
【STEP3】ルームレイアウト機能を触ってみよう
この記事で解説すること
・spokeの登録
・spokeの編集画面の視点移動
・オブジェクトの配置
・ヒエラルキー(レイヤー)の見方
・編集中の保存
前回の記事ではテンプレートを使ったルーム制作についてご紹介しましたが、今回は「ルームレイアウト機能」を使った、自由度の高い空間づくりを解説していきます。
ルームレイアウト機能を使うためには「spoke」というWebアプリケーションの登録が必要になります。
簡単&無料なのでご安心ください。
![]()
「spoke」に登録しよう
PCを開き、DOORのトップページから「CRAFT ROOM」を選択

「ルームレイアウト機能」を選択

編集用のブラウザソフト「spoke」が開きます。
右上の「ログイン」からメールアドレス登録をしてください。

![]()
spokeの編集画面にさわってみよう
「新しいシーン」を選択
・イチから自分で作りたい場合は「空のシーンを使う」
・テンプレートを改変したい場合は一覧の中からベースを選択
この記事ではプレーンルームを使って解説するため
「空のシーンを使う」を選択してください。

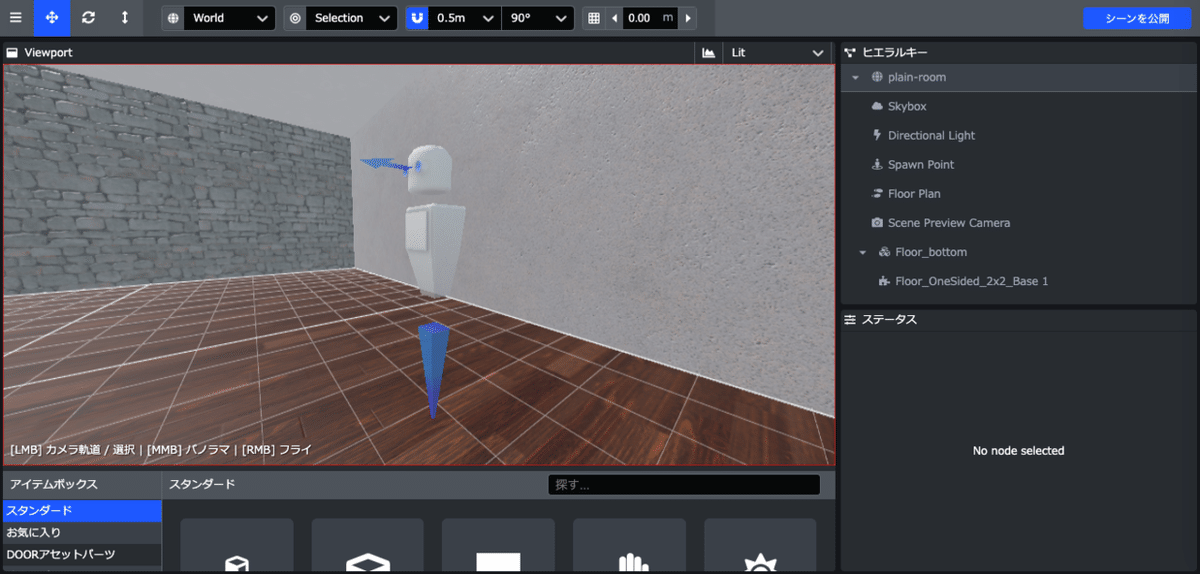
「spoke」の編集画面が開きました。
中央に人型のオブジェクトがあります。
まずは、このオブジェクトにカメラを近づけてみましょう。

カメラ移動の操作
■左クリック&ドラッグ:回転・旋回
■右クリック&ドラッグ:現在地からあたりをみわたす
■スクロール:前進 後退
■右クリック&WASDキー:平行移動
マウスを動かして進行方向を調整しながら
右クリックしながらWキーを押すと前進します。

このように
視点を移動させながら空間をコーディネートしていきます。
![]()
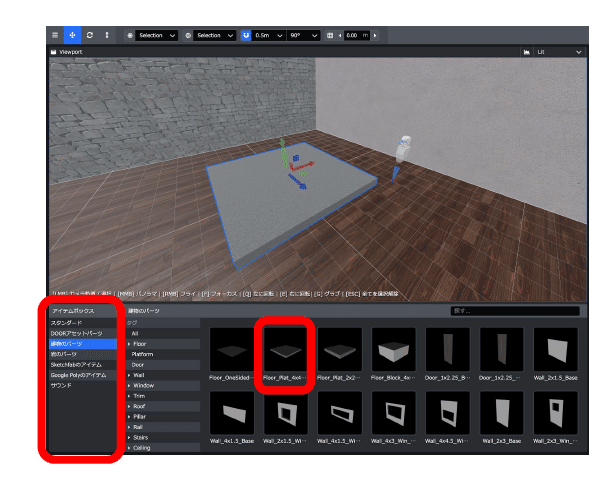
オブジェクトを配置してみよう
画面左下のアイテムボックスから「建物のパーツ」を選択
選んだアイテムが画面(Viewport)に現れます。
・左クリックで好きな場所に配置
・右クリックで配置の操作を終了
※右クリックを押さなければ連続して配置できます。

