[ゲーム制作 LT]手書き風アニメーションの制作手順
※この記事ではunityの手順はありません。unityで処理する画像の用意までの手順を記載します。
やりたいこと
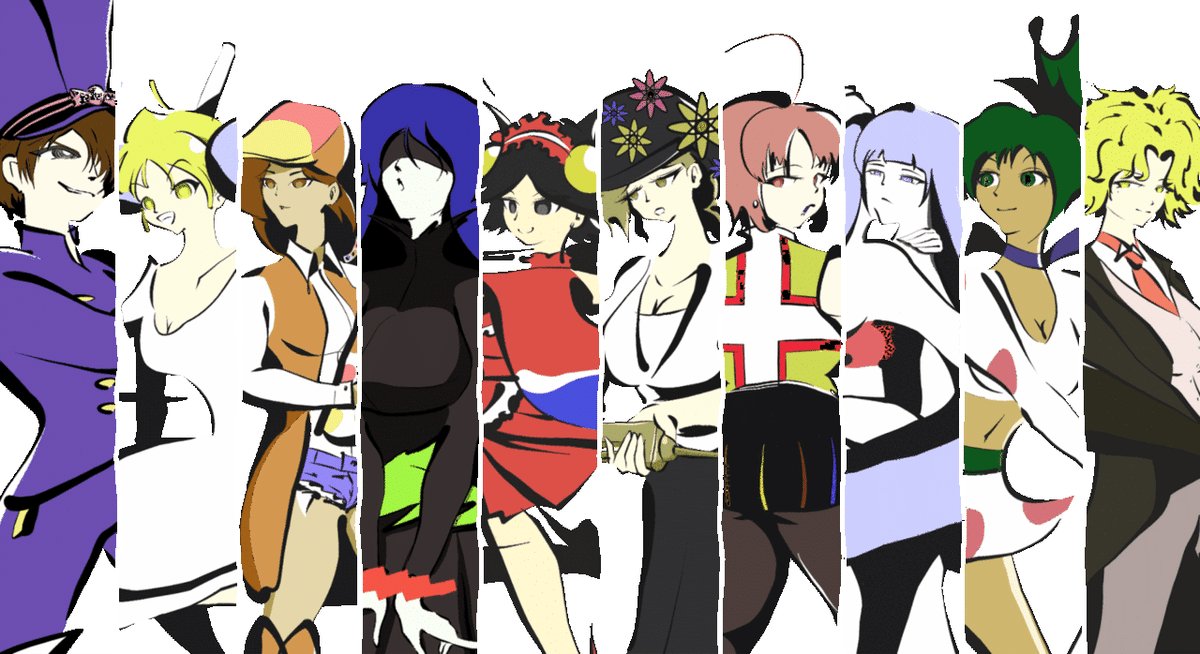
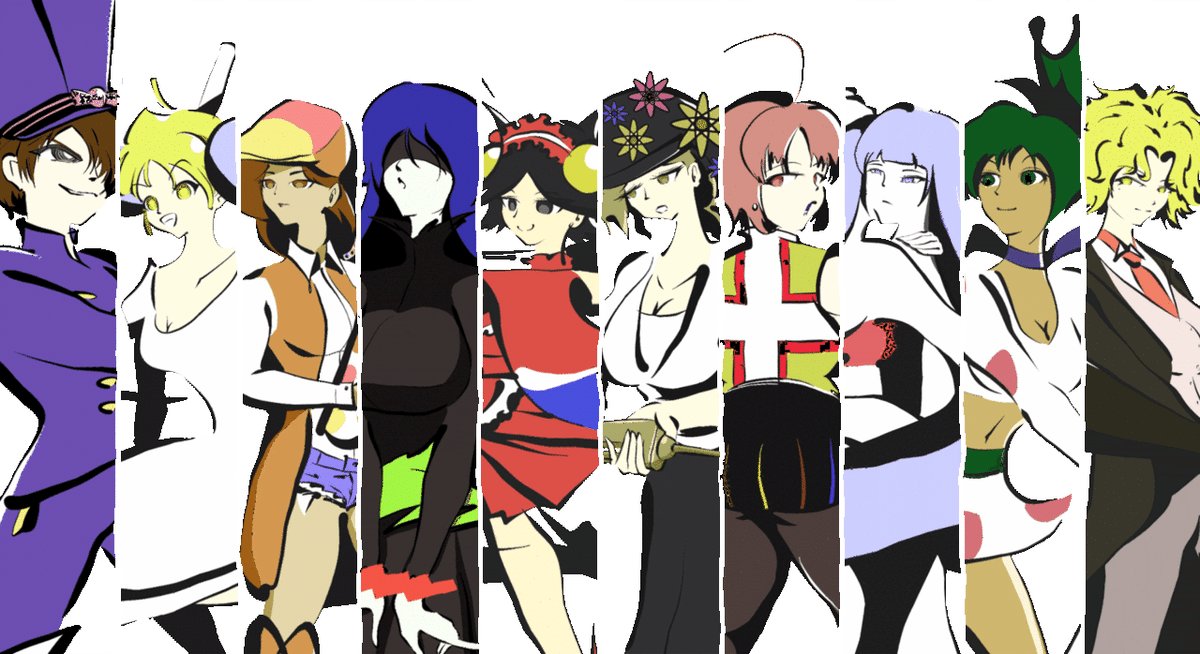
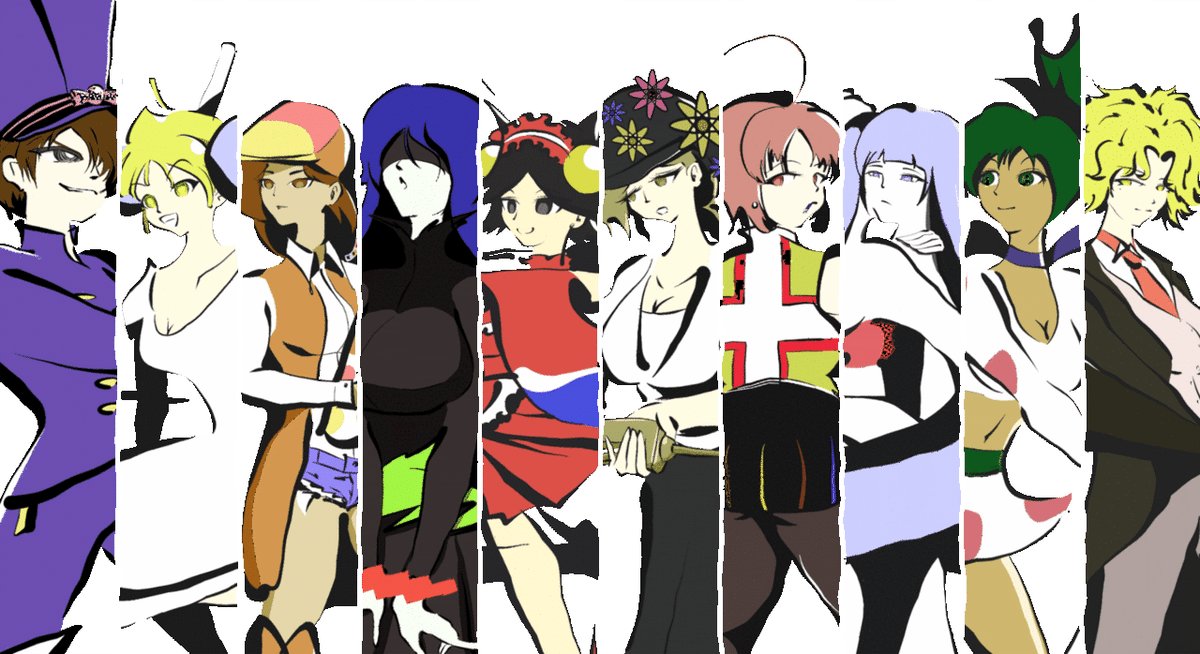
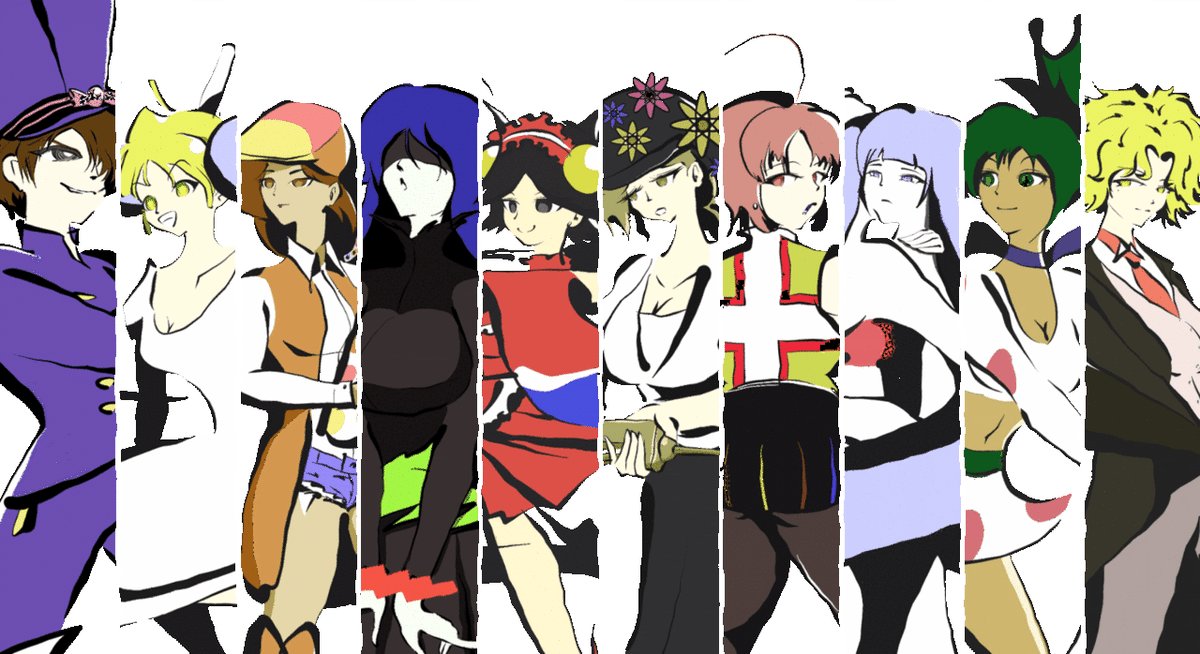
unityで制作中の2Dアクションゲームで、背景を以下のように小刻みに揺らそうと思いました。このアニメーションを以降「手書き風アニメ」と呼びます。

