
Door(&Mozilla Hubs)でライトマップを使ってライティングを表現する part3
3週間連続で書いているのにどこにも自社プロダクトの話が登場しない男!
前回の記事はこちらです。
今回は前回エクスポートしたglbファイルをDoorに持っていきます。
Step1:Doorに追加する
Doorでルームを作る
ここにきてようやく登場です。
Webブラウザを開いて"Door NTT"と検索しましょう。
リンクも置いておきます。
登録やログインの方法は省きます。
マイページへ行くと"ルームを作る"という青いボタンがあります。


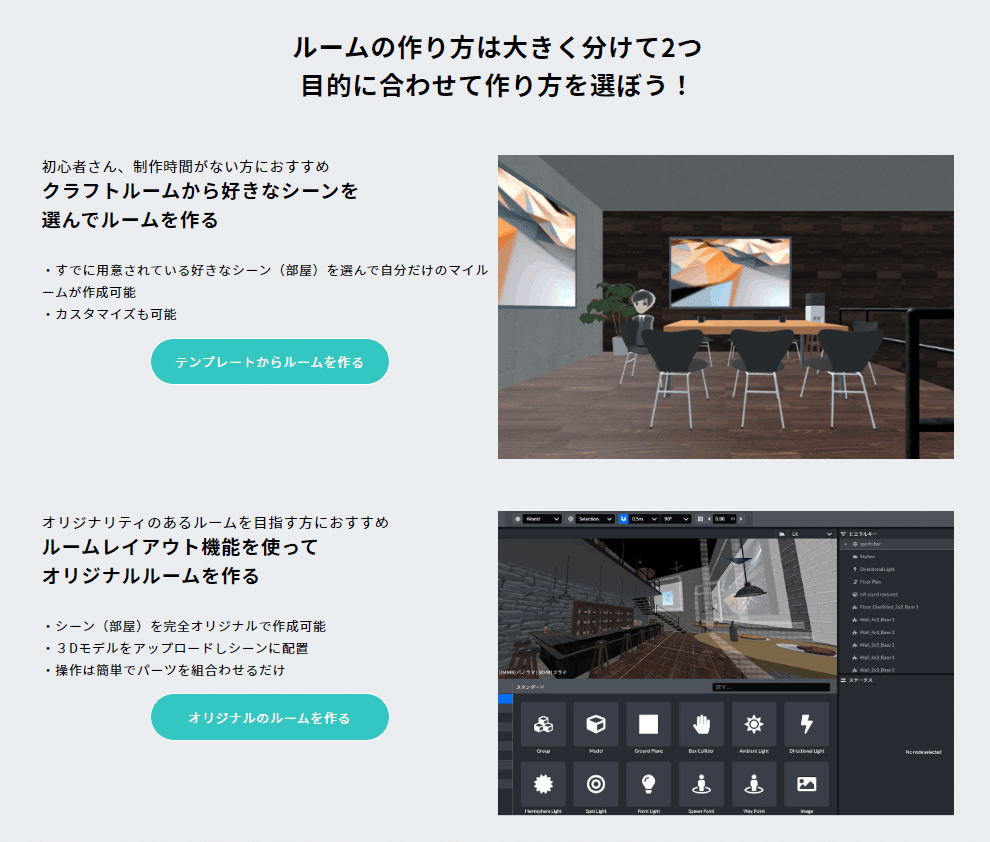
テンプレートから作るかオリジナルで作るか聞かれます。
今回は下側の"オリジナルのルームを作る"を選びます。
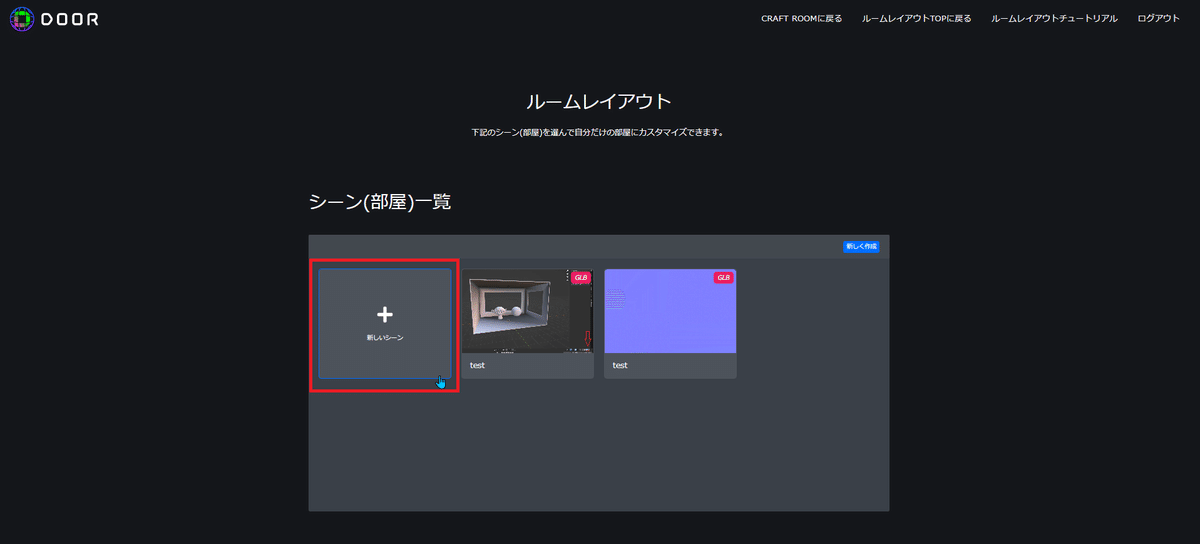
選ぶとルームレイアウトと書かれた暗いページに遷移します。
シーンを作る
今回は1からシーンを作りたいのでテンプレートなどは使いません。


