
Unity TextMesh Proを初めて触ってみた
Game Graphic Design Advent Calendar 2019
12/4投稿のものになります。
早速ですがUnityでUI Textを触ったことはあったけど
TextMeshPro(TMP)はまだ触ったことが無かったです。^^;
いくつかどんなものか?を備忘録的にまとめてみました。すぐ終わります。
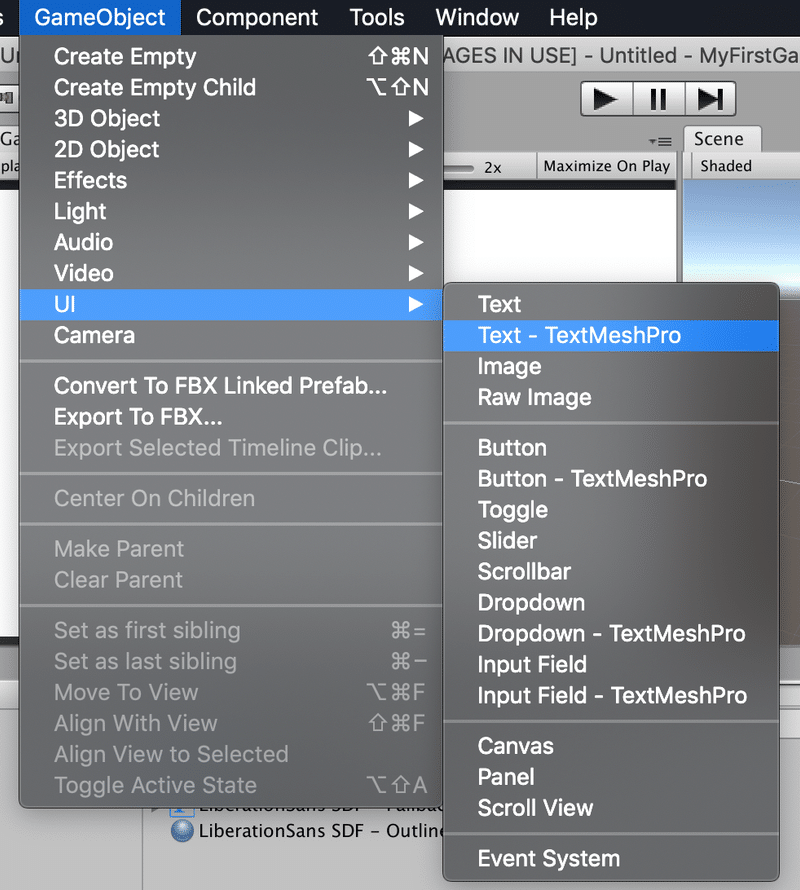
●TextMeshProの呼び出し

●フォント
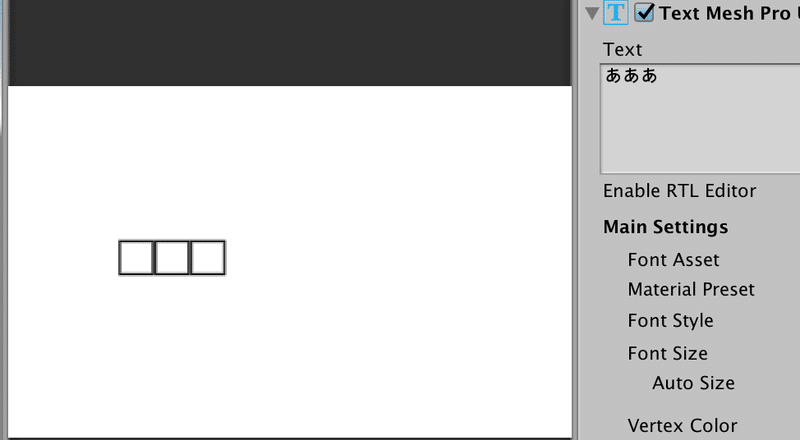
Text・・・既存フォントのデフォルトでは日本語は非対応ぽい?(文字化け)

●主な設定項目
Material Preset・・・通常/ドロップシャドウ/アウトライン
Font Style・・・Bold(太文字)/Italic(斜め)/Underline(下線)/strikethrough(取り消し線)
●カラーグラディエント
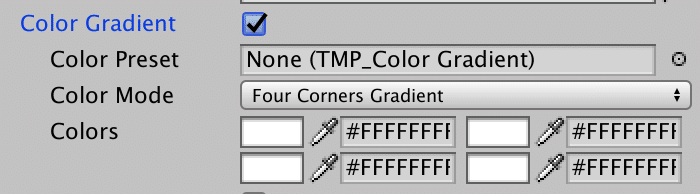
Color Gradient・・・チェックボックス有効で使える機能のようです。

