
Daily UIまとめ(11~20)
こんにちは。
やっとこそDaily UIのデザインが20個目を到達しましたので、記録していきたいと思います。
前回はこちら↓
継続は力なり、なんですが、日頃の仕事や私事を言い訳にして毎日できておりません。
それでもへこたれず100個目指して完走していきたいと思いますので、見守ってくれると嬉しいです。
それじゃ11個目から、いっくぞー!
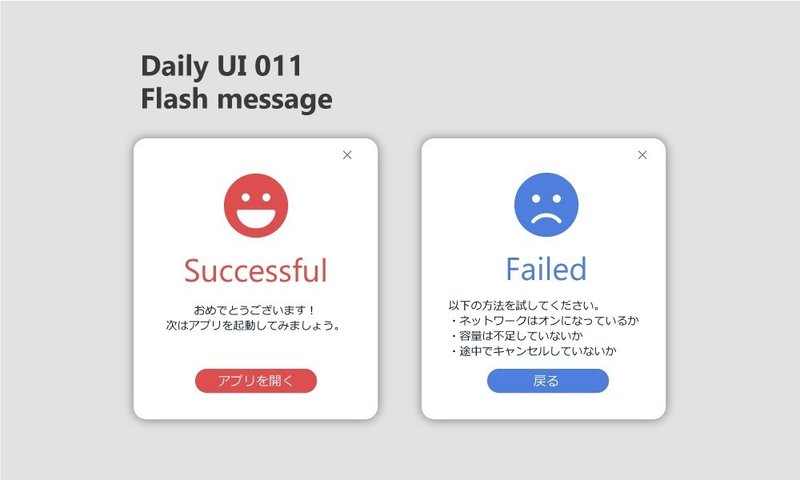
11. Flash message

テーマ:アプリで入力をしたときに出るメッセージ
作成ソフト:adobe XD
想定媒体:iphoneとかPC
■工夫したこと
色は言うもがなで、わかりやすく赤と青に。
赤は危険や止まれなどの意味があるので、成功にこの色を使うのは微妙かなと思って少し柔らかい赤にしました。
あとはアイコンをわかりやすいものにしたくらいな。
■反省点
今更ながら、色を反対にしたほうがよかったかな~?
最近なんでもかんでも色のチョイスに考えるようになって…難しいね。色って。
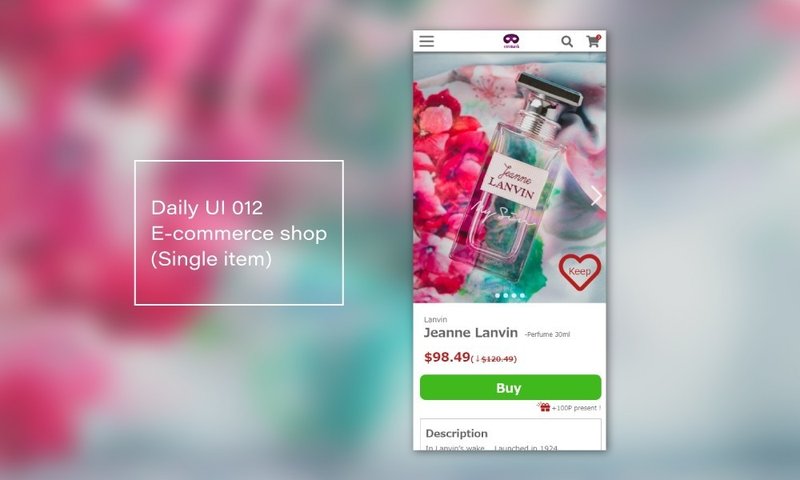
12. E-commerce shop(Single item)