次のStepではいよいよエクスポートしたglbをアップロードします。
Spoke
話はそれますが、使用するアプリケーションのお話を少し。
ここからの作業はSpokeと呼ばれるアプリケーションで行われます。

Spokeのドキュメントやチュートリアルを参照すると、Doorについて検索するだけより多くの情報が得られるはずです。
今回紹介しない基礎的な使い方は公式ドキュメントなど以下のページなどが参考となるはずです。
Step2:シーンのアップロードと配置
保存方法
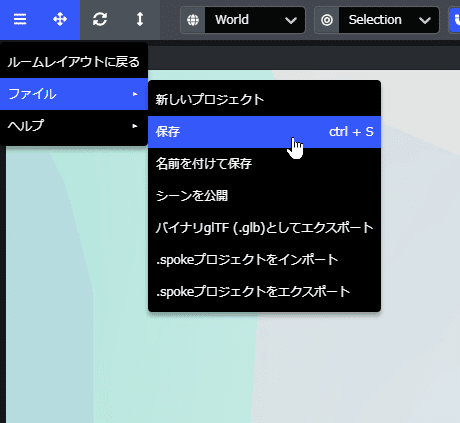
アップロードの前に作成中のシーンの保存方法についてです。
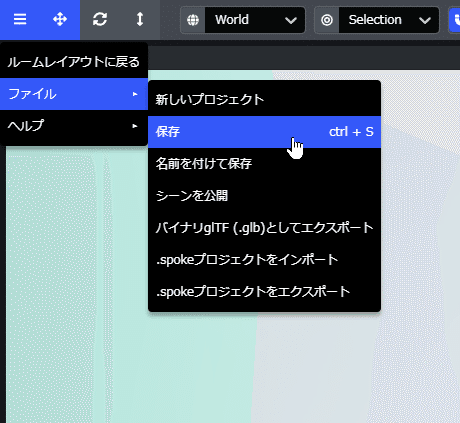
画面左上から保存が行えます。

アップロード
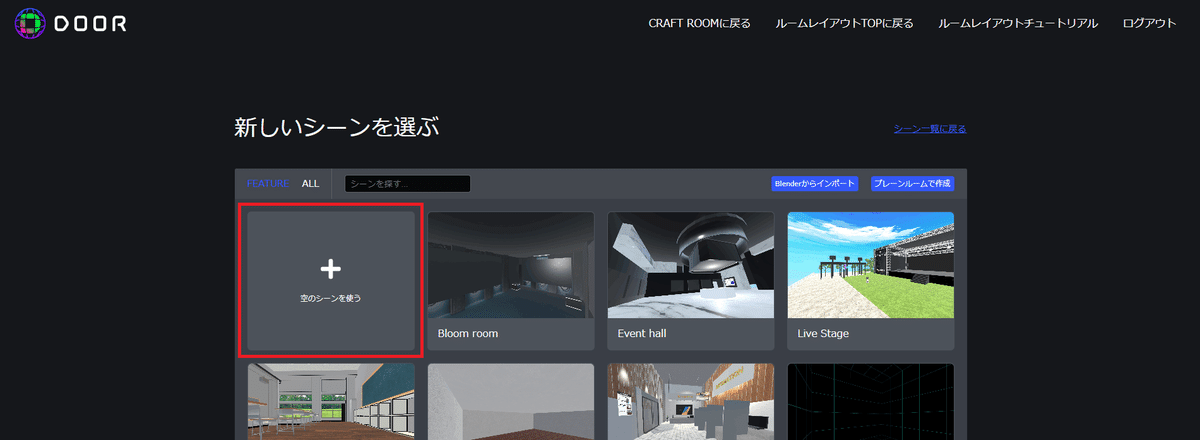
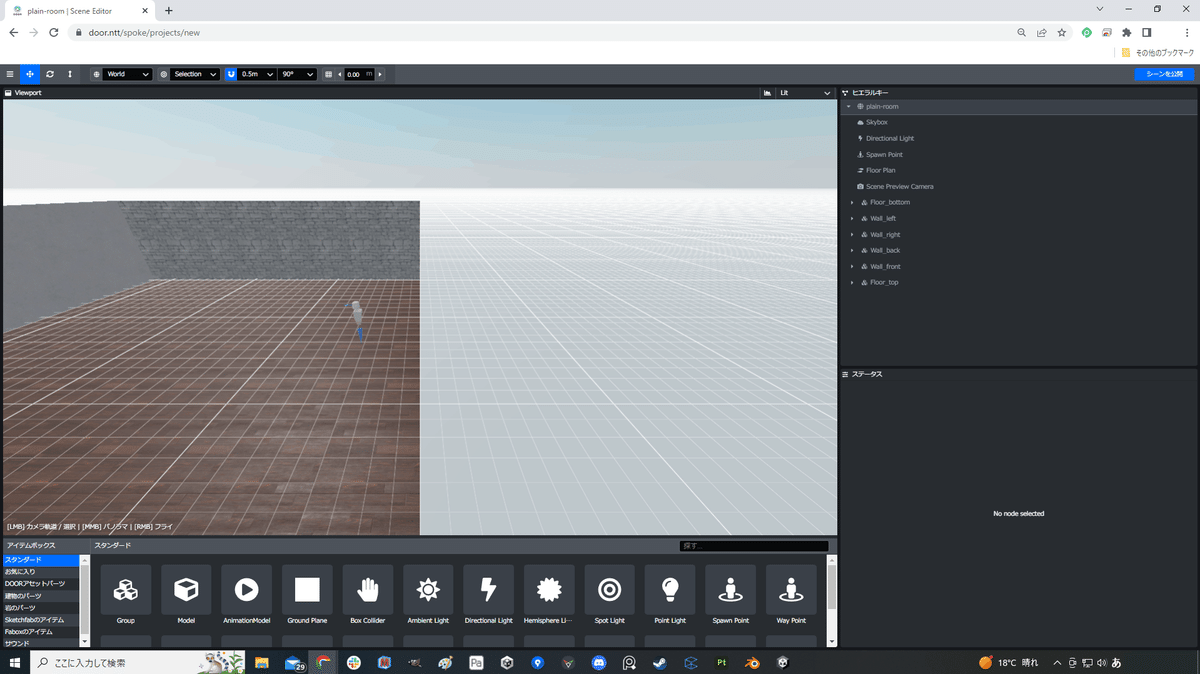
"空のシーンを使う"を選択した後、次のような画面が表示されているはずです。

