
【デザイン基礎】レイアウトがうまくいく3つの法則
この記事では、以下の人に読んでもらいたいと思います。
・デザイナーではないが普段から紙面や資料などを制作する機会のある人
・これからデザインを勉強しようとしている人
・デザイナーにデザインを依頼しようと思っている人
こんにちは、デザイナーのじゃりです。
前回は「情報の整理」についての記事を書きました。
今回は、その整理した情報を画面に「レイアウト」していく手順をご紹介します。

と思いますよね。私も苦手でした。でも安心してください。レイアウトにも法則があります。今回はそんな法則の中でもスグに使えて役に立つ3つの法則をご紹介します。
【法則01】 ゲシュタルトの法則を利用する
人間の性質で「近くのものは同じグループとして認識する」というものがあります。これを「ゲシュタルトの法則」といいます。
この法則を利用して「関連のある要素を近づけ、関連のない要素を離す」ことで、第三者に迅速かつ正確に情報を伝えることができます。


ちなみに「ゲシュタルト」とはドイツ語で、形、形態、状態の意(wikiより)だそうです。(余談ですがドイツ語って「シュ」とか「ヒッ」とか消失音が多いですよね。)ゲシュタルト心理学は様々な学問が進んでいたドイツで心理学の一学派として研究されました。さしゅがドイツですね。
【法則02】 Zの法則
Zの法則という名前は私が勝手につけましたが、なんか強そうじゃないですか?ハチャメチャが押し寄せてきそうです。
それはさておき、要素をグループに分けたら、優先順位の高い要素が目立つように配置していきます。要素の優先順位に関しては前回の記事「情報の整理」をご確認ください。
配置をする時に役立つのが「Zの法則」です。
人は横文字の文章を読むとき、アルファベットの「Z」の形で目線を動かします。(縦書きの場合はN字形になるのですが、今回は横書きの場合について説明します。)
このZの法則を利用して、左上から順に重要度の高い要素を配置していくことでスムーズな目線の流れが作れます。

しかしこれには、ひとつデメリットがあります。
目線がスムーズに流れすぎてしまうため、内容も流れてしまい印象に残りにくいということがあります。
そこで役立つのが、写真やイラストなどの画像です。
画像を1つ入れることで、目線を一旦止めることができ、画面を見る時間を長くすることができます。

