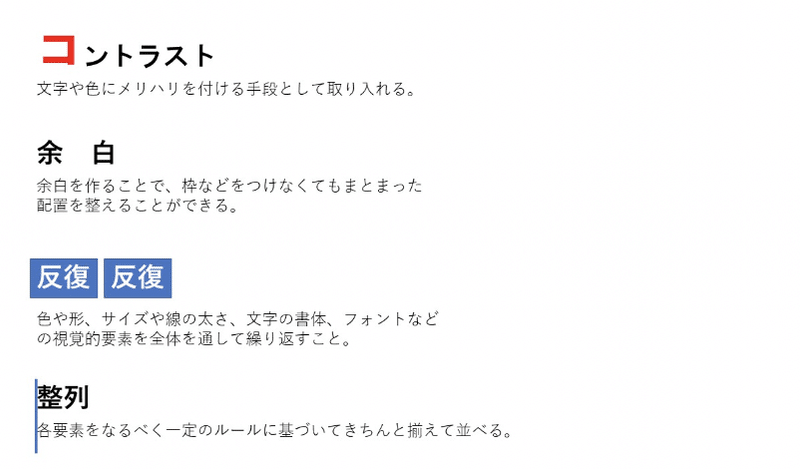
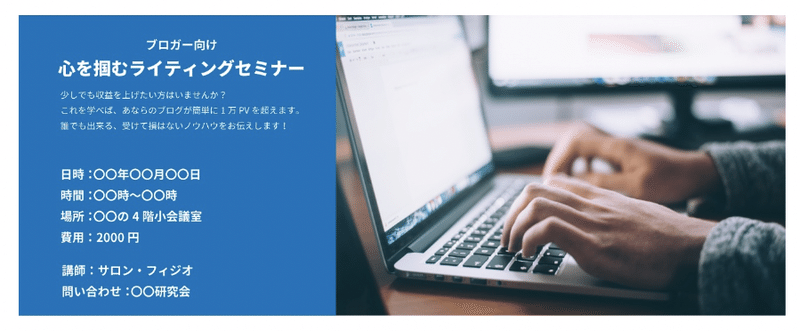
※情報をまとめたスライド

分かりやすく伝えようとしているつもりでも、逆に見えにくくしています。
口述文をそのままスライドに載せているような人に多いです。
人間の視野は狭いです。
文字を読み続けるのは苦痛です、シンプルにまとめましょう。
デザイナーはライティング能力なども必要です。
(私自身も勉強中です…)
☆ペルソナ設定の重要性
情報発信をする時に、ただ闇雲にやってはないですよね?
「腰痛に悩むデスクワーカーへ!」
「より良い成績を残して欲しいアスリート達へ」
「生理痛に悩まされている女性たちへ」
など様々あるはずですが。
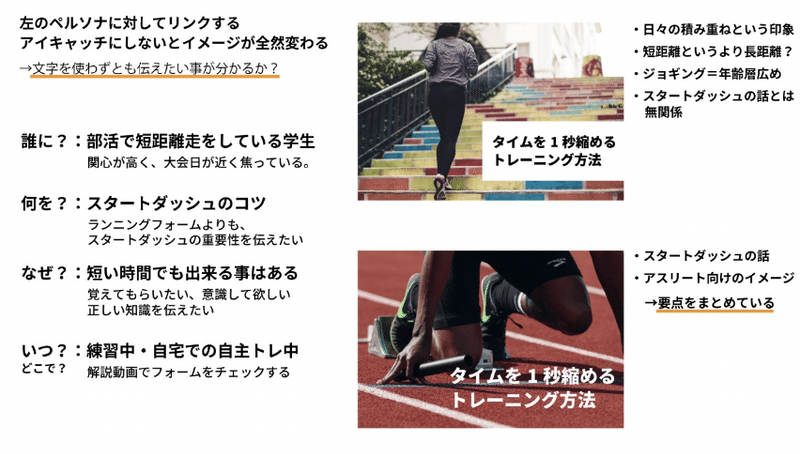
内容は良い物なのにアイキャッチで内容と違うペルソナになってしまうと残念です…
※ペルソナ良い悪いの図

☆情報整理出来たら今度は「基本原則」を守ろう!
さぁ、ここからは実践に突入していきます。
「余白を意識しつつ、伝えたい事は大きく見せる」
これを守って経験を積めば、今までよりもデザイン力はUPするはずです。
ブログやYouTubeのアイキャッチ画像にも応用出来ます。


☆最初のうちはマネから入れ
デザインが上手くなりたいという人に私は
「他の人が作ったデザインを色々真似してみて下さい」と言います。
引き出しの少ないうちから良いデザインは無理です。
入職1年目で何も知らないうちから、リハビリを完璧に提供できますか?
最初は、先輩が取り組んでいる事を真似していませんでした?
デザインも同じです。
まずは色んなチラシ・パンフレット・バナーを見て下さい。
そこから、色んな方法を思いつき、良い物が出来上がってきます。
ただ、一つのデザインを全部パクっては著作権などに引っかかります。
「色んな作品の一要素を真似てつなぎ合わせる」
これが良い物を作るための条件です。
※過去に真似した作品
最初から頼ってしまうと視野が狭くなり、柔軟な思考にならないので要注意です。

