
【GASでIoT】NeoPixelを利用した「リアルタイム棒グラフ掲示板」の見た目アップを検討した件(2)
Google Apps Script(GAS)を利用すると、アマチュアでも比較的容易にWEBアプリを作る事ができます。この便利な機能を利用して、自分にぴったりのWEBアプリを作り、スマートフォン等で利用できて大変便利です。
ここでさらに発展させて、情報をスマーフォンではなく、適当なディスプレイに表示させることを考えます。それなりの大きさのものを壁に掛けたりして、いつでも確認できると便利ですね。
しかし、離れても見える様な大きさを望む場合、液晶画面などは高価であり、そうそう作れるものではありません。そこで単純な情報を簡便に表示する一案として、フルカラーLEDの『NeoPixcel』というデバイスを貼り付けたりして利用することを考えました。
上の記事で紹介した例は、スチレンボードにベタベタと貼り付けたもので、壁に掛けたりするのには、見掛けが今ひとつなので、もう少し見栄えよくする事を考えました。
それが以下の記事です。
NeoPixcelにかぶせるマスクっぽいものを3Dプリンターで作ったものですが、いかにも試作しただけという記事でしたので、もう一歩実用品に近づけることを検討しました。
あれこれ試したあげくまだ最終結論に至っていないのですが、一旦ここで記事にしておこうと思いここに記すことにしました。
そもそもNeoPixcelとは・・・
ご存知ない方のために、NeoPixcelというLED製品について少し触れます。

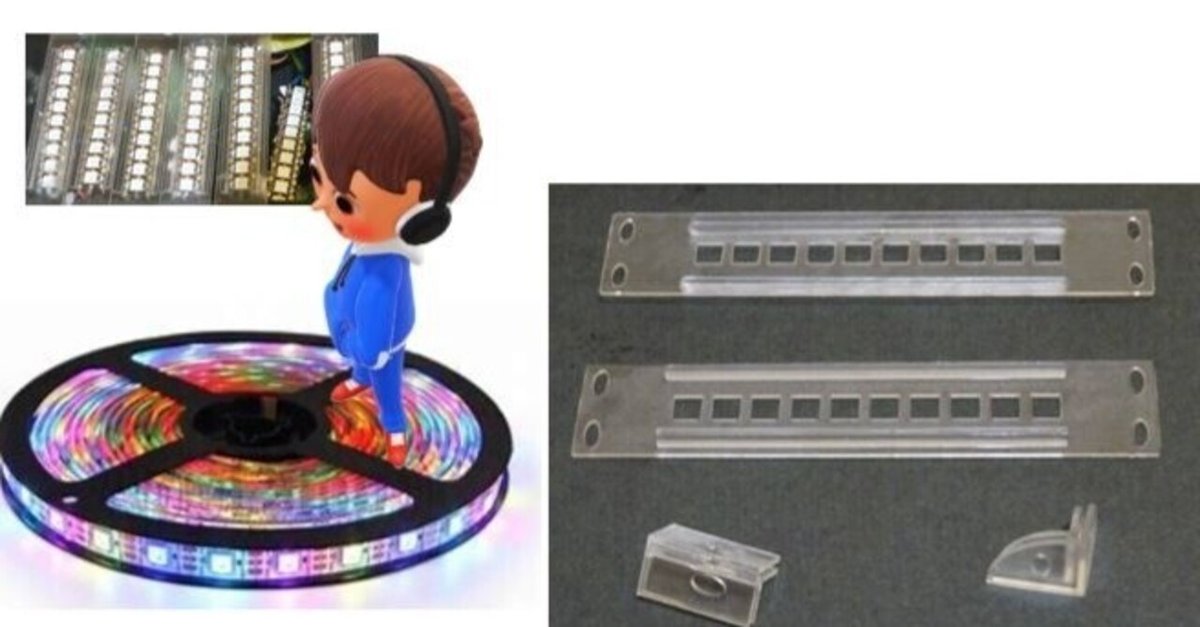
NeoPixcelは、上記の様な、フルカラーLEDをヒモ状に並べたもので、以下の特徴を有しています。
・それぞれのLEDがIC付きで、色や輝度が自由に制御できる
・3本の導線で何個でもつなげ、末端の導線から個別にLEDを制御可能
・比較的安価に購入できる
・低電圧で作動し、ラズベリーパイなどで制御できる
うまく使えば、色や輝度を利用してグラフ表示ディスプレイなどになりそうです。
やったことは、マスクの改良
見た目アップということで、やったことはマスクの改良です。プラスチックの覆いがあるだけで、ずいぶん印象が違うでしょう。
先回は、単に穴の空いた覆いを用意しただけで、マスクにどうやってNeoPixcelを固定するか、あまり考えていませんでした。

方向性は良さそうですが、セロハンテープで固定するのを、もっと簡便かつきれいにしたいと考えました。
裏からパッチンと嵌められる様にした
いきなり結論になりますが、裏にツメをつけた下の写真の様な部品で、うまくマスクとNeoPixcelを嵌合することで、きれいに納める事ができました。(両端の穴については、ボンドなどで固定するための塗りしろ部分です)

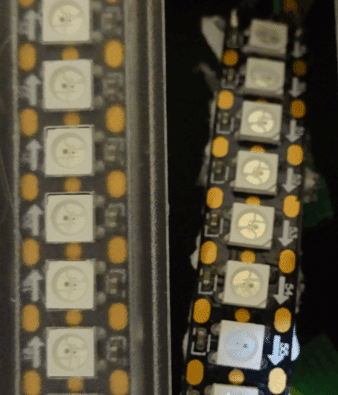
下の写真は、右にむき出しのNeoPixcel、左にマスク材に嵌めたNeoPixcelを示しています。左がボケてみえるのは、半透明のマスク材を通してみているからです。

