
【Tips】ヒューリスティック評価でデザインの改善点を見つける✒️
こんにちは!PLAY THE DESIGNERメンター兼SNS担当おかちゃん ( @okbcyk ) です🐧Twitterで紹介したTipsをnoteでもご紹介💁♀️
今回は「ヒューリスティック評価」についてです👀
自分が作ったデザインを客観的に評価したい
作ったデザインが使いやすいかって、自分1人だとなかなか判断しにくいですよね。友人・知人に使ってもらって意見を聞くのも1つの手段だけど、このご時世なので頼みづらかったりもします...😢
そんな時に、ヒューリスティック評価をしてみることをオススメします!
ヒューリスティック評価ってなに?
▼U-siteさんの記事から引用します🙌
ヒューリスティック評価とは、経験則(ヒューリスティックス)に基づいてユーザビリティを評価し、UI上の問題を発見する手法です。ユーザビリティの専門家が問題点を抽出し、それに対する改善案を提案します。ニールセン博士らが1990年に発表しました。
ヒューリスティックスとして有名なものの1つに「ヤコブ・ニールセンのユーザビリティ10原則」があります。10の原則に基づいて、デザインの問題点を抽出し、改善をしていきます👀
どうやって評価するの?
Figma・XD・Sketchで作ったデザインデータがあれば、プロトタイプを作って実機で確認できるようにしてください🙌
Figma・XDはアプリ内でプロトタイプが作れます👀 Sketchを使っている方はInVisionやProttを使えばプロトタイプを作ることができます。
作ってみたプロトタイプを触りながら、ヤコブ・ニールセンのユーザビリティ10原則に反している点がないかを探します。見つけた改善点をメモに残してデザインに反映していけば、ブラッシュアップにつながります✨
ヤコブ・ニールセンのユーザビリティ10原則を紹介💁♀️
Twitterにも投稿したユーザービリティ10原則を紹介していきます💪
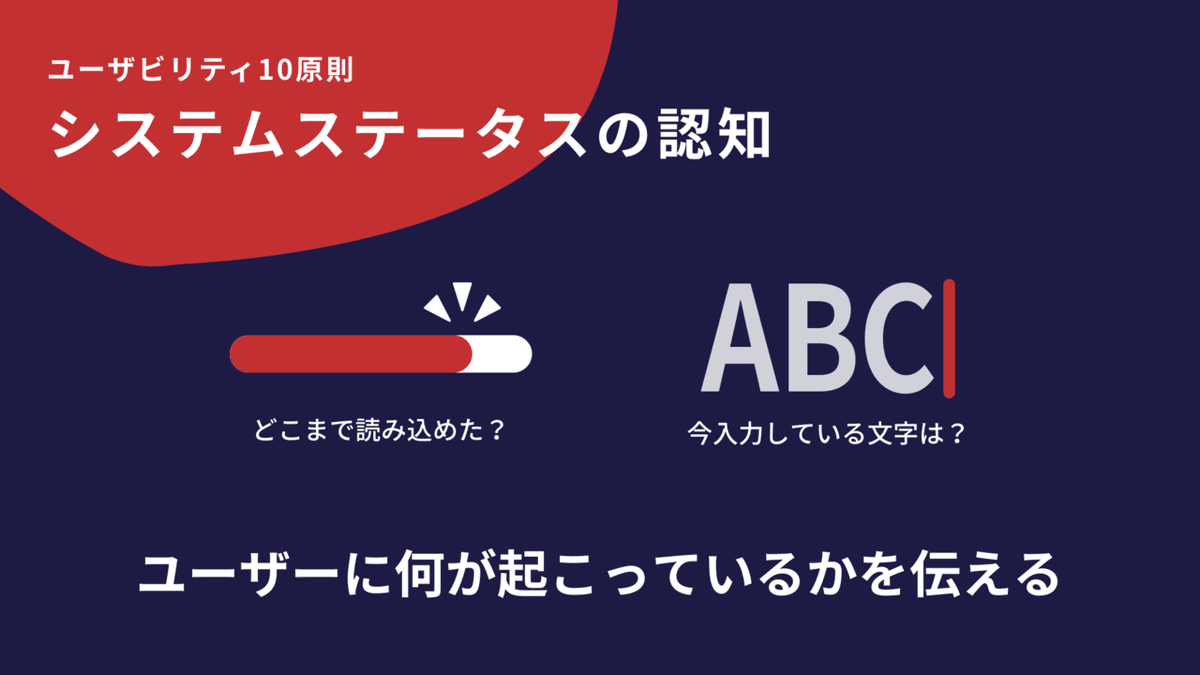
🔖システムステータスの認知

