
【GAS】ジョギングのお伴にいかが?GASを使ったWEBアプリ「かんたん走行記録」で、GPSの位置情報をスプレッドシートに記録しよう!(2)GASでWEBアプリを作るという事(再掲)
日常生活に大きな変化を与えたIoT技術のひとつに、GPSを使った位置情報の活用があります。
もともとは、航海する船舶や軍事関連など特定の専門分野で活用されていた技術ですが、カーナビゲーションの普及とともに社会一般にも普及し、今ではスマートフォンさえあれば、GPSの情報を手軽に利用できる様になりました。
そんなGPS情報を日常生活での活用例のひとつとして、ジョギングなどをする際、自身の位置情報を走行中にスプレッドシートに自動記録するとともに、Googleマップで経路図も確認できる、「かんたん走行記録」アプリをGoogle Apps Script(GAS)で作ってみました。
自作のWEBアプリで走った履歴が見られると、毎日のジョギングのちょっとした励みになるかもしれません。
今回の記事では、GASで作るWEBアプリの概要と、スマートフォンなどで受けたGPSの位置情報を取得する関数、watchPosition()についてご説明します。
追記)今回はWEBアプリを作ることについての概要の記事となります。watchPosition()については次の記事に掲載としました。
GASでWEBアプリを作るという事
初めての方向けに、WEBアプリについて軽く書いています。既にご存知の方は今回の記事は読み飛ばしてください。(すみません)
WEBアプリ概要と、GASで作る意味について
移動の際の経路探索アプリなど、アクセスしたネット上のサイトを介して情報のやりとりを行う、いわゆるWEBアプリは、日常生活でありふれたものになりました。このWEBアプリは、そもそもどんなものでしょうか。
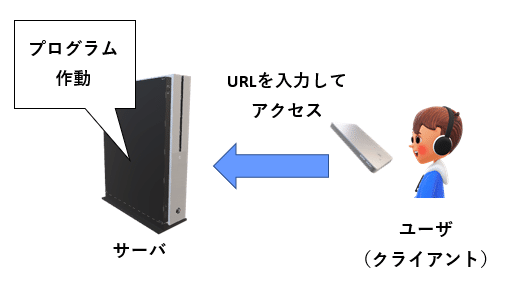
WEBアプリの本体は、「サーバ」とよばれる常時稼働しているコンピュータ中にあるプログラムです。このプログラムは、ユーザがURLを介してアクセスすると作動し、「レスポンス」と呼ばれる情報をアクセス者に返します。

「レスポンス」はユーザ側のWEBブラウザで解釈され、ブラウザ上でプログラム画面として使える様になります。

ユーザがWEBアプリを使っている時、直接ネットを覗いている様に感じますが、実際は手元のブラウザが解釈したデータを参照している訳です。
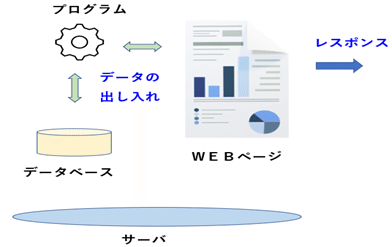
そして、WEBアプリでは、サーバ内のデータベースなどと連携して、ユーザとサーバの間で相互に情報の出し入れができる点が、静的なホームページ画面などと異なる点です。

WEBアプリは便利なものですが、サーバ内で稼働するプログラム、データベースを操るプログラム、そして、ユーザのブラウザ上で稼働するプログラムの知識に加え、サーバそのものを準備する知識が必要になるため、アマチュアが手がけようとすると、なかなか敷居が高いものです。
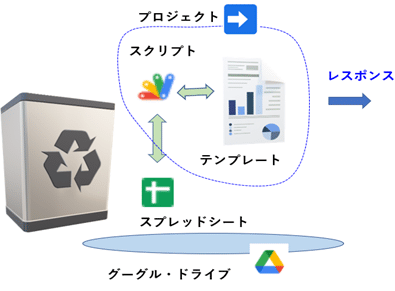
ところが、Googleの無料サービスである、Google Apps Script(GAS)とGoogleスプレッドシートを使うことで、アマチュアでもずっと容易にWEBアプリを作ることができます。そしてこれらをネット上のGoogleドライブ内で稼働させることで、サーバを準備する必要もありません。

GASを使ったWEBアプリは、レスポンスが遅く通信量も制限があるため、商業ベースの用途には耐えられませんが、個人や小規模なグループがささやかな用途で使う分には、十分実用の役に立つものが可能です。
アマチュアがちょっとしたWEBアプリを作ってみたい時に、GASはとても有用なプラットフォームと感じています。
GASでWEBを作る仕組み
GASでは、テンプレート、スクリプト、Googleスプレッドシートを使うことで、WEBアプリを作ることができます。それぞれの特長を簡単に記します。
1)テンプレート
HTML文書(装飾タグ付きテキスト)とJavaScriptコード(ブラウザ用のマクロ言語)を記載できるファイルです。
一般のHTMLファイルとほぼ同じですが、変数を埋め込んだり(<?=変数 ?>)、HTMLコードそのものを動的に作成できる条件構文を埋め込める(<?For文、IF文など?>)特殊なタグが使えます。
JavaScriptにも、一般にはない特殊な関数を使って(Google.Script.Run関数)、Googleドライブ内のオブジェクトを直接操作できる仕掛けがあります。
エクセルのVBAマクロの「フォーム」の様な、グラフィカルなインターフェースでないために、最初は取り付きにくいと感じる方もいるかもかもしれませんが、使い込むほどによく出来た仕組みだと実感するかと思います。
2)スクリプト
Googleドライブ内で稼働する、エクセルのマクロファイルの様なものです。上記のテンプレートをレスポンスするコードを記したりします。
この時、テンプレートにGoogleドライブ上にあるデータを埋め込んでからレスポンスさせることも可能で、動的なWEBページを作るための仕組みを備えています。
エクセルのVBAの様なものと考えて良いかと思いますが、大きな違いは、「デプロイ」とよばれる処理をしておくと、URLにアクセスすることで、どんな端末からも起動可能な点です。
3)Googleスプレッドシート
ネット上の表計算シートです。これをデータベース代わりにすることで、別途データベースを準備する必要がなくなります。
本格邸なデータベースの様な堅牢性はありませんが、そのかわり、ワークシート関数を組み合わせることでプログラム側の記述をシンプルにできたり、「シート」という概念をうまく使うことでデータを判りやすい形で管理できるメリットがあります。
おおまかな流れとしては・・・
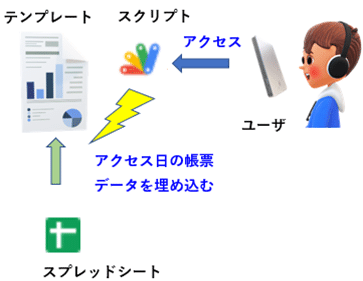
・ユーザが、デプロイ済みのスクリプトにアクセスする
・スクリプトが、スプレッドシートのデータをテンプレートに埋め込む
・スクリプトが、これをユーザにレスポンスする
・ブラウザに映されたテンプレートを介してユーザが操作する
・・・という手順で、WEBアプリとして働かせます。


もう少し詳しく知りたい方は、AmazonでKindleにしましたので、宜しければご覧下さい。(読み放題に加入していれば無料で見られます)
次の記事からは、「かんたん走行記録」の内容に入っていきます。まずは、キーとなる関数、getCurrentPosition()のご説明を予定しています。

この記事が気に入ったらサポートをしてみませんか?