テーマ:コスメサイトの商品ページ
作成ソフト:adobe XD
想定媒体:iphone xs
■工夫したこと
まず、CVポイントは緑!!!!!会社では緑を採用したらテストで負けたんだけど、いっぺん王道に使ってみたかったの~
ボタンの下にあるプレゼントは、ただ単にCVしてほしいから訴求として。
あとは、keepボタン。これあったら結構使えますよね。
ちなみに参考にしたのは、ZOZOとかですかね。値段の下げ幅の表現がえぐかったので少し参考にしました。あれは買うよ。
■反省点
buyは直接的だっただろうか…
カートに入れるとか抵抗感をなくす言葉にすればよかったかなと思いました。
CVポイントの言葉は大事ですからね~どこの企業も永遠とABテストをしかけるくらいですから。
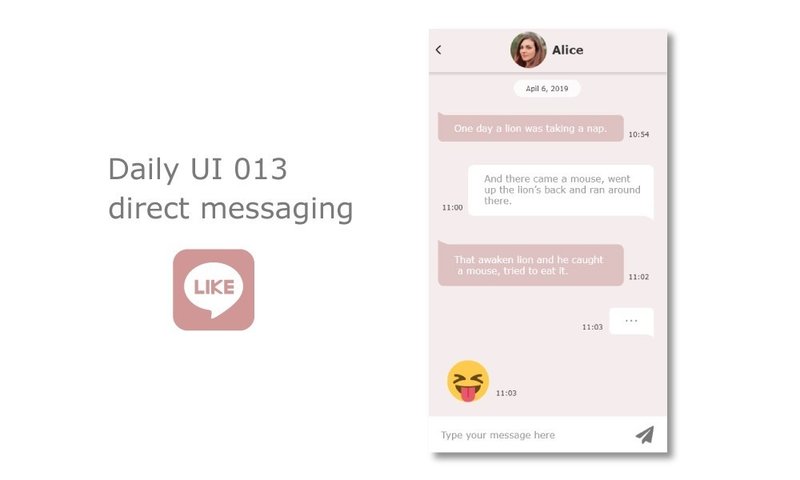
13. direct messaging

テーマ:LIKEというメッセージアプリ
作成ソフト:adobe XD
想定媒体:iphone 6らへん
■工夫したこと
ラインを参考にしたのですが、今のラインは機能がありすぎてわけわかりません。
だから、めちゃくちゃシンプルにしました。
メッセージを送る場所のみ。画像とかも一応遅れますが、既読表示はなしです。
そもそも既読表示はあの東北の大震災でますます価値を高めたらしいのですが、通常のメッセージアプリには使いたくないと思っていれませんでした。
非常時の時に…とか考えるとあれですけどね。
あ、スタンプ機能もありません。絵文字だけおっきくなって送れます。
■反省点
ちょっとシンプルすぎましたかね~
あとメッセージアプリとして面白くないかも。もちょっとUI考えればよかったかな~
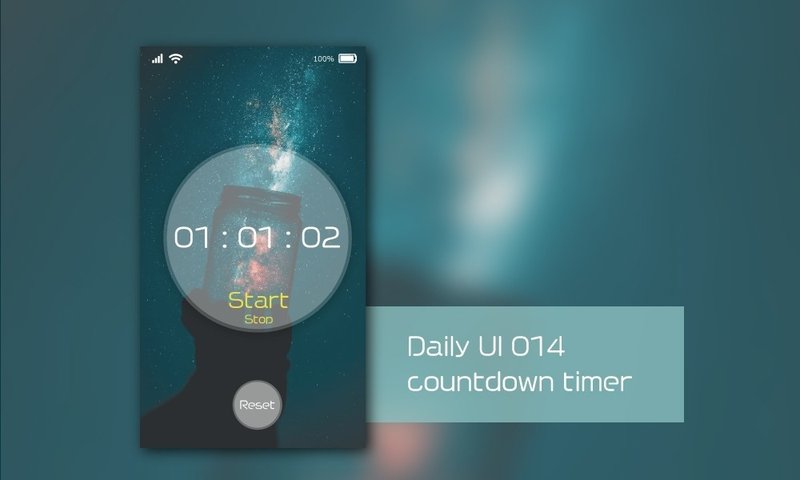
14. conutdown timer

