
イラレ日記#10 デザインチュートリアル②
昨日に引き続き、今日も本をみながら見本とおんなじように作ってみた。
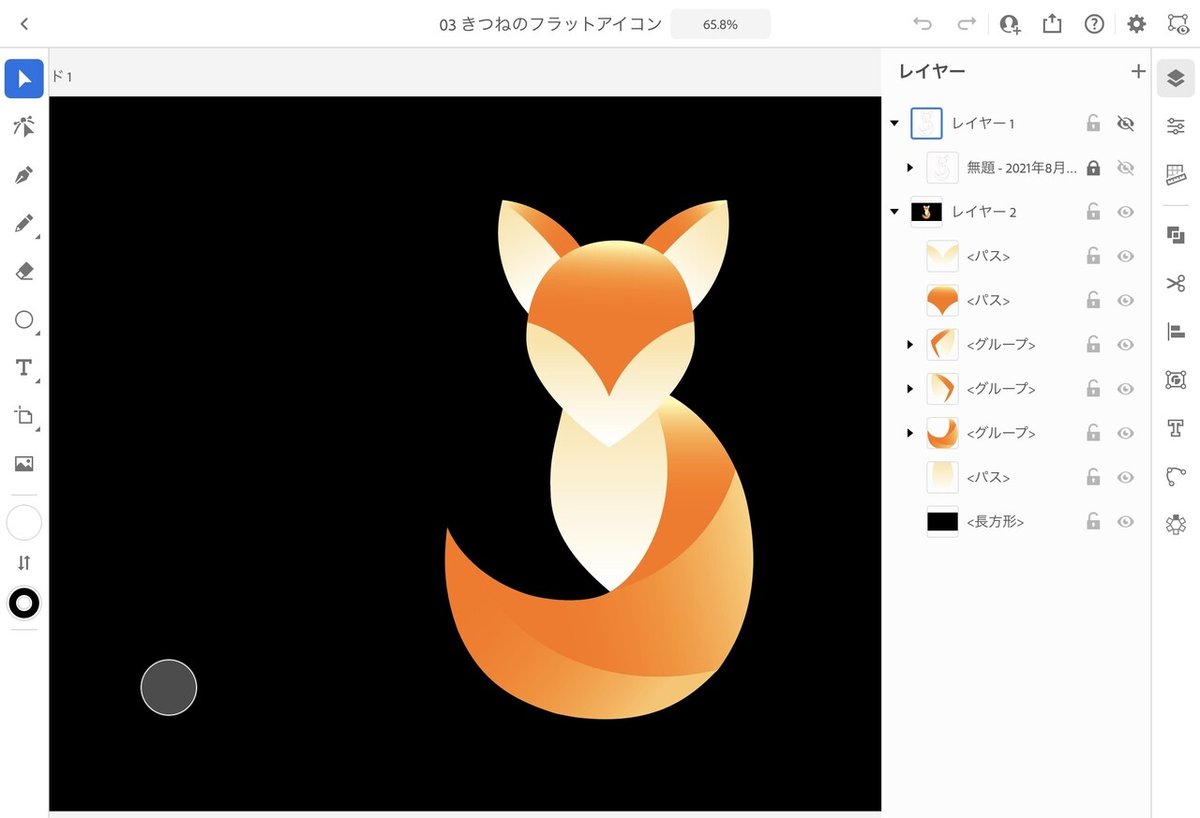
『きつねのフラットアイコン』

・整列と分布
整列を使ってシンメトリックなアイコンイラストを描く。
・シェイプを結合
パスツールでできた図形を結合や分割をしてきつねを描画。「全てを分割」を押すと、不要な部分をきれいに消せる。鉛筆ツールで線を書いて、「全てを分割」をタップすると、それぞれに違う色やグラデーションを選択できる。
・frescoで下書き、背景はグレーに
Adobefrescoで下書きを描いてから、illustratorに読み込み。レイヤーを新しく作って、下書きのレイヤーを上にして、新しいレイヤーを選択してそこに作る。
・線形グラデーション
真ん中にあるバーを移動するとグラデーションの色配分を調整できる。グラデーションできたら、カラーパネル下部にあるスウォッチ内の「+」をタップして登録しておくと、繰り返し使える。
・レイヤーの整理
レイヤーの左横の黒三角を押すと、レイヤー情報が更新される?みたいだから、ごちゃごちゃしてきたらそこ押してみる。割と最近こまめにレイヤーみるようになってからきれいになってる◎
⏬


できなかったところなど反省点
・アンカーポイントをタップして修正するのに時間かかる。微妙な調整が苦手。
・円とか図形とか左右均等に調節するのがむずかしい。
・下書きに時間かけすぎた。
明日はちょっとだけ早起きにして用事の前にまたやろう。
