
【GAS】テーブル形式フォーム〔解説編Vol.2〕セルの値はHtmlServiceオブジェクトを利用してHTMLに引き渡す
こちらは、以下の記事の解説となります。
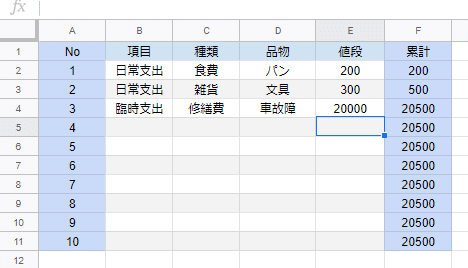
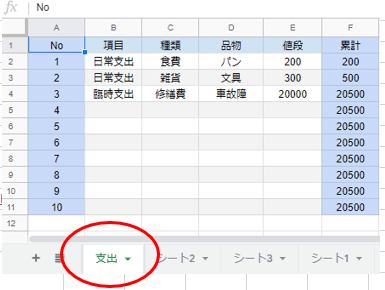
下の様なスプレッドシートの値を読み取って・・・

・・・フォーム(テンプレート)の中に埋め込む方法を説明します。

スプレッドシートの単純な埋め込みでは「見たままの絵」としてシートを参照できるだけですが、ここで紹介する方法は「1つ1つの値を埋め込んだ表」に写し取る方法です。
今回の記事での説明は、まずスクリプトファイルからになります。(前回まではテンプレートファイル(HTMLファイル)だったので注意。)

外部からのアクセスを受けて発動する「doGET()関数」とWEB表示用のオブジェクト「HtmlServiceオブジェクト」のご紹介
doGET()関数は外部からのアクセスを受けて発動する関数で、スクリプトファイル中1つだけ定義できます。URLへアクセスすると関数の中身が自動実行されます。
HtmlServiceオブジェクトはテンプレート(HTML)ファイルから作られるオブジェクトで、指定したテンプレートをWEBサイトとして表示させる関数を含んでいます。このオブジェクトに変数を定義しておくと、変数をテンプレートに埋め込んだ上でWEBサイトに表示させることができます。
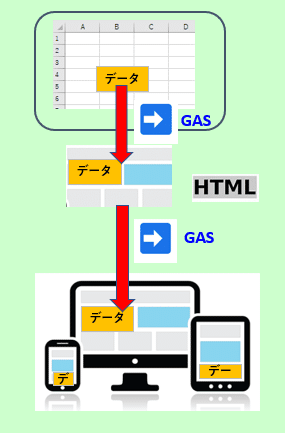
イメージとしては、HtmlServiceオブジェクトをまず作って、それをdoGET()関数でWEBサイトとして表示させるイメージでしょうか。

ユーザーからは、URLにアクセスすると単にサイトページが表示されているだけに見えるのですが、実際は上記の様にアクセスの度にGASの内部で処理されているわけです。
GASによるWEBへのフォーム表示はこの様にアクセスのたびにページが作られる仕様なので、<inframe>タグなどでフォームが表示された状態で他のWEBページに埋め込んでおくことができません。他のサイトに埋め込みたい場合は、リンク先を貼るだけになります。
GASでWEBサイトを表示させるお定まりのコード

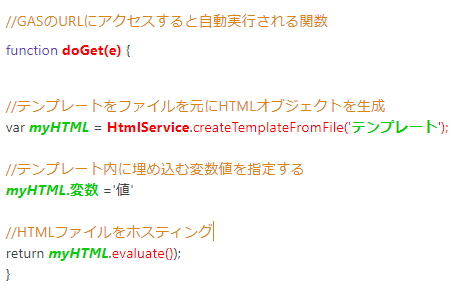
doGET関数の中に表記する以下の3行がお定まりのコードです。
①HTMLオブジェクトを作る
HTMLオブジェクト=
HtmlService.createTemplateFromFile('テンプレート');
②HTMLオブジェクトに変数を付与する
HTMLオブジェクト.変数
③HTMLオブジェクトをWEBサイトとしてホスティング
HTMLオブジェクト.evaluate()
②の変数はいくつでも定義でき、配列でもかまいません。変数にスプレッドシートの値を取得した配列を定義しておくことで、スプレッドシートの値を簡単に引き渡せます。
ここで紹介したオブジェクトや関数はGASの中でだけ使えるもので、一般のJavascriptにはない点にご注意ください。
引き渡したセルの値を含んだ変数は、テンプレート内で同じ名前の変数として自由に利用できます。テンプレート内での処理は以下の記事を参照ください。
特別な外部プログラム(APIなど)を使用せずに、スクリプトファイルからテンプレートに値を引き渡せることの素晴らしさについて
ここで、何気ない以下の一文が大変すばらしいことについてお話させてください。

