
[MCP] 公式ServersにDockerfileがフルラインナップされてた
↓のPRですね。12/21にマージされたようです。
お手軽に独立・再現性のある環境でサーバを動かすことができて良きです。早速試してみたので手順を共有したいと思います。
前提
Claude Desktop App がインストール済であること
Docker, Git がインストール済であること
# 次のコマンドが実行できればインストールできています
$ docker -v
Docker version XX.X.X, build xxxxxxx
$ git -v
git version X.XX.X私の環境はM1 Macです
今回は例として、GitHubのMCPサーバーをDockerで起動してみます
(そもそもDocker利用ということもあり、多少触れる方向けの内容かと)なんかAIくさい文章になってしまった
ちなみに、docker hubにもMCPサーバーの各イメージが上がっています。
docker hubのイメージ使うでOK!という方は、手順1, 2はスキップで大丈夫です。Claude Desktop App起動時にdocker hubから拾ってきてくれます。
(docker hubのイメージはpipelineでpublishされているわけじゃなさそうで、個人的にはちょっと気持ち悪い)
手順1. modelcontextprotocol/servers を clone する
任意のディレクトリで以下のコマンドを実行し、clone します。
# 以下はsshですが、cloneできれば何でも良いです。httpsでもZIPダウンロードでも。
$ git clone git@github.com:modelcontextprotocol/servers.git手順2. docker build でイメージをビルドしておく
まず、先ほど clone したプロジェクトのルートに移動します。
$ cd {先ほどcloneしたディレクトリ}
# (例) cd /Users/xxxxxx/github/modelcontextprotocol/servers次に、docker buildコマンドを実行してビルドします。
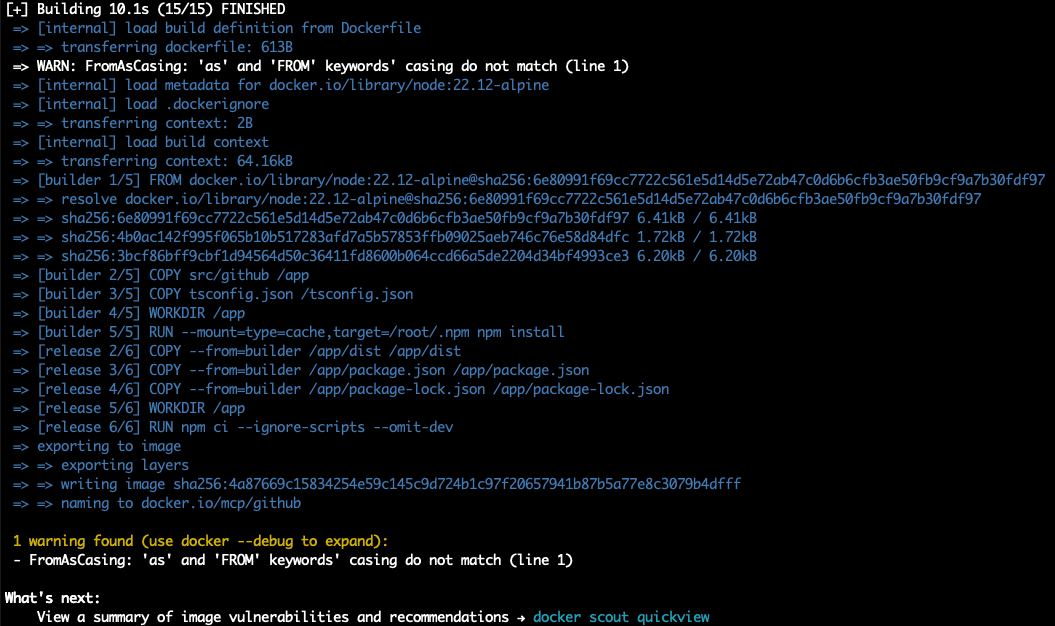
$ docker build -t mcp/github -f src/github/Dockerfile .私の環境では次のような出力になります。