いろんな項目がありますが、今回はglbのアップロードからルームの作成までの最低限の要素の紹介にとどめます。
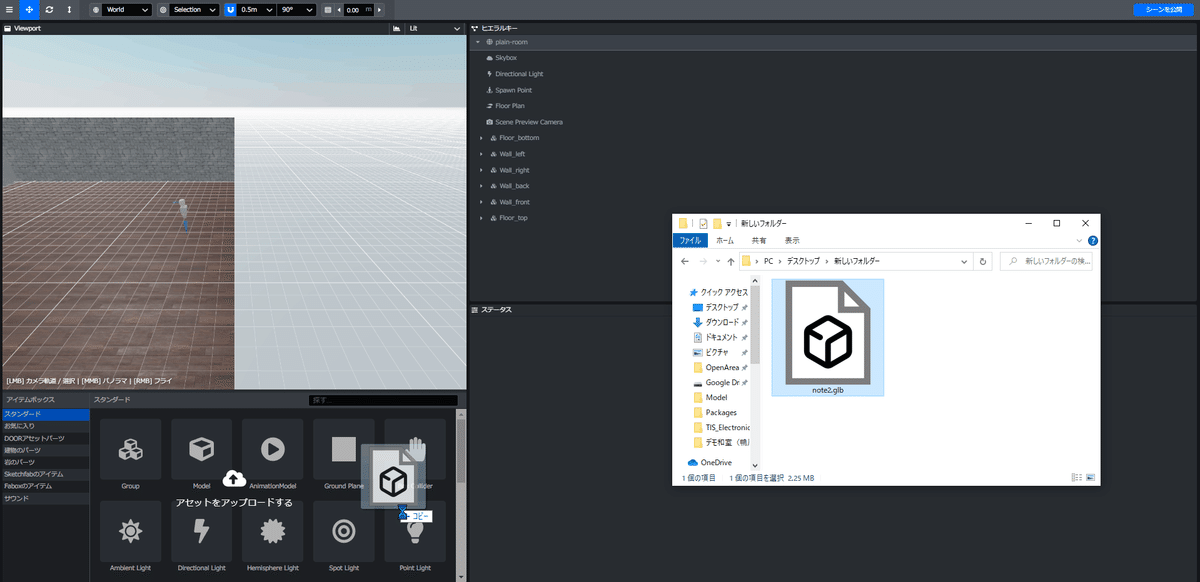
とにかくglbをアップロードしましょう。
今回はシンプルにブラウザにドラッグ&ドロップする方法で行きます。

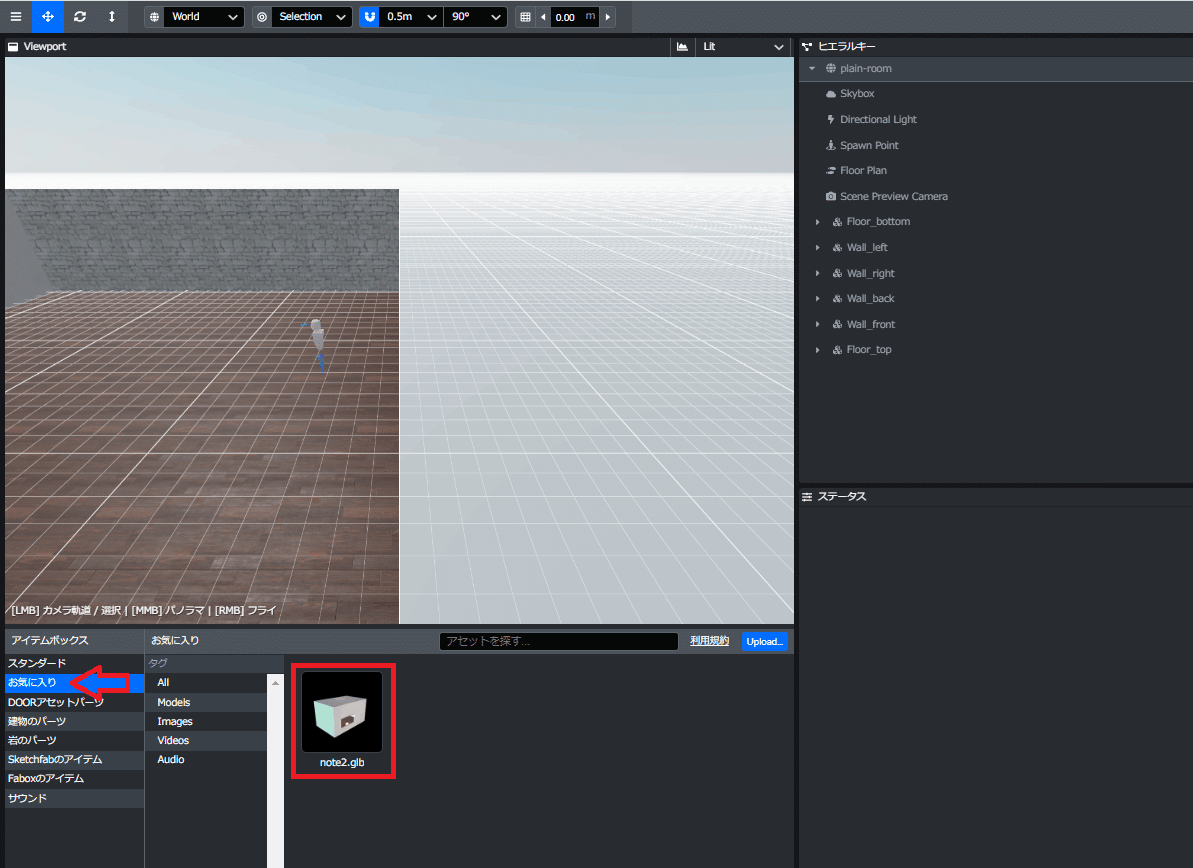
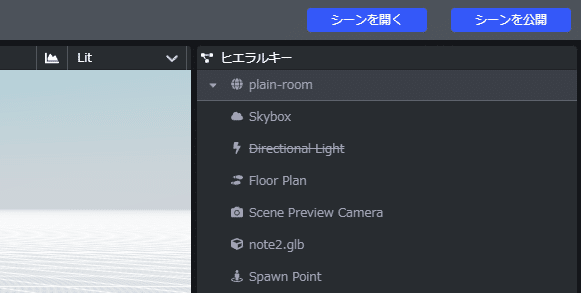
左端のアイテムボックス内の"お気に入り"に"note2.glb"が追加されました。
これでアップロードは完了です。