読み込み中にインジケーターを表示したり、タイピング時に入力中の文字を表示することで、今どんな状態か認識しやすくなります👀
🔖システムと実世界の調和

開発現場で使っている言葉は難しくてわからないことも😣
🔖ユーザー制御と自由

キャンセルや Undo(元に戻す)・Redo(やり直し)が出来るかを確認してみてください💨
🔖一貫性と標準化

色んな色やボタンがあると、ユーザーは混乱してしまい、学習コストが高くなります😣
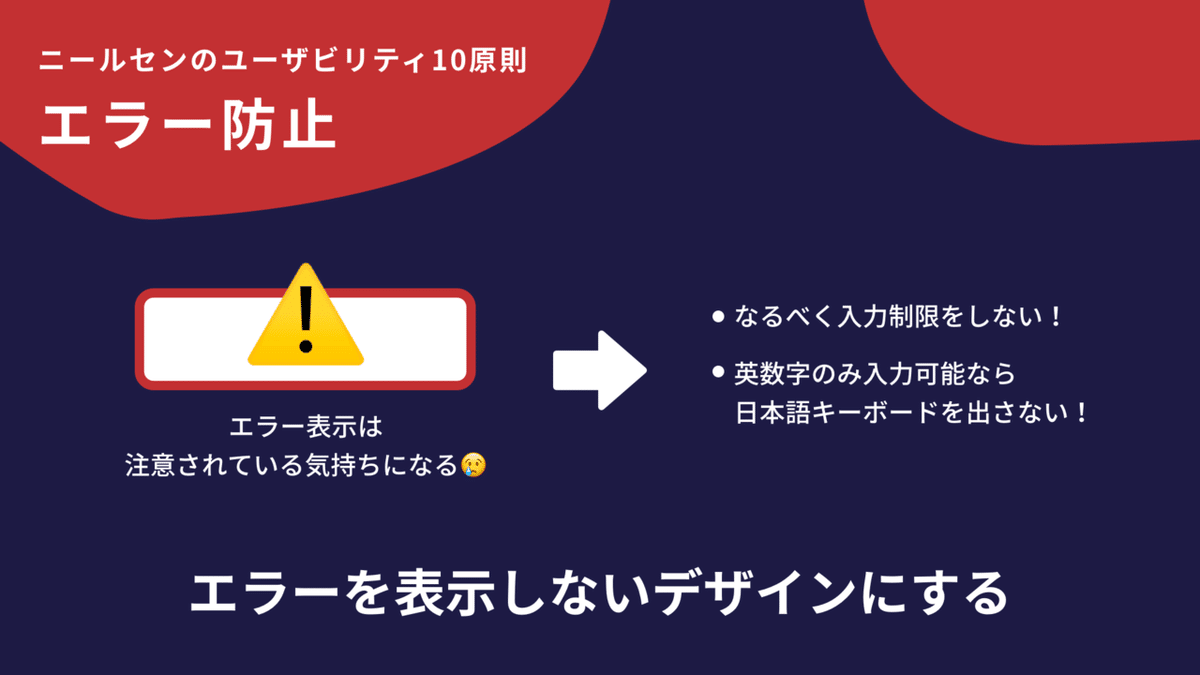
🔖エラー防止

エラーメッセージが出ると注意された気持ちになります😢
なるべく出さないようなデザインを心がけましょう✨
🔖想起ではなく認識

曖昧で手探り状態なアプリになってないか、改めて見てみるといいかもしれません👀
🔖柔軟性と効率性

テキストをコピーする時はメニューにあるコピーを選択しても「command + C」でも出来ます。頻繁なアクションにはショートカットがあってもいいかもしれません✨
🔖美的でシンプルなデザイン

過度な装飾や余計な情報が多いと、混乱しちゃいます😢
🔖ユーザーがエラーを認識・診断・回復するのをサポート

エラーが出てるけど何をしたらいいのかわからない時って凄い焦っちゃいます😓
🔖ヘルプとドキュメント

ユーザーがいつでもアクセスできるように、配置場所にも内容にも気を配ってみてください☺️
この記事が気に入ったらサポートをしてみませんか?