次のコマンドで結果が出力されればイメージのビルドは成功です。
$ docker image ls | grep mcp/github
mcp/github latest 4a87669c1583 6 minutes ago 172MB☕ ちょっと脱線: Dockerfileの中身
ちなみに、ビルドしているのはこちらのDockerfileになります。やっていることは次の通りです。
1. `node:22.12-alpine`という「Node.jsが使えるイメージ」をベースにする
2. ビルドに必要なソースコードなどをローカルからコピーする
3. ビルドする
4. Node.jsが使えるイメージをベースに再構築
(FROM node:22.12-alpine AS release の箇所)
5. 「3」のビルド結果から、動作に必要なものだけを「4」にコピー
6. 動作に必要な依存パッケージのみインストール
抑えておきたいのは「4, 5」のプロセスで、「マルチステージビルド」と呼ばれるTipsです。これには次のようなメリットがあります。
「ビルドに必要だけど、動作に必要ないもの」は最終イメージに入れない
イメージサイズが小さくなり、イメージ管理のしやすさ・デプロイの高速化が図れます
「内容物が最低限=攻撃対象が減る」ため、セキュリティ面でもベストプラクティスとされています
(ここが一番AIくさい。箇条書き&一般論&ですます調だから?)

マルチステージビルドを使っているもの(下)
右端のイメージサイズが1.5倍弱になっているのが分かります。
では手順に戻ります。
手順3. Claude Desktop Appに設定を足す
Claude Desktop Appを開きます。



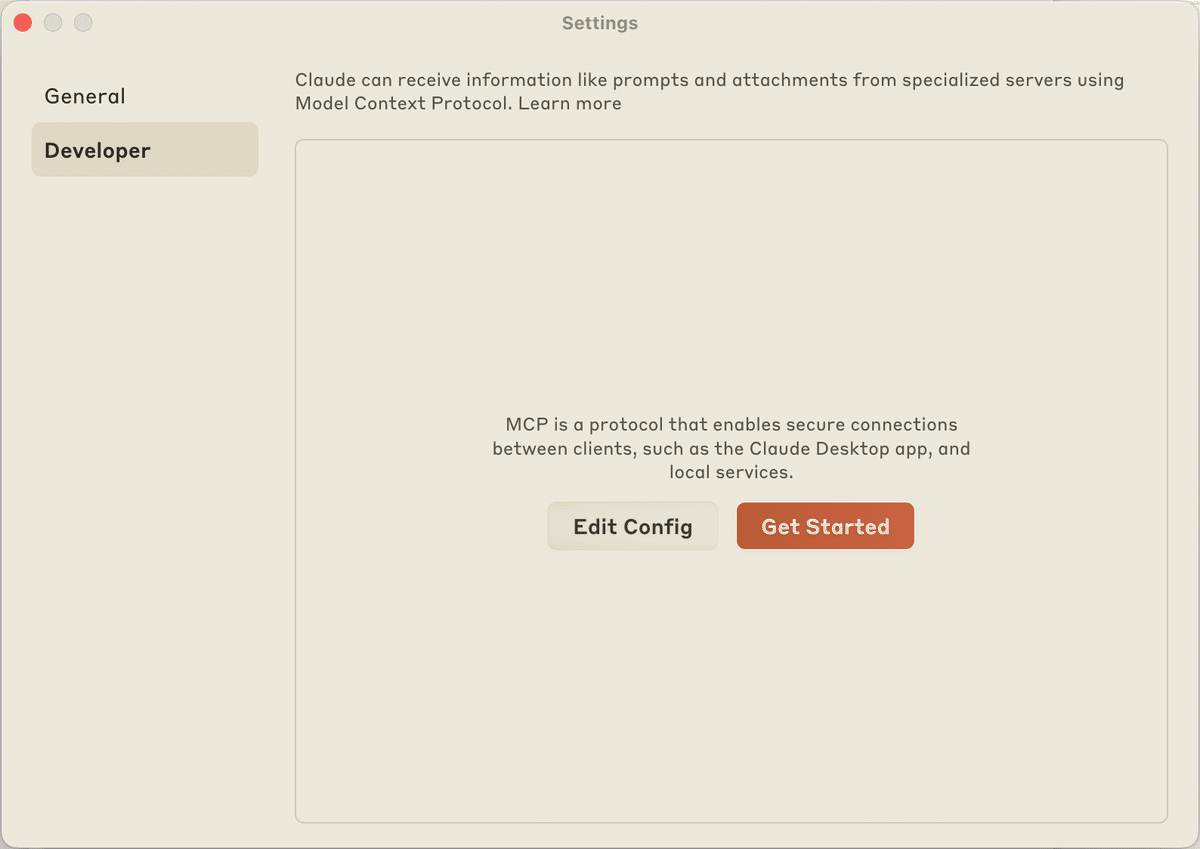
`claude_desktop_config.json`をテキストエディタで編集します。
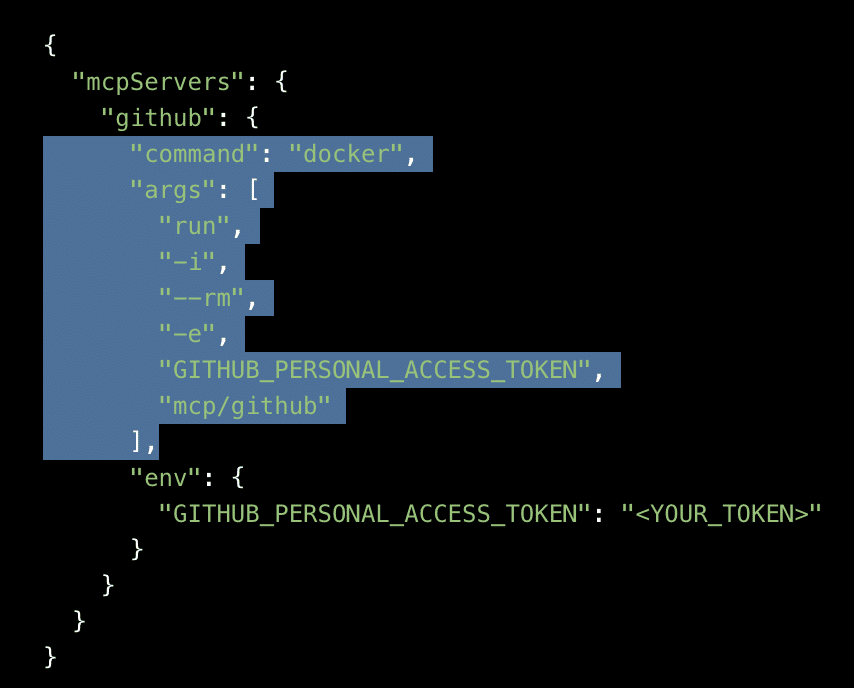
{}となっているので、次のようにします。READMEの内容そのままです。
{
"mcpServers": {
"github": {
"command": "docker",
"args": [
"run",
"-i",
"--rm",
"-e",
"GITHUB_PERSONAL_ACCESS_TOKEN",
"mcp/github"
],
"env": {
"GITHUB_PERSONAL_ACCESS_TOKEN": "<YOUR_TOKEN>"
}
}
}
}<YOUR_TOKEN>の箇所はGitHubから取得したアクセストークンを設定します。アクセストークン取得手順の詳細は割愛しますが、"GitHub アクセストークン"などで検索するとたくさん記事が見つかるかと思います。
手順4. Claude Desktop Appを再起動する
先ほど編集した`claude_desktop_config.json`は起動時に読み込まれるため、再起動します。