サンプル画像
動画のアニメーション作品ならばAE(有料)やAviUtl(無料)の動画ソフトを利用すれば良いのですが、今回はゲームで使用するため、微妙に線が異なる画像を複数枚用意して、それをunityのanimationで動かすことにしました。
はじめは愚直に人力で用意(=異なる線画をすべて手描き)しようと思いましたが、さすがに面倒くさいなーと思って放置してました。
その後、7月から参加しはじめた インディーゲームもくもく会 の際、動画ソフトの機能(タービュランスというらしい)を使えば達成できないか、とタイヘン有意義なアドバイスをいただきました。
その後いろいろと調べてみたところ、AviUtlという無料の動画ソフトにある無料のプラグインを使用することで、なんとか目途が立ちました。
用意するもの
①元の画像・・・私は線画だけのPNGファイルを用意しました
②動画ソフト・・・AviUtlを使いました。なんせ無料です!
③unityまたはgif作成ソフト(Webサービス)
手順
1.AviUtlを設定(ダウンロード➡スクリプト・プラグインの配置)
以下のページから最新版のAviutl(v1.10)と拡張編集(v0.92)を入手します。
で、以下のページの手順に従ってプラグインなどを導入していきます。
で、今回やりたい「手書き風アニメ」を作るためのスクリプトは、以下のサイト(ティム様)にて制作・公開いただいている「ゆらめき」スクリプトを使用させていただきました。
ダウンロード後、上の手順にしたがって[script]フォルダに導入してください。
さらに以下のサイト(Auls様)にある「PNG出力」プラグインも取得し、こちらは[plugins]フォルダに導入してください。
ここまでで環境設定は完了です。
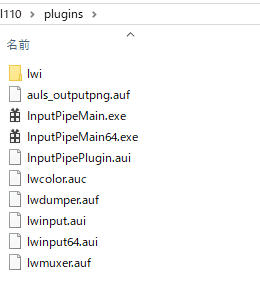
私はそれぞれ以下のフォルダ構成になりました。