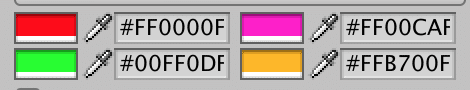
4つ項目があるのでそれぞれ色を変えてみます。
左上を赤色に!!!!
あれ・・・・もうオシャレ・・・・


もう何となく分かりますね!四隅で色付けができるのですね。


ちなみにこの4つのグラディエントができるのはColor Mode Four Corners Gradientのモードになっていればできるそうです。
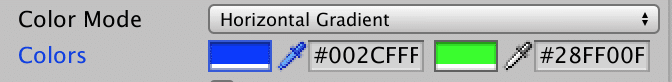
Color Mode他には・・・
Horizontal Gradient(ヨコ向きグラディエント)


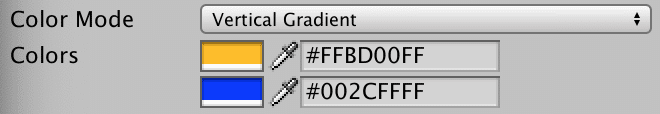
Vertical Gradient(タテ向きグラディエント)


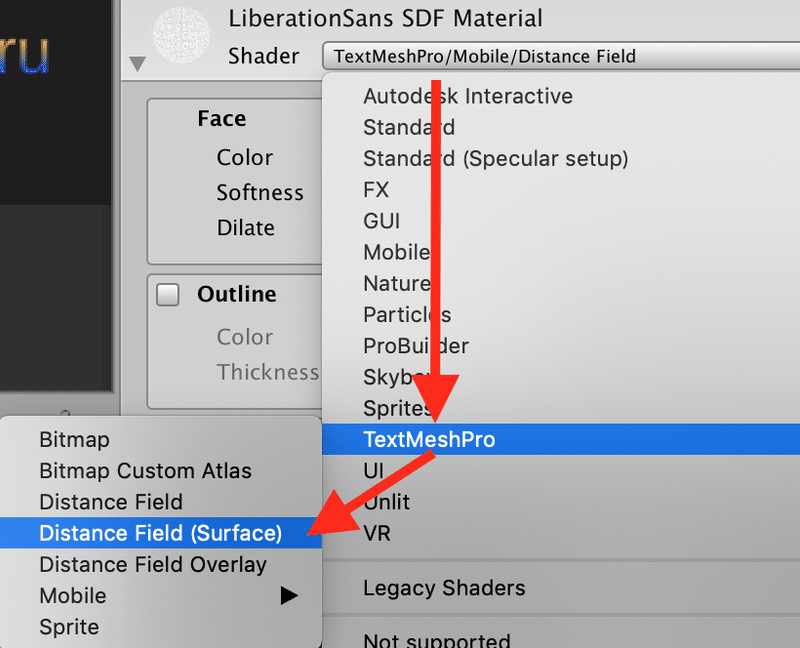
●Shader
オンラインドキュメントがありましたのでのぞいてみましょう。
Shder TextMeshPro > Distance Field(Surface)を選択。

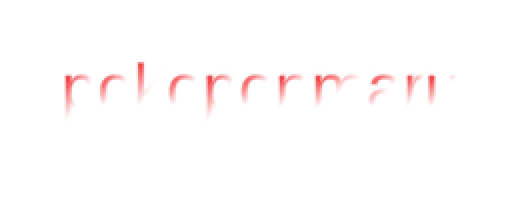
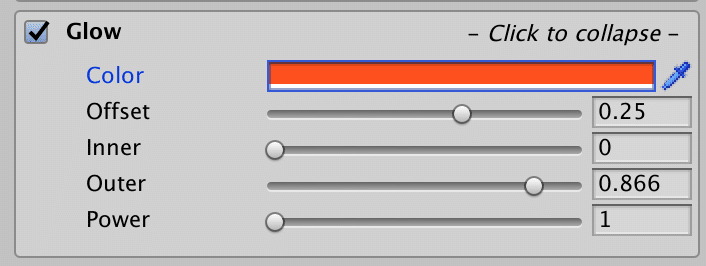
なるほど・・・Glowも使えるんですね!試しにやってみます。