手順5. 動作確認する
GitHub APIを使ってアクセスするよう指示してみます。以下プロンプト例。
GitHub APIの機能を使い、以下のリポジトリ・ファイルを読み込んでください。
リポジトリ: modelcontextprotocol/servers
パス: /src/github/README.md

☕ ちょっと脱線: Claude Desktop App起動時に何が起きているか
起動時に↓のコマンドが実行されているだけです。「env」は環境変数。

ってことですね
試しに「起動中のコンテナ」を探してみると、ちゃんと見つかります。
$ docker ps | grep mcp/github
c91b677455fd mcp/github "node dist/index.js" 3 minutes ago Up 3 minutes epic_zhukovskyClaude Desktop App を閉じるとちゃんとコンテナも削除されます。
(※`--rm`オプションで起動されているため)
$ docker ps | grep mcp/github
# 何も出力されないおわりに
最近ちょくちょく modelcontextprotocol/servers を触っていますが、割と頻繁にバグに遭遇します。
例えば、Google Driveには「Claude Desktop App上で必ずエラーになる」致命的なバグがありました(コードベースでは修正済みですが、npm packageはまだpublishされていないため、npxを使うとハマります@12/28時点)
今朝も Sequential Thinking をDockerで動かそうとしたらREADMEのコマンドが間違っていたのでちょっとした PR を上げました。
ただ、PRもIssueも溜まりまくっているためしばらく塩漬けになりそうな…

当リポジトリは実働2名での管理体制に見え、どうやら更新も1週間くらい止まっている状況。。。WorldWideな注目を集めている Model Context Protocol ですが、実態はなんだか色々と心配になるコミュニティでした。
以上です。それではまた。