これで準備完了です。
2.作業方法
① AviUtlを起動する

② 「設定」タブ > 「拡張編集の設定」にチェックを入れる
③ 「設定」タブ > 「PNG出力の設定」にチェックを入れる

PNG出力 と 拡張編集(タイムライン)のウィンドウがそれぞれ表示される
④ タイムラインウィンドウに、手書き風にしたい元画像をドラッグアンドドロップする。


画面サイズ を 元画像と同じに指定する
⑤ 画像サイズを指定する
※このとき元画像がデカすぎるとエラーになります。
※unityで使うサイズのままで大きい場合は、あらかじめ元の画像サイズを小さく(だいたい1920*1080以下)しておくといいと思います。

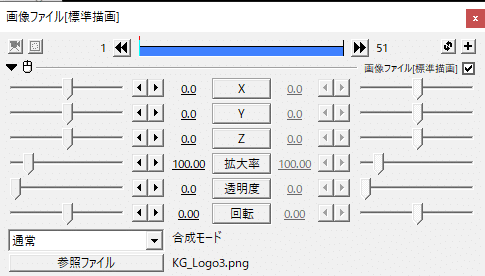
⑥ 画像ファイルウィンドウの右上にある「+」>「アニメーション効果」を選択する。


⑦ 追加された「アニメーション効果」のプルダウン「震える」を「ゆらめき」(一番下)に変更


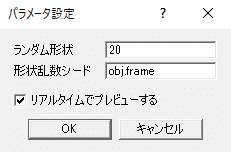
⑧ 「ゆらめき」の横の「設定」ボタンクリック。
⑨ 「パラメータ設定」>「形状乱数シード」にobj.frameと入力してOK

⑩ 「サイズ」の値を変える(10~50の間が望ましいかも)
※数字が大きい(100~)とゆらめきがきっつくなります。

数字部分に直接入力しても良し。
⑪ 変えると画像の揺らぎも変わるので、任意のゆらめきで「PNG出力」>「現在フレームの画像をアルファPNGで出力」ボタンを押下して画像保存する(透過画像になります)。

⑫ ⑩と⑪を数回くりかえして、数種類のゆらめいた画像を保存。それをunityでアニメーションさせることでゆらゆらした「手書き風アニメ」が表現可能となる。

3.注意点
画像によっては線や色が抜け落ちることがあります。
(※ページ上部のサンプル画像では、Monaco(右から二番目のキャラクター)の目の色や、MarshmallowMonster(右から四番目)落ちている)
以上
