4日目!!予定より早く終了
3日間やってきたことを総合的に復習していきます。
いやー、基本的なことだけだとかなり早く終わりましたね。
予定より早く終わっちゃって、次のCSSの教材をどうしようか悩んじゃいますね。
さて、今日は様々な構造物の問題を作製して、明日問題の解答例を投稿します。明後日から学ぶCSSに活かせるようにきちんと定着させていきましょう。
また、今後学習するCSSの練習台にもしていきます。
まずは
練習用ファイルを作製します。
myprojectファイルを作製し、6つのHTMLファイルと任意のイメージを3つimageファイルに入れます。

ってことで、練習スタート!!
①ヘッダー・フッター記載
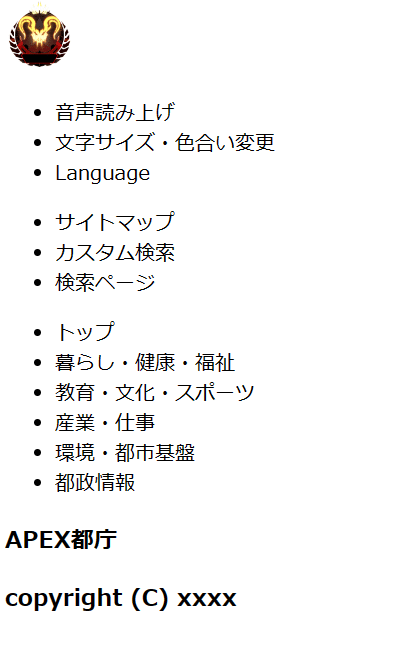
条件:headerタグ内に、任意の写真、ulタグに”音声読み上げ”、”文字サイズ・色合い変更”、”Language”、別のulタグに"サイトマップ","カスタム検索","検索ページ"を記載する。
headerタグを閉じ、次にsectionタグ内に"トップ"、"暮らし・健康・福祉"、"教育・文化・スポーツ"、"産業・仕事"、"環境・都市基盤"、"都政情報"と記載する。
その下にFooterとして"APEX都庁"、下の段落に"copyright (C) xxxx"
と記載する。
これらは文字のみとする。
※東京都ホームページ参考、

②入力フォーム
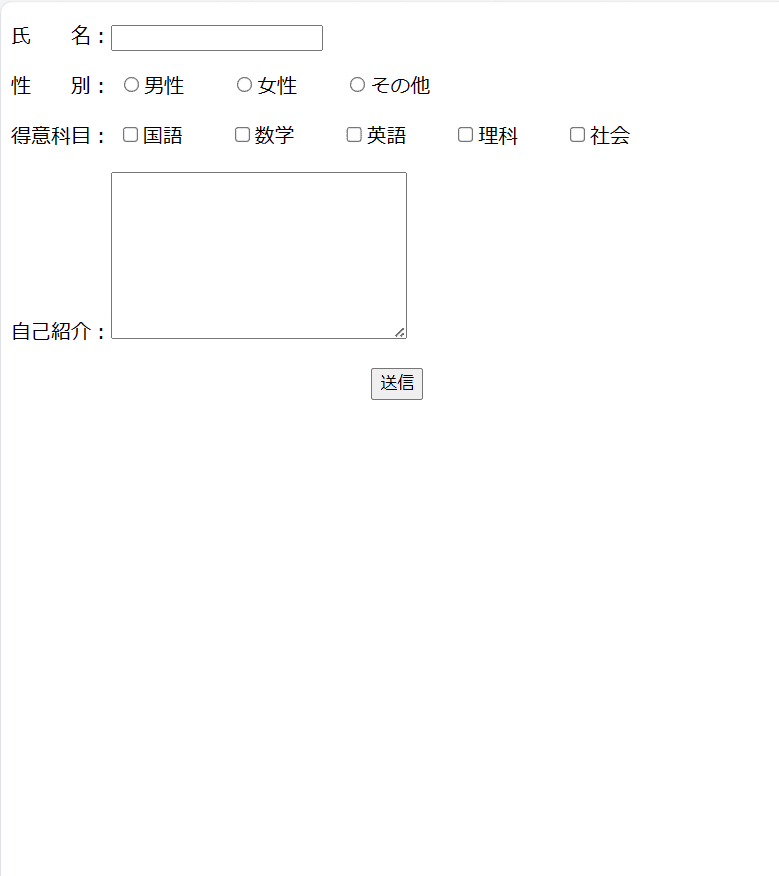
条件:1行目に氏名入力欄(1行の入力欄)、2行目に性別欄(単一選択)、3行目得意科目(複数選択)、4行目以降に自己紹介欄(複数列の入力欄)を作製する。送信ボタンの作成もする。