内容に関係した画像(資料の場合はグラフなど)を使うことで、理解度や印象が格段に上がります。
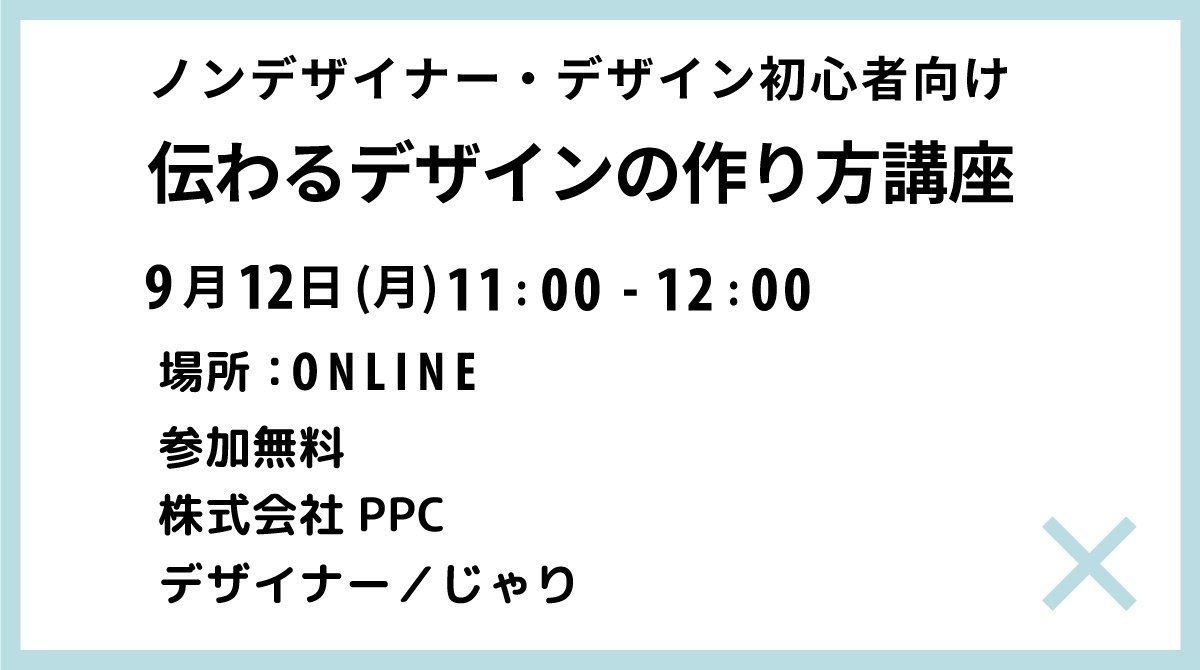
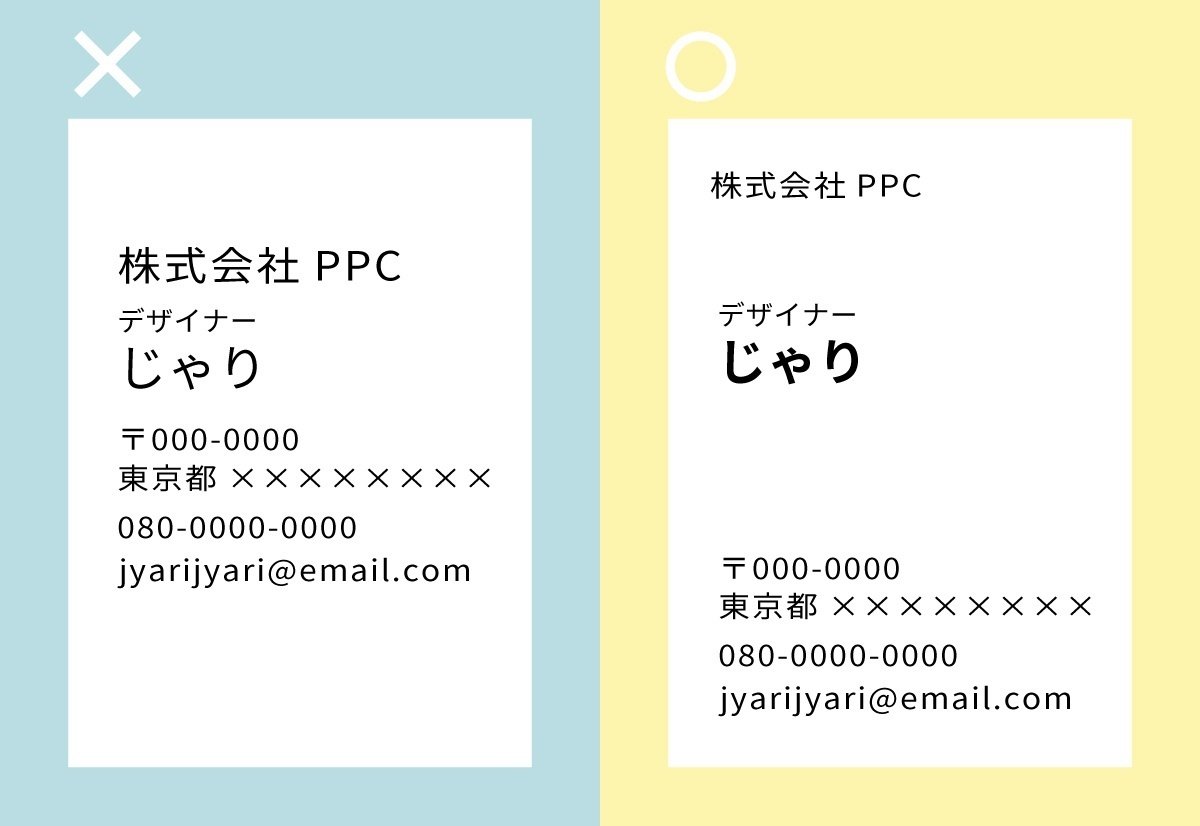
【法則03】 余白を利用する
主役を目立たせる方法で最も簡単なのは、「余白を作る」ことです。
主役の周りに余計なものを置かず、すっきりさせることで注目させることができるのでお勧めです。

最後に
今回はレイアウトがうまくいく3つのポイントについて書かせていただきました。
レイアウトは奥が深くまだまだ細かな技法はたくさんあるのですが、まずはこの3つを実践するだけで格段に伝わる画面になるはずです。
身のまわりの広告や雑誌などを見る際も、この3つのポイントに注目して見てみてください。良いデザインはきっと、このポイントを抑えられているはずです。