
Door(&Mozilla Hubs)でライトマップを使ってライティングを表現する part2
前回の続きです。
今回は出力した画像のデノイズ~エクスポートです。
Step1:デノイズ
前回のライトマップ
ライトマップそのものの作成はPart1で行いました。
現在このシーンには以下の計3枚、3つのオブジェクトにライトマップがあります。
イス
壁や床といった建物
オレンジに発光するスザンヌ
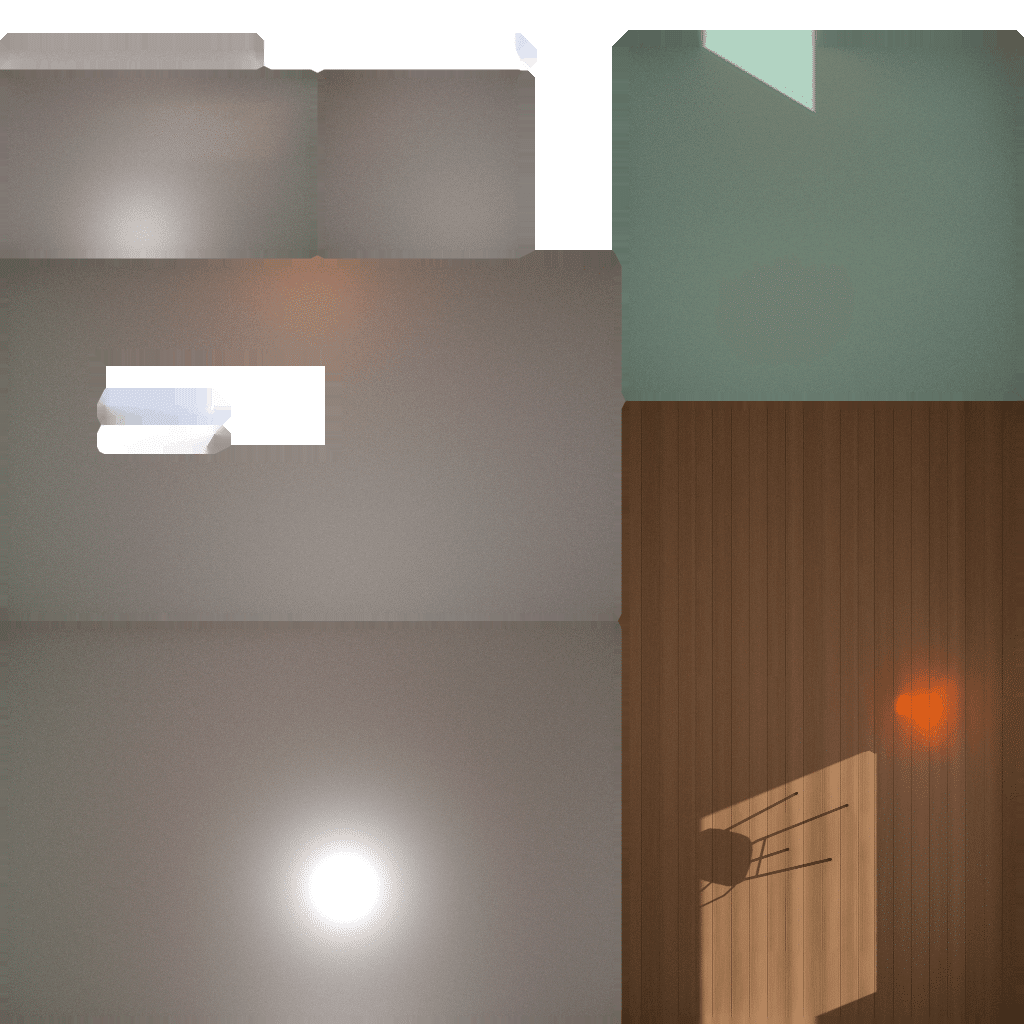
このうち2つ目、建物のライトマップがこちらです。

サンプル数は1024、21分かけてベイクしたものですがザラザラしています。どうやらノイズが取れていないようです。
サンプルを増やして再挑戦してもいいですが、今回はこの画像にデノイズの処理をしてノイズを消しましょう。
コンポジターを開く
隅のボタンから"コンポジター"に切り替えます。
切り替えたら"ノードを使用"という項目にチェックを入れます。