シーンに配置
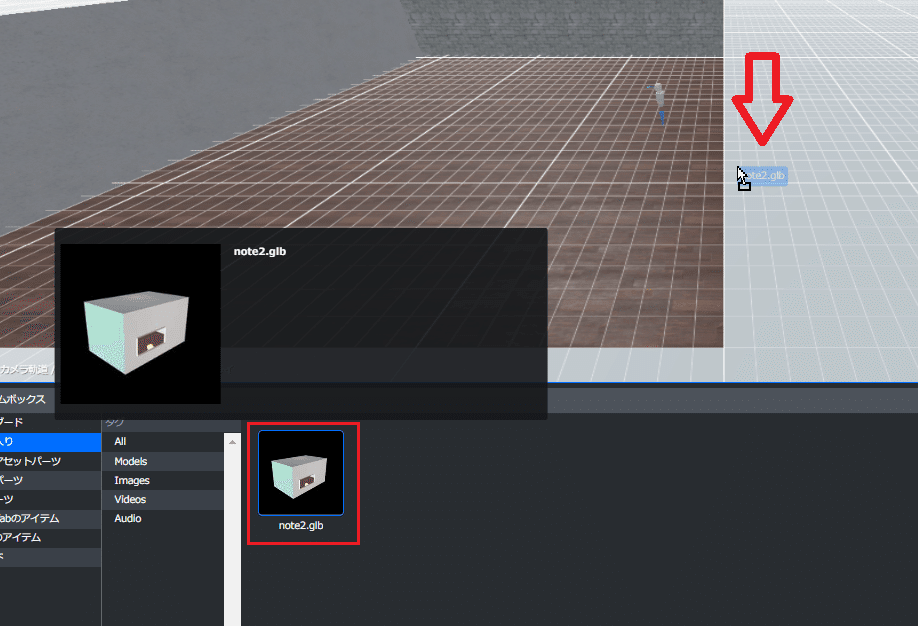
たった今シーンに配置した"note2.glb"を直ぐ上にある"Viewport"にドラッグ&ドロップします。