今回ご説明するスプレッドシートの値を取得するスクリプトは、googleのサーバー上でデータを扱っています。一方、テンプレートの中で書いたコードはユーザーのPC上のブラウザで作動しています。
サーバーからユーザーPCへのデータの受け渡しは本来とても煩雑で、しばしば外部プログラム(API)を組み込んだりする準備が必要です。扱う言語もサーバーとPCでは変える場合が多いです。また、文字コードの変換を伴う場合もあります。
こうしたことを意識せずに、同じJavaScript(と似た)言語で、サーバーからユーザーPCへのデータの受け渡しが簡単にできることはとても素晴らしいことだと思います。
スプレッドシートのセルの値を取得してHTMLServiveオブジェクトに引き渡すプログラム
以下では具体的にセルの値を取得するプログラムをご説明します。
まず参照元のシートですが、シート名を「支出」として、A1セルからF11セルまで(11行x6列の範囲)で以下の様に表示されているものとします。
1行目と1列目は見出し、最後の6列目は関数で累計値が自動表示される様にしています。

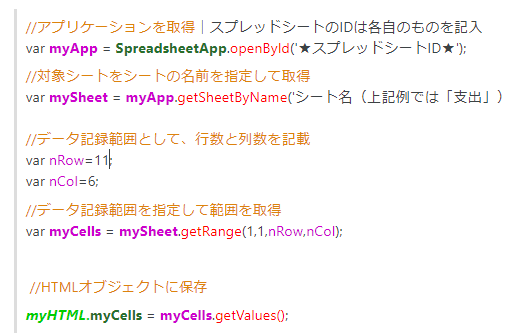
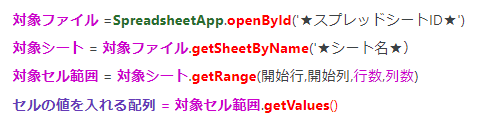
以下の様なコードでセルの値を取得できます。

ポイントとなる部分を抜き出しました。4重の入れ子構造でようやくセルの値にたどりつけます。最後の行でmyCellsとして値を引き渡しています。

スプレッドシートのIDは、スプレッドシートを表示した状態でブラウザーでURLを確認の上、<https://docs.google.com/spreadsheets/d/★ここに記載の文字列★/edit#gid=・・・>の★の部分からコピーします。
テンプレート側に引き渡した変数を使用して、WEBサイト用のフォームに値を埋め込む方法
ここから説明は、テンプレートファイルになります。(プロジェクトでHTMLの方を選択してください)

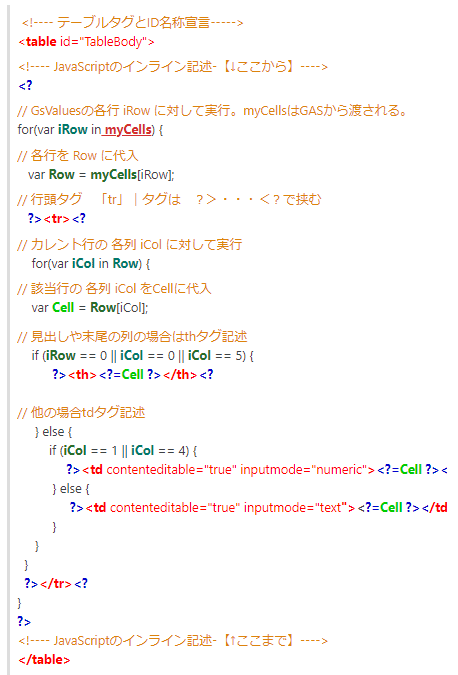
引き継いだmyCells配列から値を拾い出して、冒頭の画像の様なテーブルを表示するには、テンプレート(THMLファイル)で、<table>~</table>タグ中に以下の様なコードを記述します。
テンプレート内なので、HTMLコードとそのインライン表記になっています。スクリプト内とプログラム環境が違うので混乱しないでください。

HTMLタグで実装される部分を赤で、変数値を埋め込んだ部分を緑で示しました。
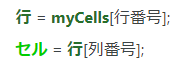
上の方にある茶色のmyCellsが引き継いだ変数です。ここからセル間を取り出すには以下の様にします。

一工夫して、1列目、1行目、6列目はくth>タグとして、別途の書式設定で見出しなどだけ着色できる様にしています。
<td>タグではテーブルの値を編集できる様に、以下の属性設定にしています。【数値編集可能】<td contenteditable="true" inputmode="numeric">、【文字編集可能】<td contenteditable="true" inputmode="text">
ここまでの説明は以下にも挙げましたので参考とされてください。
次の記事ではこの表を編集した結果を、再びスプレッドシートに保存する方法をご説明します。
この記事が気に入ったらサポートをしてみませんか?