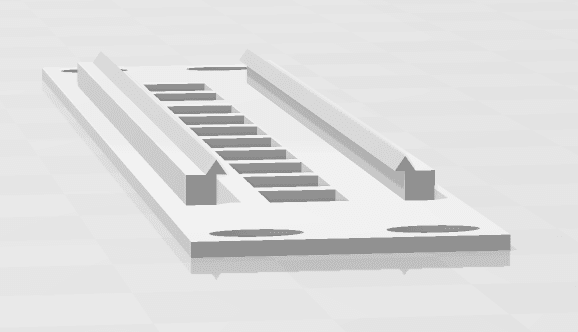
下はマスク材を3Dモデラーで見たところです。裏側のツメが上を向いた状態ですが、ここにNeoPixcelを押しつけると、ヒモ状態の基盤がうまくツメで保持され、裏返すと先の写真の様になります。

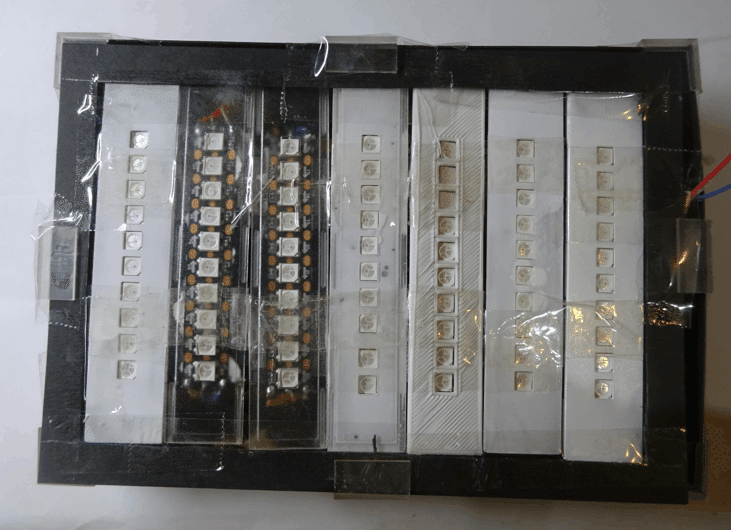
これをいくつも箱に並べると、それなりのものになりそうです。以下にその様子を写真で示します。(最終形がまだ練れておらず、仮に紙の箱にボンドで付けたものです)

ちょっとした補足事項
今回の記事はここまでで、あまりパッとしないものですが、多少の補足事項を付け加えておきます。
上記のカバー材は光造形という、精度は高いが液体を扱うので手間が大きいタイプの3Dプリンターで作りました。
光造形タイプの3Dプリンターについては、こちらの記事を参考にしてください。
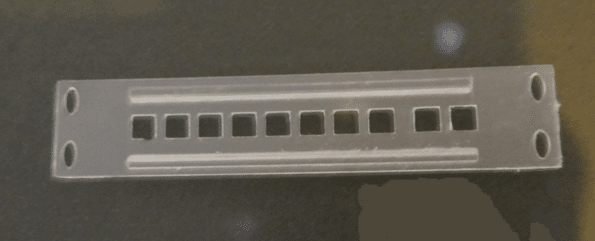
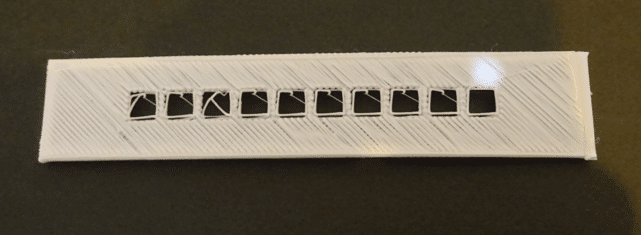
洗浄したりと手間がかかるので、このカバー材をFDMタイプ(グルーガンの様な熱で融かした樹脂でつくる方法)で作ることも併せて考えました。
その結果がこちらです。


手持ちの3Dプリンターがあまり良いものでない事もありますが、穴やツメが微妙な精度で作る事ができず、この方法は断念しました。
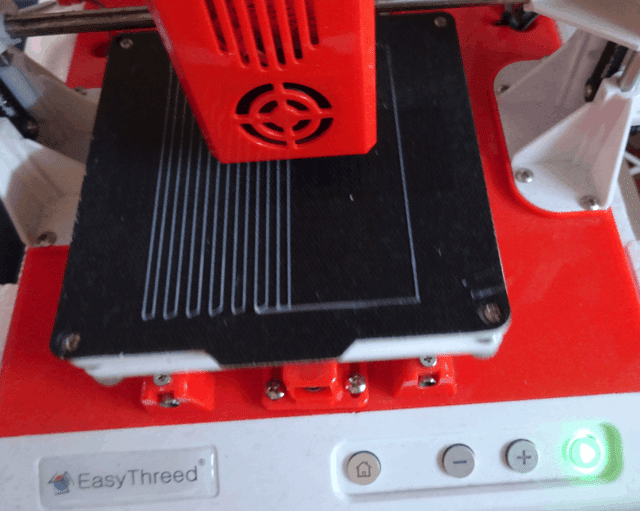
なお、持っている製品はEasyThreedという製品です。

今後は、光造形タイプの3Dプリンターで作ったカバー材と、厚紙で作った箱材に組み込む形でディスプレイ装置を作るつもりです。
以上、ご参考までの報告でした。

この記事が気に入ったらサポートをしてみませんか?