テーマ:タイマーアプリ
作成ソフト:adobe illustlator
想定媒体:iphone se
■工夫したこと
真ん中のでっかいマルを押せば、スタートします。ストップもこのボタン。
今のiphoneのタイマーがボタンが左右で分かれていて使いづらかったから、一つのボタン+上下にボタンを配置しました。
左右に指を動かすよりも、上下に指を動かすほうが断然楽だしね。
■反省点
これは色かな~
実は後ろの背景画像は自由に変えられる設定(何しろ背景を変えるのが好きだから)にしたんですが、
チョイスした写真が微妙すぎた・・・・
暗すぎるよ自分!
15. On/Off Switch

テーマ:スマホ用のスイッチ
作成ソフト:adobe illustlator
想定媒体:iphone se
■工夫したこと
iphoneのONのボタンって黄緑色ですよね。
あれ最初違和感がすごくて!海外の常識をもとに作ったのかもしれませんが、スイッチは赤!で育った私としては、許せません。
ですので今回は念願の赤にしました。
自己満足ですが、うーんわかりやすい。
■反省点
ボタンの影のつけかたが難しい!
中がへこんでいる感じにしたかったのですが、やり方がわからず、断念。
後ほど調べてやろうと思います。
16. Pop-up

テーマ:メール受信のポップアップ
作成ソフト:adobe illustlator
想定媒体:iphoneとPC
■工夫したこと
私は高校生の時にiphone3Gを使いはじめたのですが、あの時ってメールが来たらyou're got mail!って画面いっぱいにポップが出たんですよね。
ただ、メールがいっぱいきたら同じポップが出るのでなんのメールが来たのかわからないのが玉に瑕だったのですが。
それでもあの表示がなぜか好きでした。ただ、iphone4Sがアップデートした瞬間、なくなってめちゃくちゃ悲しかったです。
たぶんメッセージアプリが流行り始めてメールが使われないからとったんだよね~
と前置きが長くなりましたが、メール受信ポップが欲しくて作りました。
メール受信ぽく、メールアイコンにしました。
で、だれからのメールかわかりやすいようにFROMをつけました。結構わかりやすいと思う。
■反省点
今回は自分でも結構気に入ってるデザインです。
ただ、フォントサイズはもうちょっと気をつかえたかな?
17. E-mail receipt

テーマ:CDなどを販売してるネットショップの電子領収書
作成ソフト:adobe illustlator
想定媒体:iphoneとPC
■工夫したこと
これは…遊びました。すみません。
というかレシートどうやって作ればいいんだろう…と困っていた時に、背景のレコード画像に出会いました。
私は椎名林檎が大好きなので、りんごちゃんのアイコンをレコードのマルに埋めました。
他のアーティストの場合も、円盤の真ん中にアイコンが来る設定です。どのアーティストのレコードを買ったかわかりやすくしたくて。
■反省点
普通にデザインが微妙ですね。いやまじでこのお題はむずかしかった。
素直にレシートを作ればよかったかもしれない…
18. Analytics chart

テーマ:サイト分析用のアナリティクスアプリ
作成ソフト:adobe illustlator
想定媒体:iphoneSE
■工夫したこと
普段googleのアナリティクスとgoogle広告のアプリを見てるのですが、以前はかなり見にくかった。
ただ、google広告アプリはかなり見やすくなったので、参考にさせていただきました。
順番はアナリティクスそのまま持ってきました。
グラフの中をポイントすると詳細が出るようにしてあります。
上の4つの切り口も、各々クリックすると下の折れ線グラフに追加されます。
■反省点
これまた色のチョイスがなー
大変むずかしかったです。
みんな色のチョイスってどうやって決めてるんだろう…
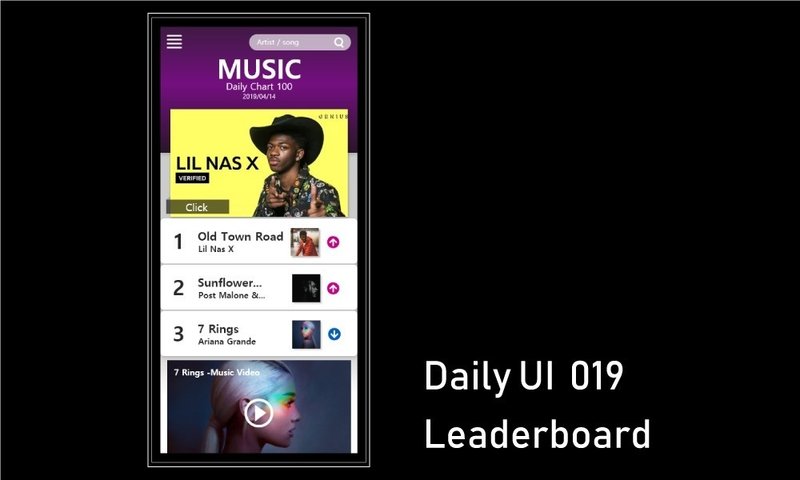
19. Leaderboard