いきなり2つノードが現れると思いますが無視します。
今回の内容には関係ありませんが消したら普通の(ベイクではない)レンダリングができなくなるためです。
デノイズに必要な3つのノード
"ノードを使用"にチェックを入れたら3つのノードを追加します。
画像
デノイズ
ビューアー
追加方法ですが先ほどチェックを入れた"ノードを使用"のすぐ横にある"追加"ボタンから行います。
それぞれ以下の場所にあります。
画 像 :追加 > 入力 > 画像
デノイズ :追加 > フィルター > デノイズ
ビューアー:追加 > 出力 > ビューアー

ノードを追加したら3つをつないで準備完了です。

デノイズ
ようやく前回保存したライトマップのデノイズを行います。
一番左の"画像"ノード一番下のボタンからノイズを消したいライトマップを選択します。
前回Blenderの外に保存したライトマップを使用する際は"開く"ボタンから選択してください。

これだけでデノイズの処理は完了です。
ノイズが取れた画像を保存する作業に移りましょう。
選択したら隅のボタンから"画像エディター"を開きます。
画像の一覧を開くとその中に"Viewer Node"という画像が増えているはずですので選択してください。
選ぶとデノイズが終わったライトマップが表示されているはずです。

表示されていない場合は更新が追い付いていなかったり、まだデノイズ処理中の可能性があります。
10秒ほど待ってみましょう。
それでもダメな時は"アルファを使用"にチェックを入れたり外したりしてしてみましょう。
この動作が"画像ビュー"の更新の代わりになります。

ノイズのないライトマップが表示されましたか?
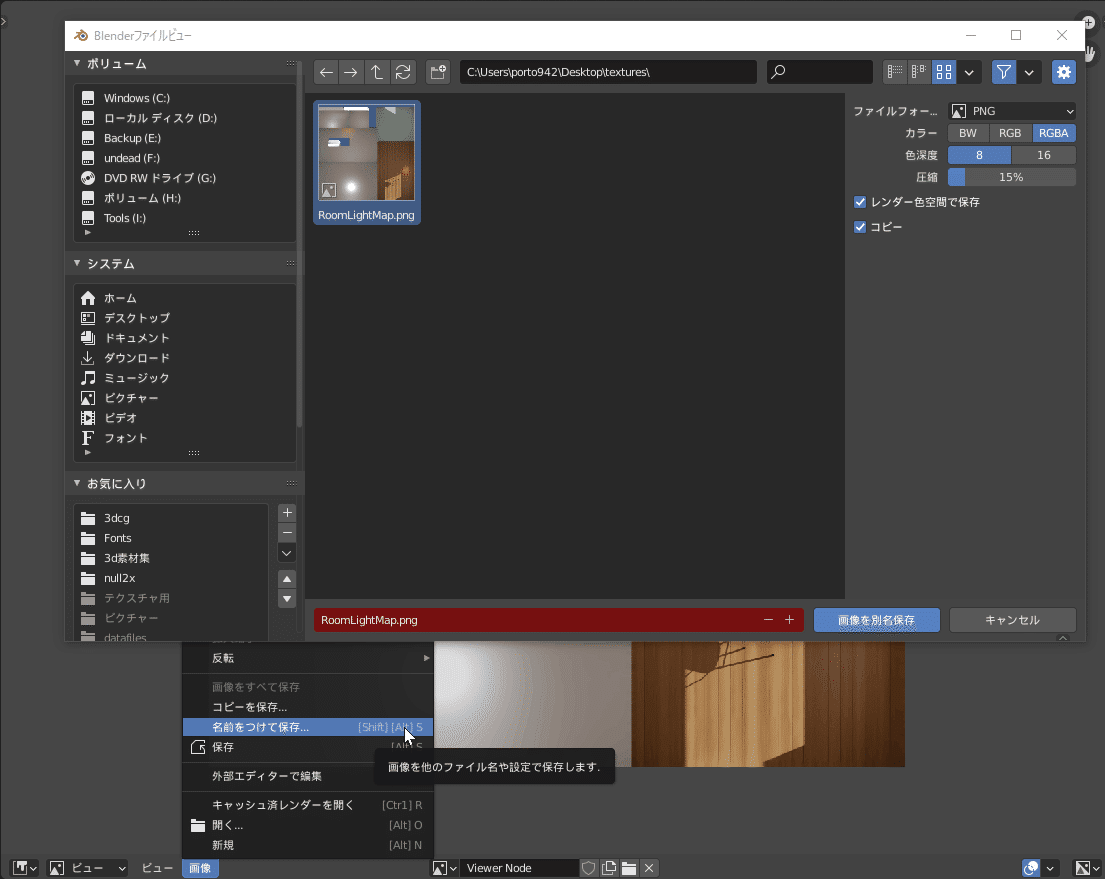
このライトマップをPart1の最後と同じように保存しましょう。
今回はノイズがあった古いライトマップを上書き保存しました。

