
【GAS】意見集約アプリ〔解説編 Vol.3〕ユーザー毎に編集可能な範囲を変えてテーブル形式のフォームを表示する。
この記事は、以下の記事の解説記事になります。
アプリの説明はこちらにあります。
先回までの解説はこちらです。
この記事では受け取ったユーザーパスワードによって、ユーザー毎に編集できる範囲を変えたテーブルを表示させる方法を説明します。
今回の記事は「コード.gs」スクリプトの説明をします。コード.gsの中ではテンプレートからPOST送信することで、doPOST関数が発動しました。そこからの説明です。

編集できる範囲をユーザー毎に分ける⇒「他人のデータのうっかり書き換え」がなくなる!
大勢で意見集約する場合、1)各自の意見を集約係が集めてまとめる。2)共通のファイルに各自書き込んでもらう。 という2つの方法が考えられます。 1)の方法は間違いはなさそうだけど集約係の負担が大きい。それで負担を減らすため、2)の方法は良く取られます。
でもこうした場合によくあるのが、「うっかり他人のデータを書き換えた」というトラブル。こうしたうっかりさんは必ずいます。それをなくすには、ユーザー毎に編集できる範囲を分けてしまうのが一番! GASではこうした事が比較的簡単に実装できます。
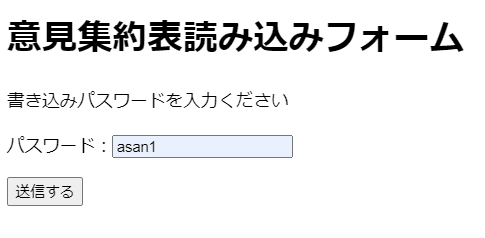
たとえば、Aさんが編集するときには、Aさんだけが知っているパスワードを入れて送信すると・・・

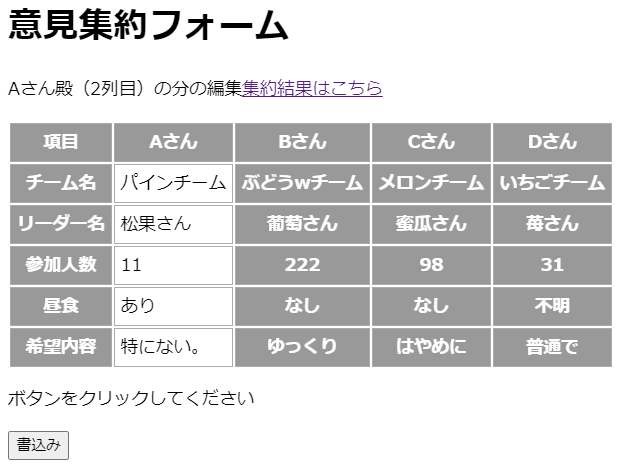
Aさんの範囲だけ編集可能な形でフォームが表示されます!

Aさんは編集できるところだけを修正して「書込み」ボタンを押すと、原本であるスプレッドシートに自動的に反映される、という訳です。
テーブル形式のフォームを作るプログラムをちょっと修正すればこの様なことができます。この記事では、その部分をピックアップしてご説明します。
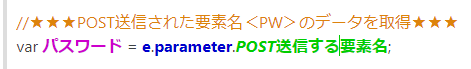
まず、コード.gsで最初に実行されるdoPOST()関数の中に、以下の様なPOST送信されたパスワードを変数に取得するコードを記載します。

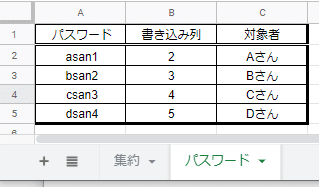
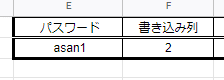
次に、以下の表を参照してパスワードから書き込みする列を取得します。下の例ですと、パスワードでasan1なら書き込み列は2列目という訳です。

ここで、下記表の様に、パスワードを入力すると、書き込み列が自動表示される表(Vlookup関数を使うと簡単にできます)があったとします。

以下の表ですと、左側のセルにパスワードを入れると、右側のセルに書き込み列が自動表示される訳です。(=vlookup( [ 参照する表の範囲 ], [2列目] )という感じで関数を入力しておきます)
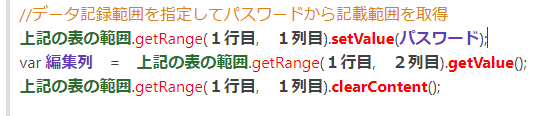
ここでGASを使って、「左側のセルにパスワードを入れる」 ⇒ 「右側のセルに自動表示される編集可能値の列番号を取得」という作業を、以下の様なコードで行います。
1行目:左側のセルにパスワードを記入、
2行目:右側のセルの値を取得、
3行目:用が済んだら左側のセルを空にしておく

という訳で、パスワードを元に、編集可能とする列が分かりました!
管理する情報をなるべくスプレッドシート上に表しておくことで、可読性やメンテナンス性が飛躍的に上がる!
ここで大切なことですが、パスワードと編集可能列の様な、小規模なデータはデータベースを使うよりセルを使った一覧表にした方が、可読性、メンテナンス性が良くなり、だれでも容易にデータを把握できるものです。
データベースの場合、行の順序やセルの色などの概念はありませんが、データを分かりやすくするために以外とこれらは重要です。セルならばこうした情報を適時加えながら管理できます。また、データベースでは困難である列の並び替えや追加もセルなら自由にできます。
なるべくスプレッド上の表や関数で管理できることは管理し、GASではデータの読み書きをメインの機能にする方が、柔軟で把握しやすい仕組みになると思います。
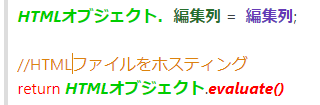
最後にdoPOST()関数の終わりで、以下の様にHTMLオブジェクトに編集可能列番号を示す変数を付与した上で、テンプレートをevaluate関数でWEB表示させます。

テンプレートで対象ユーザーの列だけを編集可能にしたテーブルを作る
ここからはテンプレート「INDEX.html」 の説明になります。

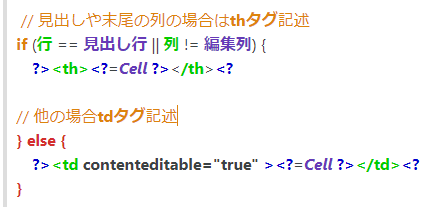
インラインスクリプトを使ってテーブルのHTMLコードを書き出す際、以下の様なコードを実装します。

〔コードの概要〕
(1)「行が見出しの行」または「列が編集する列以外」であれば ⇒ <th>タグの中にセルの値を記述する
(2)それ以外なら ⇒ <td>タグで、編集可否の設定でセルの値を記述する( contenteditable="true" とタグの中に記載)
以上で、ユーザーごとに書き込む領域だけが「編集可能」になったテーブルが表示されます。

この記事が気に入ったらサポートをしてみませんか?