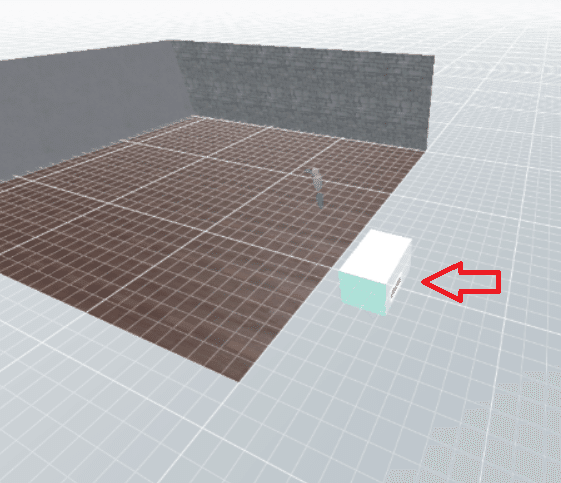
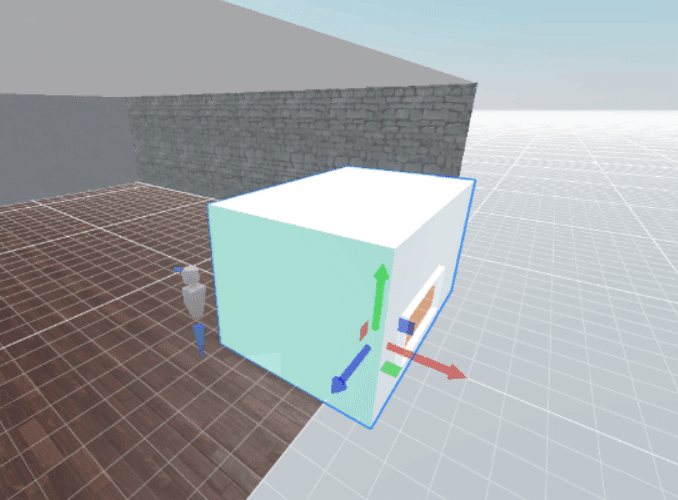
変なところに出現しました。
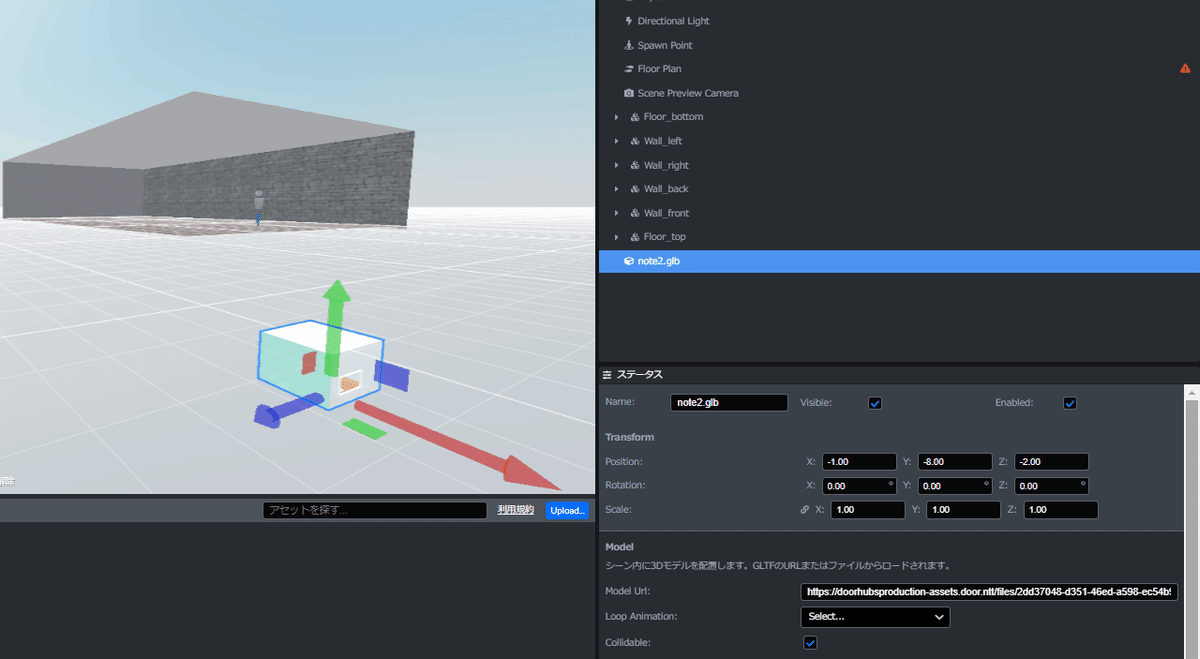
移動したいのでポジションを数値入力しようと思います。
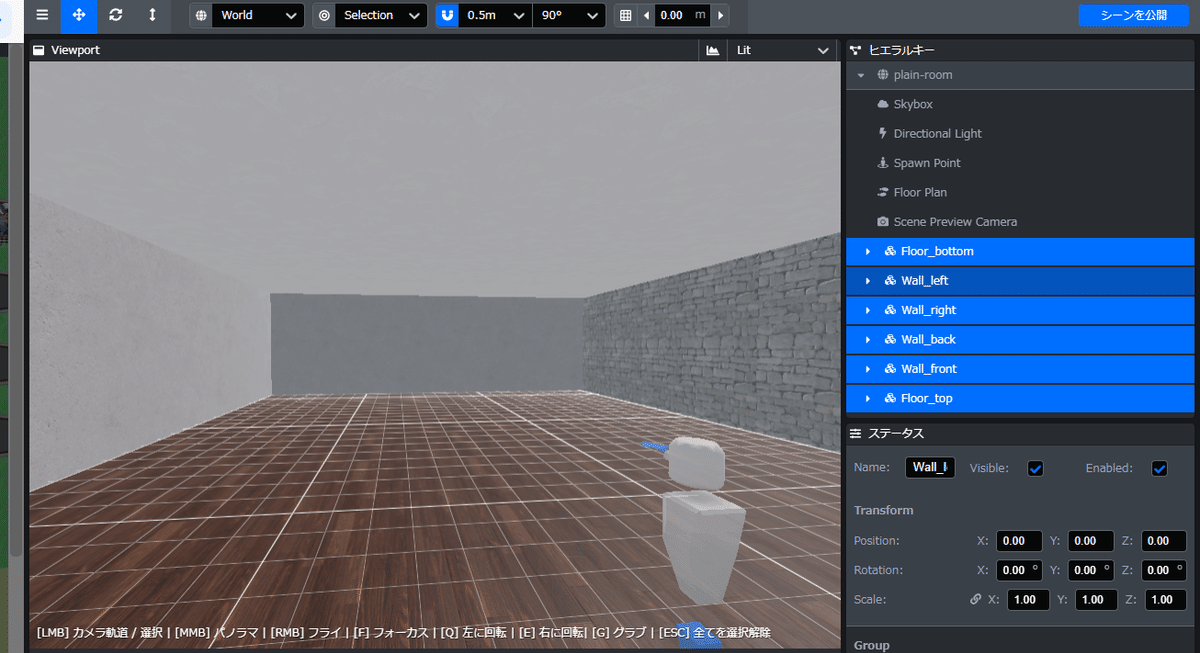
直接"Viewport"でクリックするか画面右端の"ヒエラルキー"から名前を探して選択してください。