上書きしたいのでこれでOK
Step2:アドオン設定
デノイズも終わってライトマップ用の画像が完成しました!
ここからがDoorに持っていくための作業になります。
それでは前回紹介したアドオンをBlenderに導入しましょう。
アドオンのダウンロード
こちらのアドオンを使用します。
上のリンク先の"How do I install the add-on"の項目をご覧ください。
こちらにもリンクを貼っておきます。
ページを開いたら"hubs_addon.zip"を探してダウンロードします。
場所については下の画像を参照してください。

必要なアドオンのインストール
ダウンロードしたzipは解凍せずに使います。
上のリンクでも紹介されているので詳しい方法についてはここでは紹介しません。
Blenderへのアドオンのインストール方法は下のリンクなど多くのサイトで紹介されていますので調べていただければそちらも参考になるはずです。
ちなみにBlenderのフォルダの方にインストールした内容が入るので、インストール後はzipを削除しても問題ありません。
Hubsアドオンの他にもう1つ確認して欲しいアドオンがあります。
glTF2.0のエクスポーターです。
Blenderのバージョン2.91.0以降なら標準で入っているはずです。

Hubsアドオン
glTF2.0エクスポーター
この2つが準備できたらエクスポートまであと少し!
閑話休題
今さら言うなよという感じではありますが、part1の時から隅のボタンで"シェーダーエディター"とか"画像エディター"を行ったり来たり忙しいですよね……
この記事を書いてる本人はこんな風に画面を細かく分けて作業しています。

これが正解とか問題があるとか、そういうわけではありませんがウインドウをカスタマイズして使いやすい配置を探してみてください。
こちらのサイトなどが参考になると思います。
Step3:エクスポート設定
エクスポートまであと少しです!インストールしたアドオンを使用してライトマップの設定を行います。
マテリアルにライトマップを追加
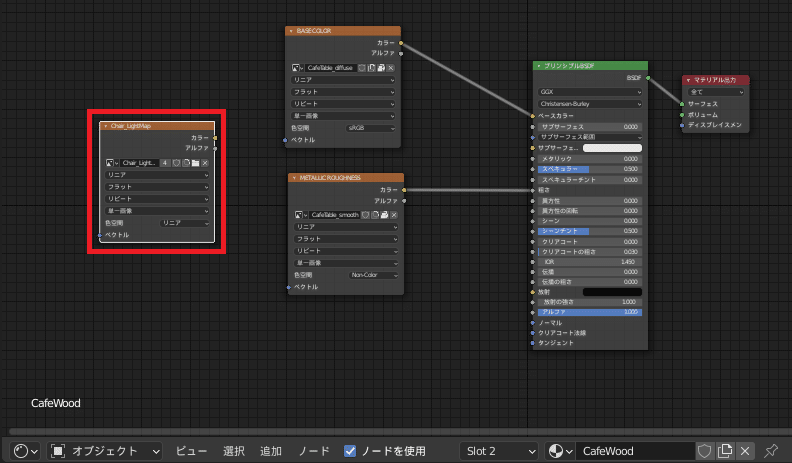
ここでシェーダーエディターに戻ります。
ライトマップをベイクする際に"ベイクする画像"を用意したのを覚えていますか?前回Part1のStep2の内容です。

画像の枠で囲っている独立したノードを再利用しましょう。
ですが今このノードで設定している画像は前回のベイクの結果です。
つまりデノイズ前の画像ですので更新する必要があります。