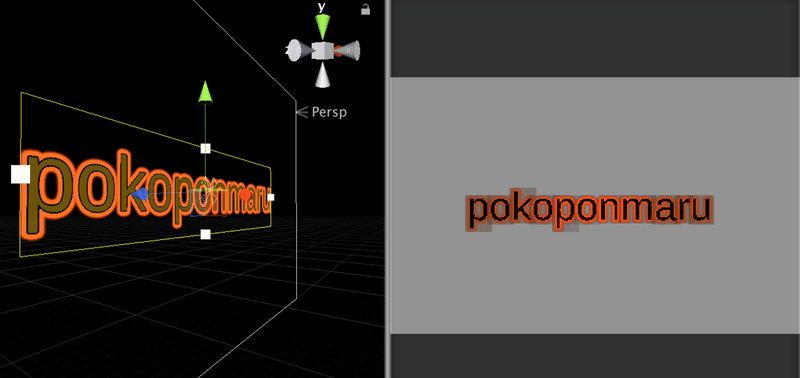
んーー・・ちょっと汚いですね・・・

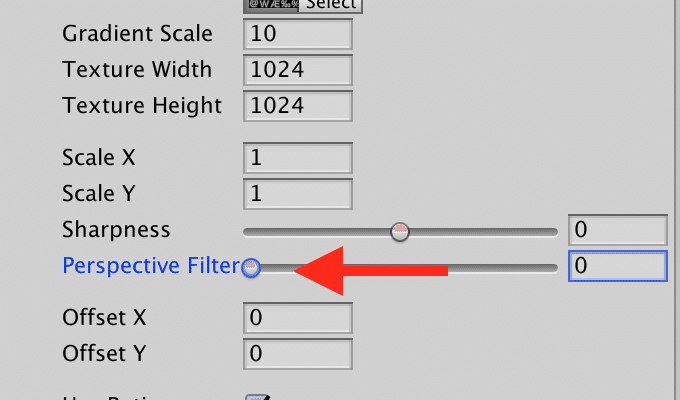
下の項目なんだろう?
Perspective Filter 0
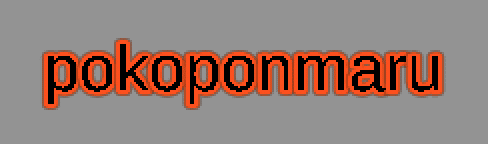
おおお・・取れましたね!おそらくは投影モードで変化が起きたんだと思います。板ポリゴンが見えるあたりMeshって言う理由なだけありますね。


パラメーターについてもさっきのオンラインドキュメント見るとだいたい使い方がわかりそうです。PhotoShopの始めて触った感じに近かったです。

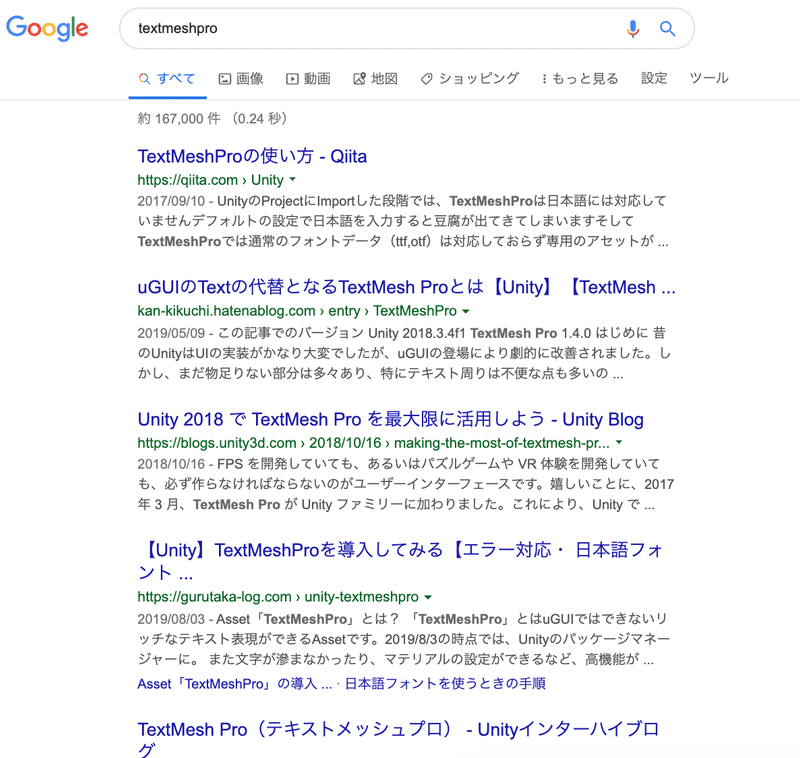
後最後に
ググると・・・日本語の記事・ブログが多いのも導入始めにつまずかなさそうで良いですね🌟

と言うことで、始めて触ってみてこんな感じでした。
Merry Christmas💫
この記事が気に入ったらサポートをしてみませんか?