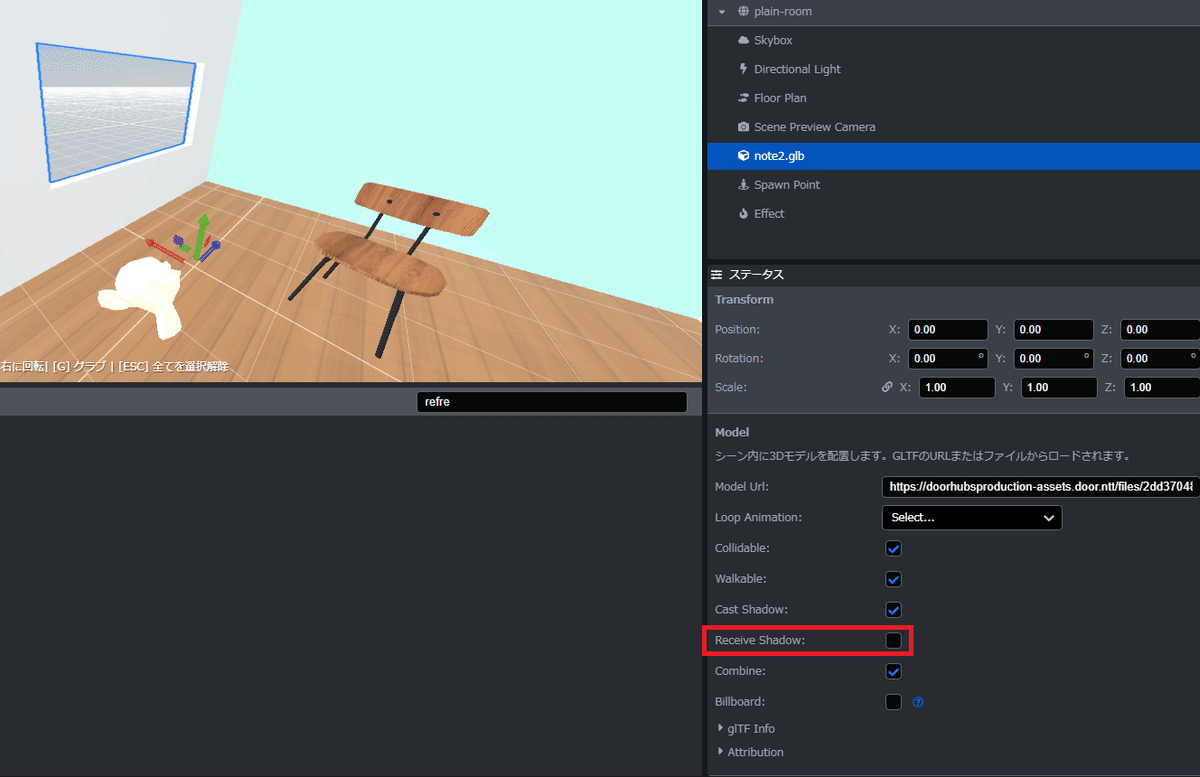
"ステータス"という項目に選択したオブジェクト(今回はnote2.glb)の情報が表示されました。
このうち"Transform"内の"Position"の項目を3つ全てに0を入力します。

これでワールドの中心にオブジェクトが来ました。
ところでここまで無視してきましたが最初からある建物(?)が邪魔になってきました。消してしまいましょう。
オブジェクトの消し方
直接"Viewport"でクリックするか画面右端の"ヒエラルキー"から名前を探して選択した後、Deleteキーを押して削除します。
"ヒエラルキー"側のみ右クリックでメニューが開きますが、その中に"削除"という項目があります。こちらからも削除できます。

Step3:シーンの要素の紹介
最初から"ヒエラルキー"にあるものの一部を紹介します。
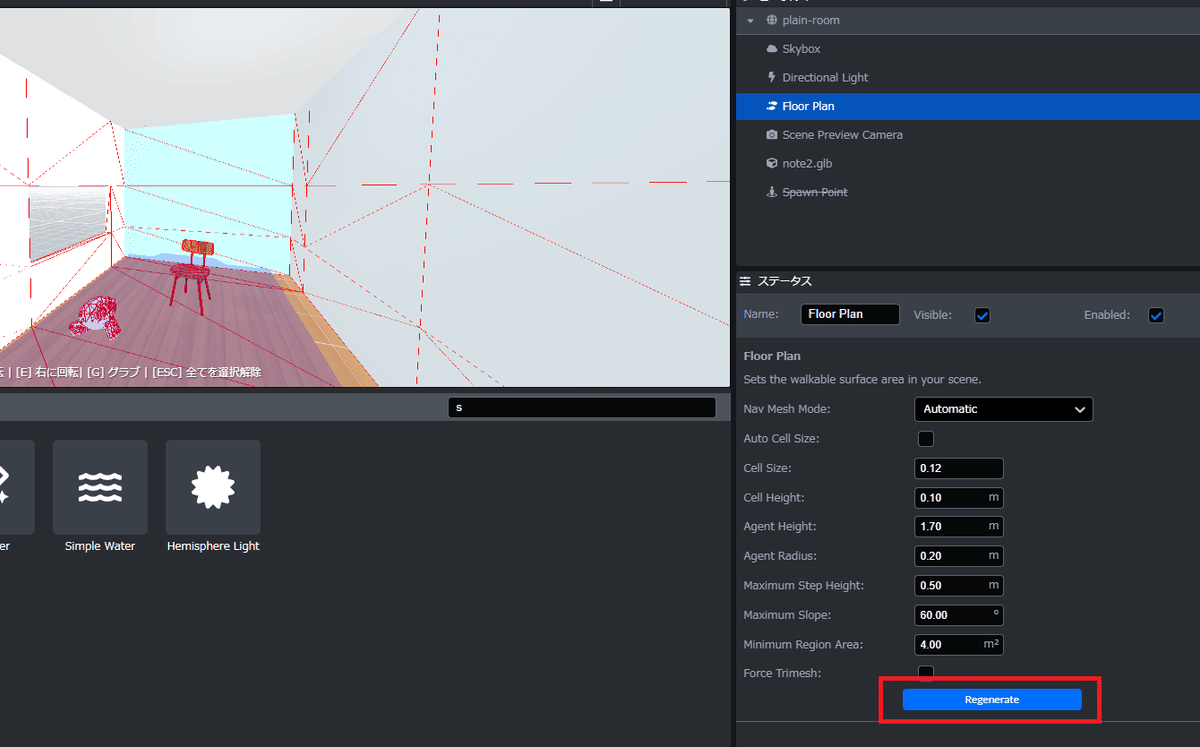
Floor Plan
Nav Meshというものを使用してアバター(プレイヤーキャラクター)が移動できる範囲を決定します。
Nav Meshは"ステータス"から"Regenerate"ボタンを押して自動で作成したり、Nav Mesh用のメッシュをBlednerなどで用意して使うことができます。
なくても何とかなります。