ライトマップをアドオン用に設定
これでデノイズしたライトマップが設定されました。
このライトマップを先ほどのアドオンに認識させましょう。
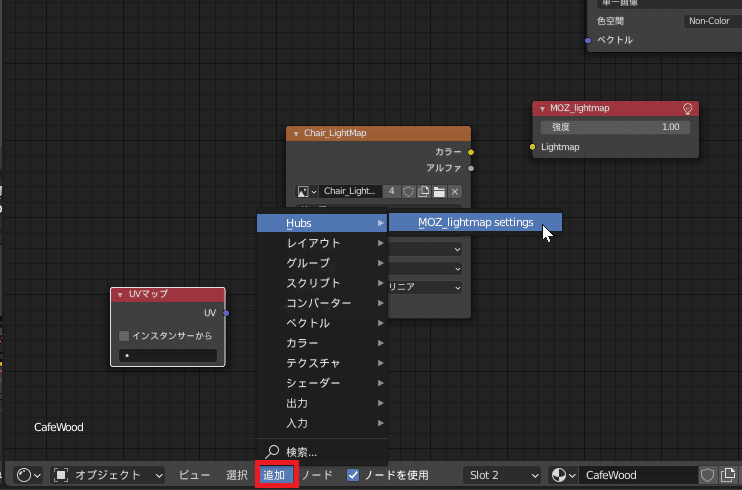
ノードを2つ追加します。
UVマップ
MOZ_lightmap
追加方法ですが"ノードを使用"のすぐ横にある"追加"ボタンから行います。
それぞれ以下の場所にあります。
UVマップ:追加 > 入力 > UVマップ
MOZ_lightmap:追加 > Hubs > MOZ_lightmap

この2つのノードを次の画像のように接続してください。

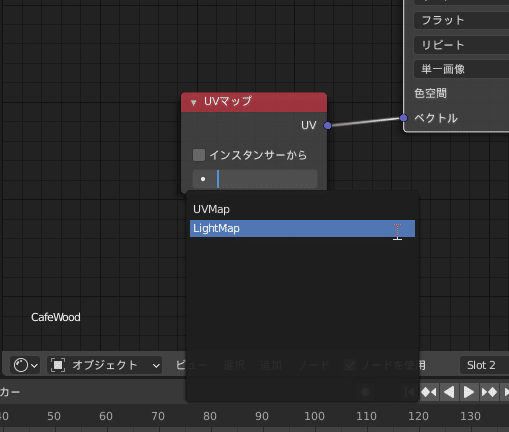
ライトマップ用UVを選択
UVマップのノードを見ると一番下が空欄になっています。
ここにライトマップ用のノードを設定します。
Part1のStep1ですね!
記事が長くなってきたので改めてリンクを貼っておきます。
設定方法は空欄部分をクリック。表示される候補からライトマップ用に作成したUVチャンネルを選択するだけです。


前回作った2つ目のUVマップを選択できましたか?
ではこれをライトマップを使用する全てのマテリアルで設定しましょう!
全てのオブジェクトではないですよ?
……地道にやっていきましょう。
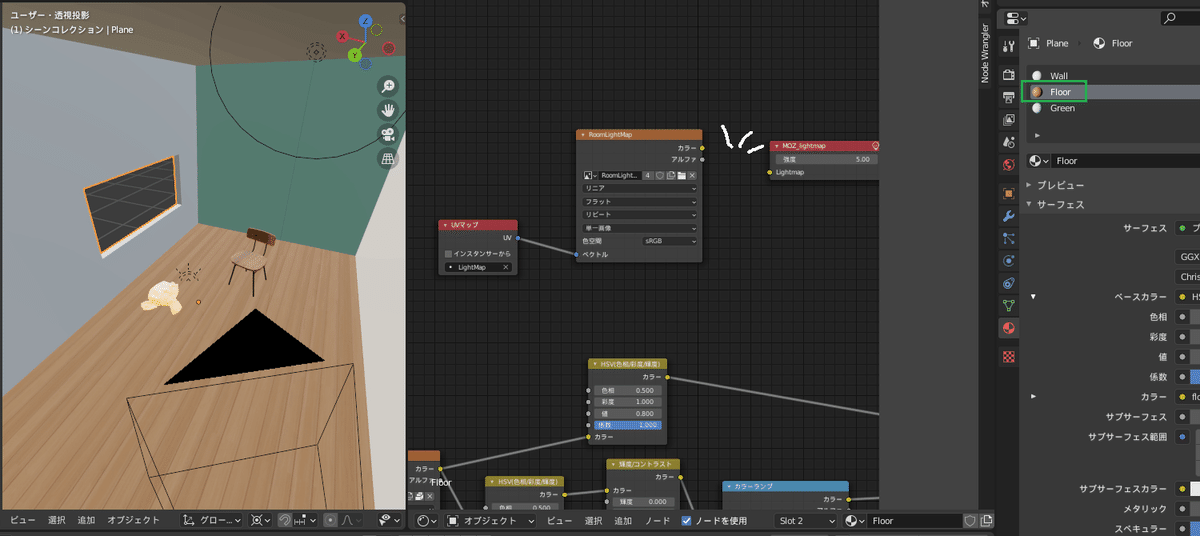
私の場合はこんな感じです。
建物
白い壁
緑の壁
フローリング
イス
AIで作った木の部分
黒のフレーム
スザンヌ
オレンジの発光
こんなシンプルなシーンなのに6つもマテリアルが!
ライトマップ用のアドオンを使用するため全てのマテリアルで設定しないといけません。
このStepのここまでの内容を6回も繰り返す必要があるんですね。
ちなみに設定しないとどうなるのでしょうか?
試しに建物のフローリング部分のノードをわざと切ってみましょう。


