Wordpress講習 to 株式会社ANTz #4 レポート「テーマ・テンプレート構造をしろう」
ANTzのWordpress講習もいよいよ後半に入りました。
この日はテーマについてとテンプレート階層について見ていきました。
まずはテーマの意味合い、格納場所、作り方などを確認。
▼テーマの格納場所
wp-content/themes/テーマ名
▼テーマの作り方
上のディレクトリ内にindex.phpとstyle.cssを置くと、Wordpressの管理画面のテーマ一覧にオリジナルテーマが表示される。
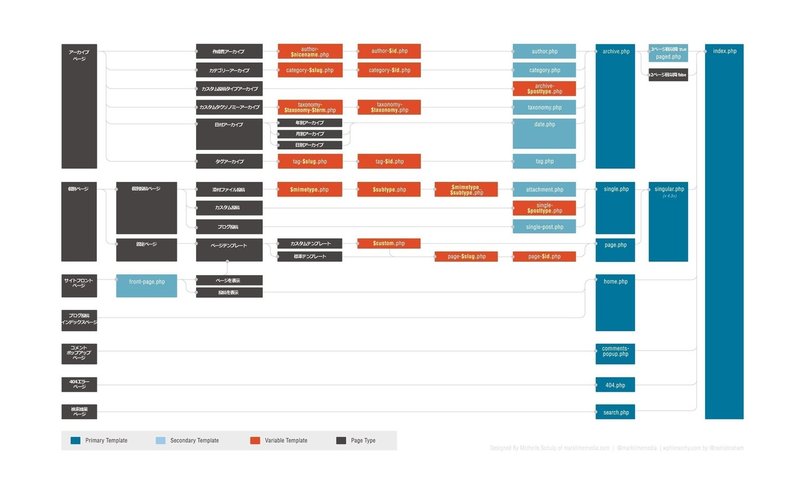
その後Wordpress独特の概念であるテンプレート階層の構造を東崎先生が説明していきました。
代表的なテンプレート
■ 必須テンプレート
・index.php
・style.css
■ パーツテンプレート
・header.php
・footer.php
■ コンテンツテンプレート
・page.php
・single.php
■ その他phpファイル
・hoge.php etc.
この部分はWordoressを構築するにあたって非常に重要な部分であるためより詳しく説明していきました。

今までの基本的な説明とは少し毛色が変わって、プログラミングのフロー的な話になってきたので、難しい印象になったのではないかと思っていたのですが、授業の終わりの振り返りでは、社員の方達もこのフローがしっかりと理解できたということで安心しました ^ ^
次回からは実際にANTzで管理している旅する仕事場のWebサイトをCMS化するデモをしていく予定です。
この記事が気に入ったらサポートをしてみませんか?