Scene Preview Camera
サムネイル作成用のカメラ。
なくても何とかなります。
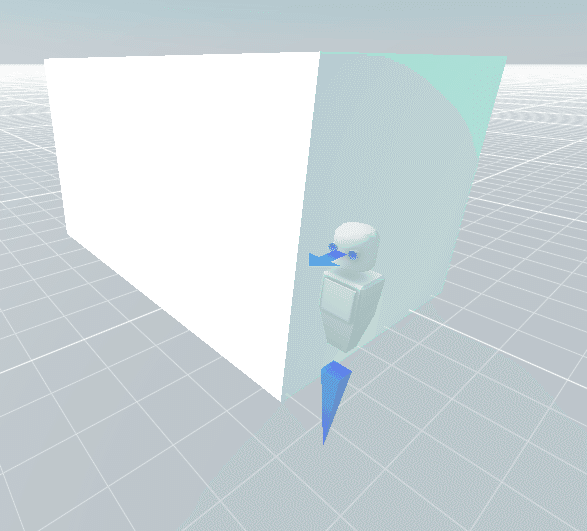
Spawn Point
"Spawn Point"という名前のロボットのようなものが残っていると思います。
名前の通りここからユーザーがスポーンします。
無かったらなかったでワールドの中心からスポーンするようです。
せっかくですので数値入力などを使ってglbオブジェクトの中に移動しておきましょう。

Step4:ライトの扱い
そうです!1つ大切なことをお伝えし忘れていました!
今回は全ての光と影をBlenderでベイク状態したシーンでした。
つまりリアルタイムライトとの共存が想定されていません。
そのため今回は以下のいずれかの対応を行ってください。
シーン内にライトを一切置かない
オブジェクトの設定から影を受けないようにする
前者はそのまま、シーンからすべてのライトを削除しましょう。
後者は影を落としたくないオブジェクトを選択して"ステータス"の"Recieve Shadow"のチェックを外すことで対応します。

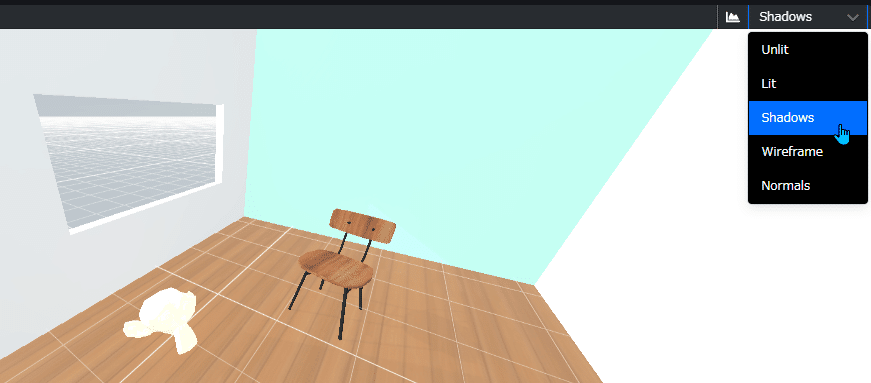
見え方が変(未解決)
あと私が分かっていないだけだと思いますが……
実際にシーンにしたときの見た目と一致する"Viewport"の設定が見当たりませんでした。


影の出方もライトマップの強さも全然違いますね……
Step5:シーンを開く
glbと"Spawn Point"置いて
いらないものを消して
ライトの影響を受けないように設定して
最後に"Floor Plan"からNav Meshも設定!
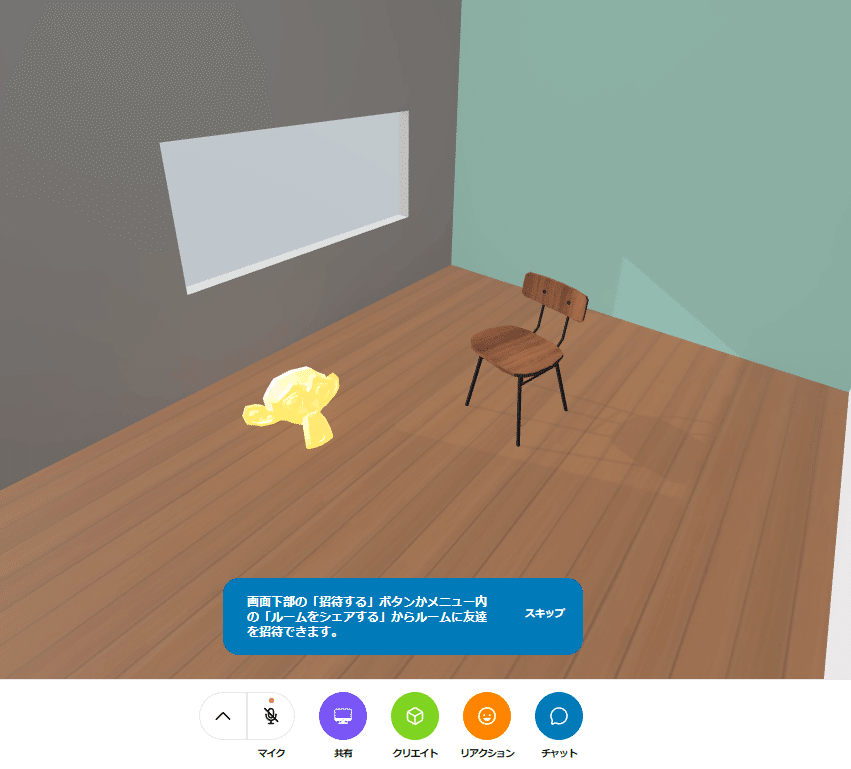
シーンの用意ができました。ルームを作って実際に体験しましょう。
Step1でも紹介したこのページの9番からの内容です。