テーマ:デイリー音楽チャート
作成ソフト:adobe illustlator
想定媒体:iphone6とか
■工夫したこと
今回もお題が難しくてね~ビルボードのサイトを参考にしました。
最初のlil nas xは1位になった人の詳細ページが見れる設定です。
各順位を押すと、下にページが広がって、隠れていたMVが見れる設定です。これはただ単にMVが見たいだろうな~と思いながら入れました。
著作権とかの話はいったん置いといて 笑
ちなみにariana grandeのMVはこんな感じで表示しません適当な画像で作りました。あしからず。
せっかくだからMV乗せときます。これ作曲した人、超絶センスがいいです。まさかお気に入りの音楽がAメロにくるとは…
■反省点
これはお題の意味がわからず、たくさん検索したら音楽チャートを作ってる人がいたのでこれだ!と思って作りました。
果たしてこれもありなのか…とちょっと思ってます。
これも気に入ってるデザインかな。
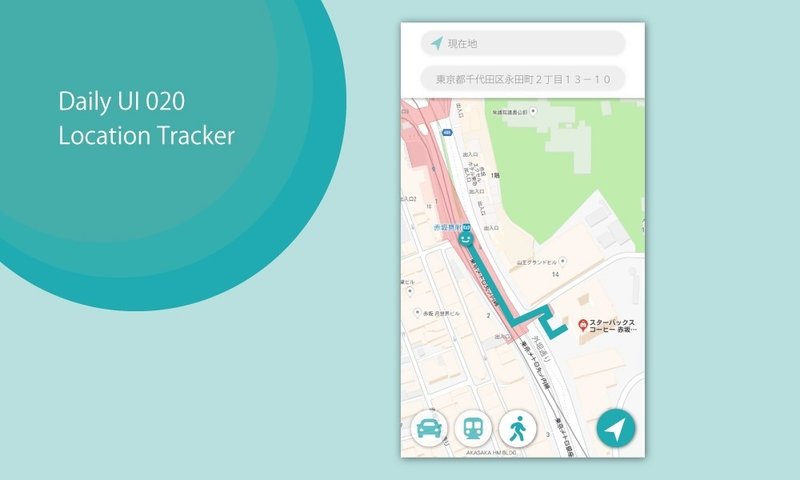
20. Location tracker

テーマ:地図アプリ
作成ソフト:adobe illustlator
想定媒体:iphone6
■工夫したこと
地図アプリと認識して作りました。
参考にしたのはiphoneなんですが、これまたシンプルにしました。
普段自分が使うアプリは下に住所を入力する、などのボタンがあったのですが、どうも入力しづらかったので上にしました。
今は画面が大きいから両手触るもんね。下よりはやりやすいと思う。
後は、下にどんな手段で行きたいのか、ボタンを付けました。これかわいいな…
■反省点
これまた色のチョイスがなー(また言ってる…)
むずいんだって!マジ勉強しなきゃいけないレベルで、色のチョイスが下手!勉強します。
以上!11~20個のDaily uiでした!
どうですか?1~10よりも、ちょっとだけよくなった感じがしませんか?ぬふふ!
と、私は勝手に思っています。
こっからどこまでUIデザインや色などを洗練&便利なように作れるかどうかにかかってます。
元々はソフトもうまく扱えるようになりたくて始めたようなものなんですが、一緒にUIデザインも学んでいけるようにがんばりたいと思います。
お次は21~30で会いましょう!
ばいちゃ
この記事が気に入ったらサポートをしてみませんか?