端末と作業者の負荷を抑えるために、Doorではシーン全体で使用するマテリアルの数をなるべく少なくしましょう。
Step4:エクスポート
やっとここまで来ました!
とくに難しいことはありませんが丁寧にいきましょう。
まずはエクスポートしたいオブジェクトをすべて選択します。
見えないように隠しているオブジェクトなどはないですか?

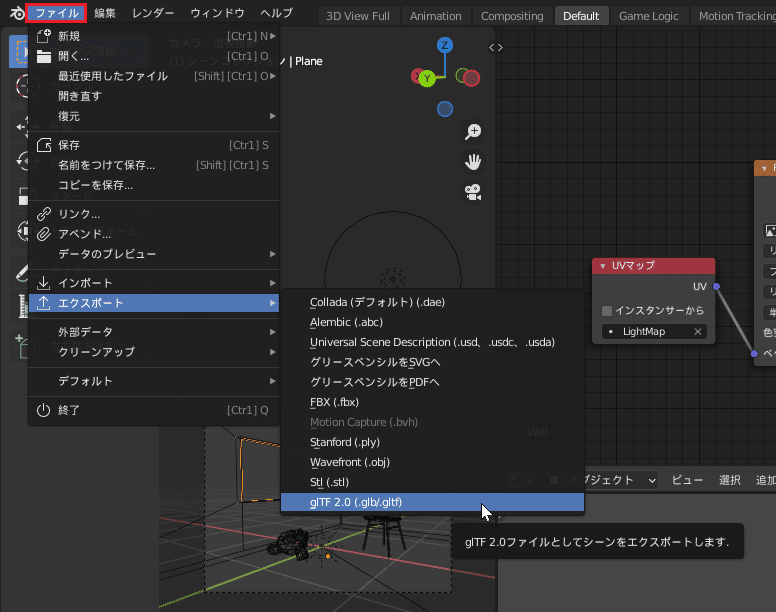
画面左上にある"ファイル"から"エクスポート"を選択、一覧の中から"glTF 2.0"を選びましょう。
他のフォーマットはアドオンが対応していません。glTF2.0だけです。

選択すると小さなウインドウが現れます。
以下の2点にチェックをいれてください。
選択したオブジェクト
Hubs Components

チェックを入れたら名前と場所を指定して、右下のエクスポートボタンを押します。これでエクスポートが完了です!
今回はここまで
これでエクスポートまで完了しました。お疲れさまでした。
……これでBlender側の作業は完了したというわけではありません。
実際にHubsに持ち込んだ後に修正する必要が出てくる可能性があります。
Blenderのプロジェクトはまだ削除しないでください。
そうです。まだDoor自体は触れてもいません……早く次書かないとタイトル詐欺です!
次回はDoorへのインポートです。
内容はSpokeの使い方、ライトマップの明るさの調整方法などの解説を予定してます。
次こそDoorを使用しますよ!