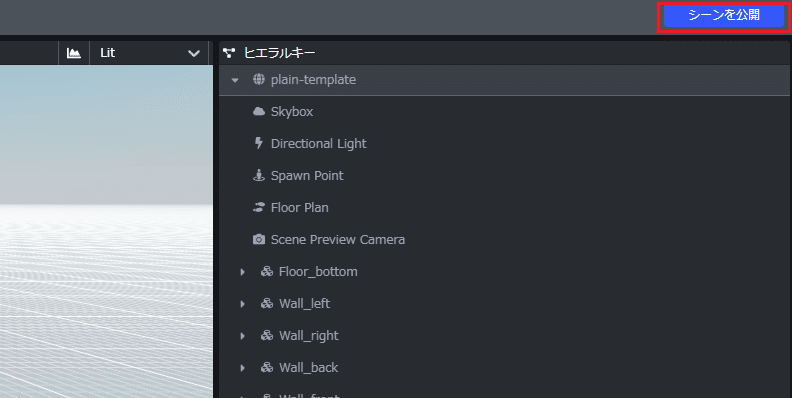
この"シーンを公開ボタン"を押してシーンの名前など求められた情報を入力していきます。
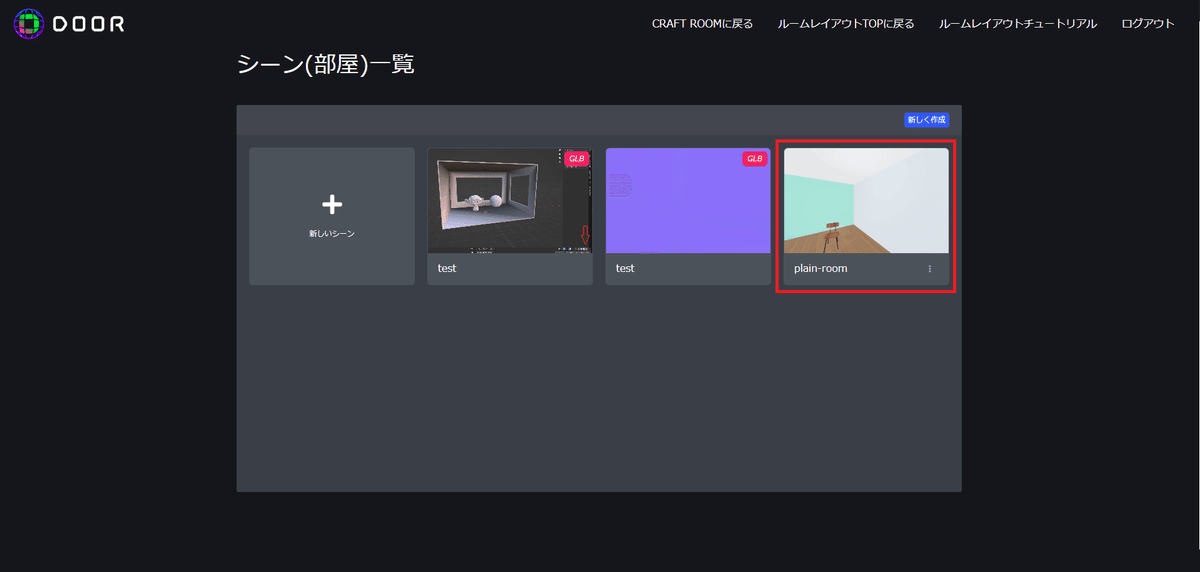
この際"テンプレートを保存"を選択してから"シーンを公開"するか聞かれます。テンプレートを保存を選択すると"シーン(部屋)一覧"に追加されます。

更新方法
ここまでの内容でシーンの公開までは完了しました。お疲れさまでした!
ここでは最後に作ったシーンの更新についてお話しします。
上の画像のように"シーン(部屋)一覧"からシーンを変更できるのですが、ただ変更しただけではすでに公開しているシーンに反映されません。
先ほど画面右上の"シーンを公開"ボタンを使いましたが今度はボタンが2つに増えているはずです。

先ほども使った"シーンを公開"ボタンを押すと既に公開したルームを含めて更新されます。タイミングにはご注意ください!
Step2の頭で紹介した方法で保存すると後悔しているルームを更新することなく、作業中のシーンを保存できます。

新しく出現した"シーンを開く"ボタンは何をするのでしょうか?
このボタンを押すと新しくルームを作成しようとします。ですが今更新したシーンを公開してくれるわけではありません。保存してからでないと更新前の内容でルームを作成する点にご注意ください。
ここまで
今回は駆け足気味になってしまいましたが、3回かけてようやくライトマップを使ったDoorのシーンの公開ができました。
ここまでお付き合いいただきありがとうございました。
ですが肝心のライトマップ周りは書いてる本人もふわっとしている部分がまだ多いです。よくわかっていないどころか未知の機能もありそうですのでまた更新したいと思います。
流石に次回は自社プロダクトに関わる話を書こうかな……