オブジェクトを選択すると表示される「赤・青・緑」の矢印は
ドラッグするとその方向にまっすぐ移動できます。
移動間隔が気になる場合、
画面の上「磁石マーク」の数値で移動距離を変更できます。
0.5mで大きな物、0.1mで小物を動かすなどのように使えます。
手動で微調整したい場合はチェックを外しましょう。

![]()
オブジェクトを管理するヒエラルキー(レイヤー)
画面右上の「ヒエラルキー」は
作成中のバーチャル空間で使われている
すべての素材が管理されています。

新しく置いたオブジェクトは下に表示されていきます。
ヒエラルキーでクリックした素材は
Viewport上で青い枠に囲まれた選択状態となるため
どれがどの素材かすぐにわかります。

■ヒエラルキーの操作
・名前の変更も可 ※日本語NG
・SHIFTで複数選んでグループ化も可
・ドラッグ&ドロップで移動可
※ヒエラルキー上を右クリックで操作一覧メニューが開きます
■ヒエラルキーの初期状態
ヒエラルキーに最初から入っているアイテムについて
ざっくり解説しておきます(基本的には変更不要)
Skybox:昼とか夜とかルームの空の状態
Directional Light:全体のライト
Spawn Point:スタート位置
Floor Plan:歩ける範囲を設定&確認
Scene Preview Camera:ルームに入った時のカメラの位置(サムネイルの位置)
今回の記事はここまでです!
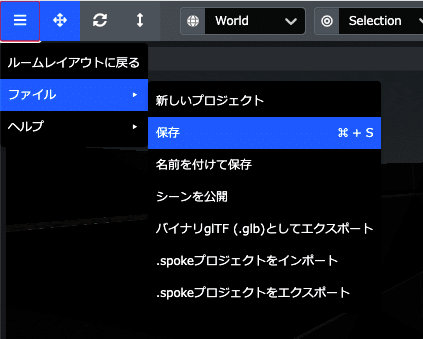
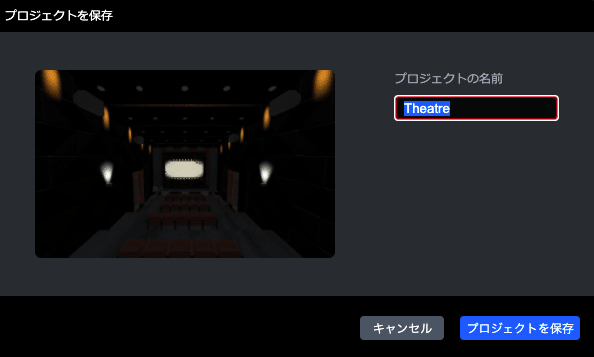
作業を保存するときは
左上のハンバーガーメニュー(三本線)から
ファイル→保存で保存できます。
(⌘+S、Control+SでもOK)
最初だけ、ルーム名の設定を求める表示が出現します。
後からでも変更できます。
ルーム名は日本語でも大丈夫!

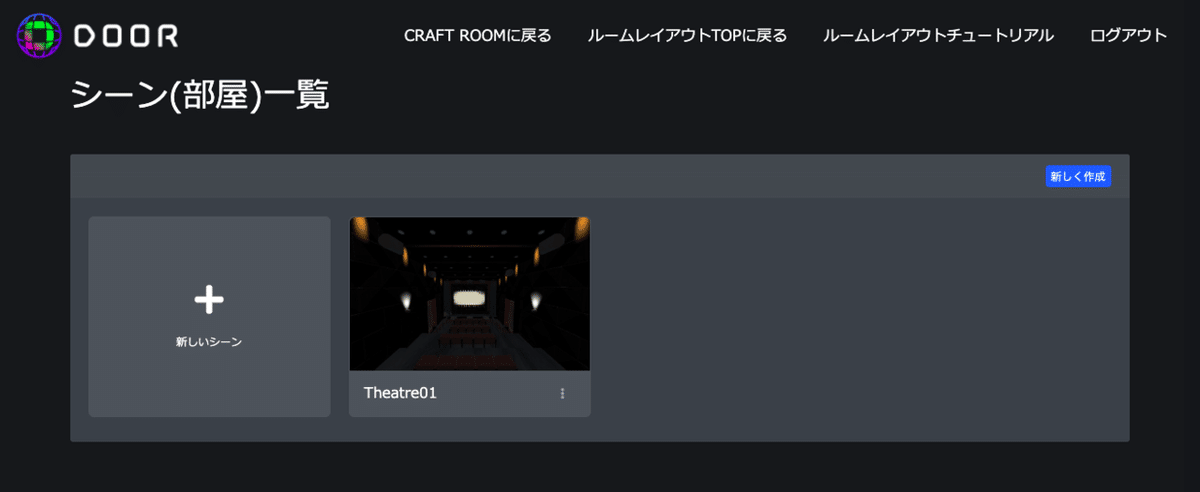
保存したルームはシーン一覧に追加されます。

次回は空間コーディネートからルームの公開までを解説します。
この記事が気に入ったらサポートをしてみませんか?