③カレーの材料を表で作成
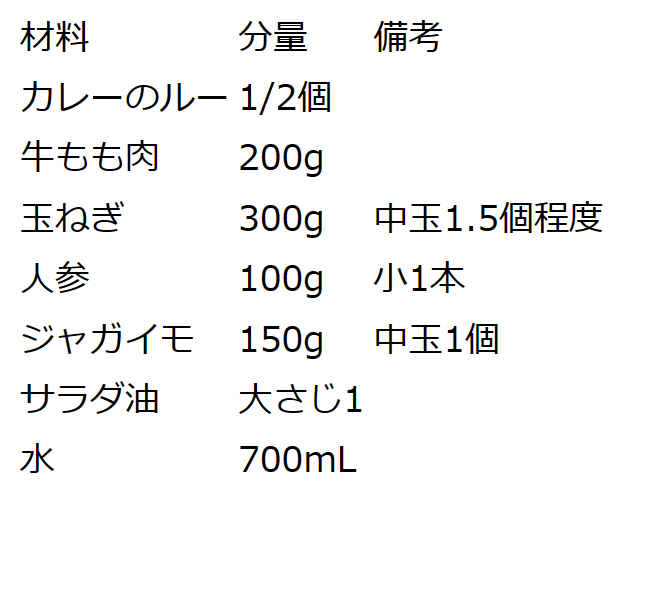
条件:tableタグを作製し、一番上に"材料"、"分量"、"備考"のセルを作製する。その下に、カレーのルー1/2個、牛もも肉を200g、玉ねぎを300g(中玉1.5個程度)、人参を100g(小1本)、ジャガイモを150g(中玉1個)、サラダ油を大さじ1、水を700mlを表にする。
一番上のセルはstrongで強調表示する。
※( )内の言葉は備考欄に記載する。

④セクション内に写真を挿入
条件:sectionタグ内に、写真の投稿と写真の簡単な説明をしてください。
今回自分はいらすとやさんから出ている社畜のイラストを使用します。
"社畜とは、主人が馬車で優雅に過ごしている中、馬車馬のごとく、低栄養のものを餌として重労働を与えてくるのである。"
※イラストから感じた印象を記載しています。ご批判はご勘弁ください。

⑤単純文章作成
条件:h1タグで"昨日の出来事"とコードする。
articleタグ内に"昨日、友達と一緒に新宿で買い物をしました。新宿は賑やかで、多くの人が様々な店舗で買い物を楽しんでいました。私たちはカフェで休憩し、美味しいコーヒーを楽しみました。その後、近くの公園に散歩に行き、自然の中でリラックスしました。夕方には美味しいラーメンの店に入り、新しい味を試すことができました。この経験は楽しくて充実しており、新しい場所や食べ物に触れることで、日本の文化をより深く理解できるようになりました。将来的にも、さまざまな場所を訪れて日本語を使いながら様々な経験を積みたいと考えています。"と記載し、一行改行後に"和訳:"と記載する。
その下に"Yesterday, I went shopping in Shinjuku with my friends. Shinjuku is lively, with many people enjoying shopping in various stores. We took a break at a cafe and enjoyed delicious coffee. Later, we strolled in a nearby park, relaxing amidst nature. In the evening, we entered a ramen shop and had the chance to taste new flavors. This experience was enjoyable and fulfilling, allowing me to deepen my understanding of Japanese culture by exploring new places and trying different foods. In the future, I hope to visit various locations, using Japanese while accumulating diverse experiences."と記載する。

⑥各シートへのリンク作成
条件:題名(h1タグ)として"本日のHTML練習"とし、その下にulタグを使用して番号を振りながら、上から"ヘッダー・フッターの活用"、"入力フォーム"、"カレーの材料表"、"社畜とは"、"昨日の出来事"とし、①~⑤までのリンクを付与する。

ちょっと一言
問題作成してたら軽く3時間くらい経ってました。笑
意外と勉強したものを問題にする作業も面白いですね。
改めて、明日はこの問題に対する回答例を作製します。
この記事が気に入ったらサポートをしてみませんか?