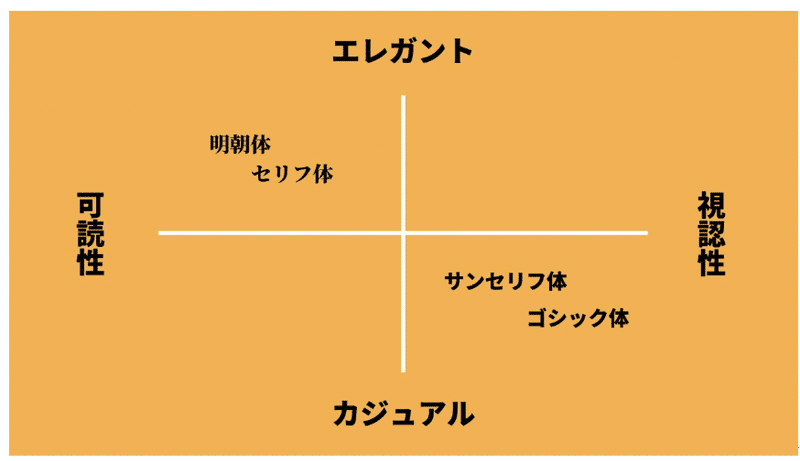
☆フォント選びは慎重に!
フォント一つで全体の雰囲気は大きく変わります。企業ロゴを作成するデザイナーさんも、数㎜単位で文字の大きさや形を調整しています。
<フォントの種類>
【和文】
・ゴシック体(力強さやカジュアルな印象を与えやすい。見出しに使われやすい)
・明朝体(信頼感やエレガントな印象を与えやすい。小説の文章などに使われやすい)
【英文】
・サンセリフ体(ゴシック体と同じような印象を与える。太字:アナログ感、細字:近未来感を与える。)
・セリフ体(明朝体と同様。高級感を与える。)

フォントを扱う上で注意して欲しい事
・英語を和文フォントで打ち込まない
→和文フォントだと、英語1文字ごとにサイズが違い、形が良くない。
・フォントの種類はなるべく統一させる
→「一部分は明朝体、ここはゴシック体」という扱い方を用いると、情報が拡散されて違和感の残るデザインになってしまう。
※サンプル


☆配色の考え方
これは私自身も常に悩まされ、個人的には時間のかかる作業の上位にあがります。
・ペルソナに合った世界観の色合いか?
生理痛を改善させたいという内容の記事に対して、アイキャッチがダークな感じだとネガティブイメージを与えてしまいます。逆に明るいふんわりと軽いイメージの配色が好ましいですよね。
フォントと同じで、慎重に検討すべき内容であるとこは間違いありません。

オレンジは食欲を刺激する色で、チキンカツの色合いにも合わせている。
基本ベースは
・背景ともなる地色
・ポイント色
・文字色
の三色にまとめる事が無難です。

地色:白、文字色:黒、ポイント色:青
扱いが慣れてくれば、4~5色へと増やすと良いです。
最初のうちは、ネットや書籍で『色見本帖』を用いれば簡単に出来るのでオススメです。
よく用いるサイト↓
色んなオススメサイト↓
使っている書籍
☆最後に
デザインは何から学べば良いのか分からない人がほとんどだと思います。今回の記事は、見ている側の心理やデザイン理論についてお話しました。
今後力をつけていきたいのであれば、まずは「目を養う」ことが大事です。
良いデザインとは後世に残っているので、何が人の心を動かしたのかを考えてみて欲しいです。
デザインに正解はないです。
とにかく手を動かして経験を積むことです。
そしてフィードバックがもらえる環境にいれば能力は上がります。
Free PT salonに入れば、作成したデザインのフィードバックも行っているのでぜひ!
━━━━━━━━━━━━━━━━━━━━━
どうでしたか?
すごーくためになる内容なのでぜひ試してみてね!
ちなみにsalonに入るとキッシーにデザインを頼めます!(というかデザインチームがいるのでデザインも学べます!)
ここから先は

Physio365〜365日理学療法学べるマガジン〜
365毎日お届けするマガジン!現在1000コンテンツ読み放題、毎日日替わりの現役理学療法士による最新情報をお届け!コラム・動画・ライブ配信…
理学療法士最大級のオンラインサロンFree PT salonを運営!知識・技術を学ぶのはもちろん、発信力をつけて、みんなとコラボしてプロダクトを作る!やりたいことを実現する場所!→http://reha-basic.net/free-pt-salon/
