
BBT デジタルファーストキャンプ3
現在、BBT大学のデジタルファーストキャンプを受講しています。
9月から11月までの3ヶ月で、デジタルリテラシーを上げることが目的です。
講座が始まって3週間時点の感想がこちら。
そして、2ヶ月目がこちらです。
3回目の今回は、Figmaを中心に学びましたのでご紹介します。
皆さんはFigmaを使ったことはありますか?
ウェブサイトやアプリのモックアップを作り、具体的なサイト構築・コーディングに入る前に、詳細を議論して詰めるためのツールです。
具体的なサイト構築に入ってしまうと修正するのが大変ですが、かと言ってデザインを何も見ずに詳細を議論するのも困難です。
これを可能にするのがFigmaを活用する最大のメリットです。
私は米系SNSに勤務していますが、新しい機能のリリース前には必ずFigmaで作成したモックアップが回ってきて、問題ないか確認しています。
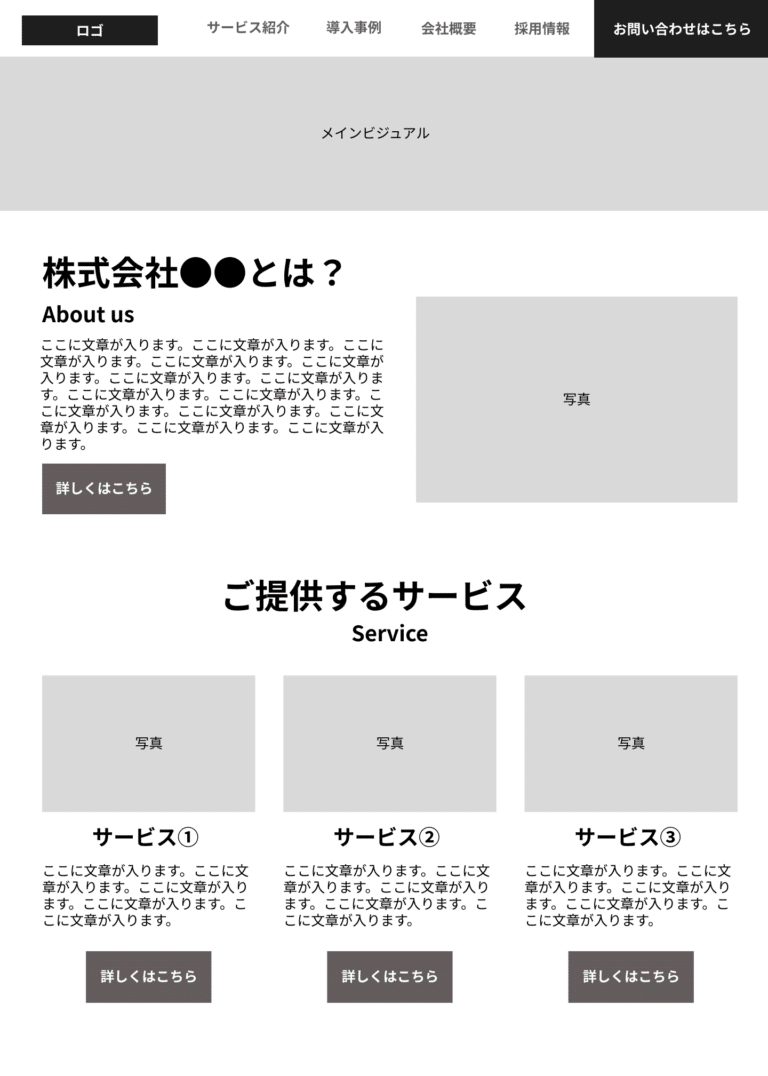
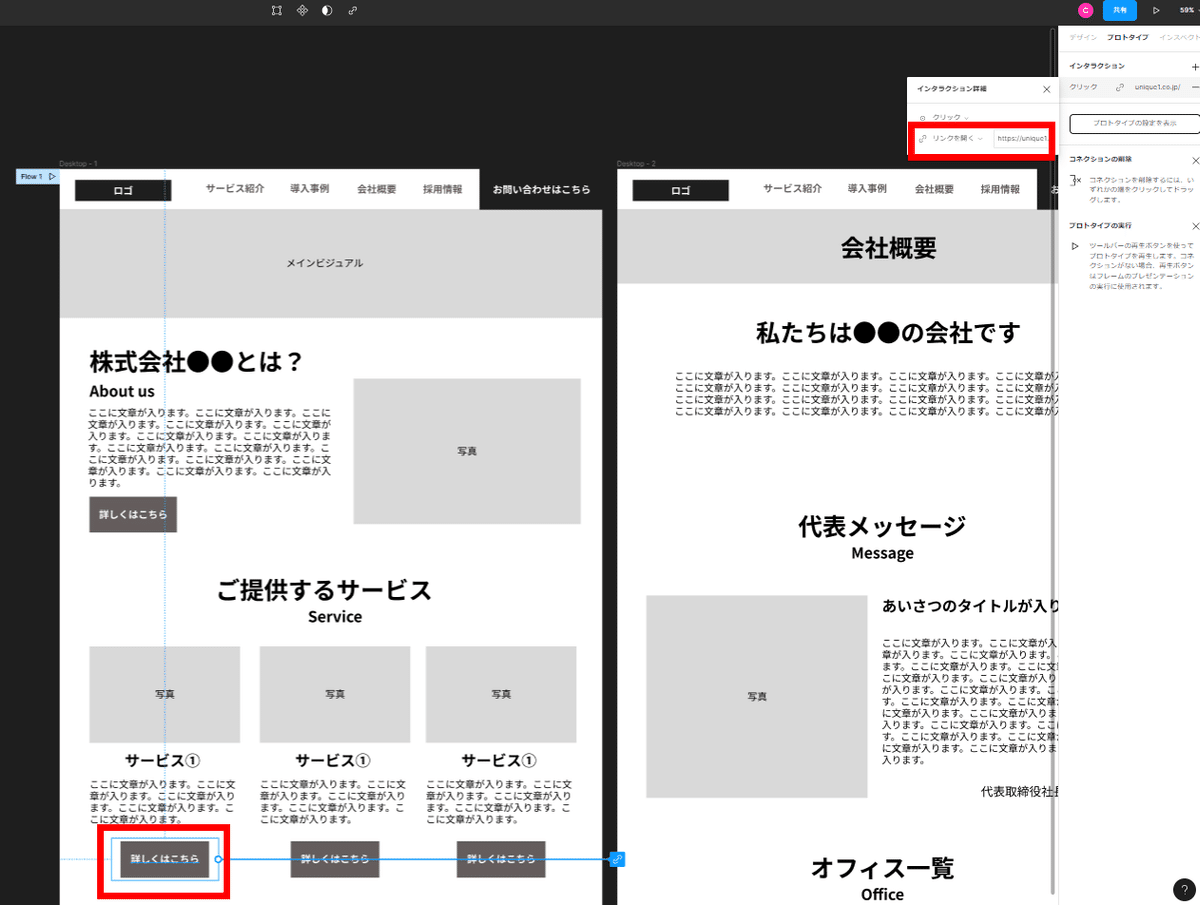
例えば、こちらのサンプルのように、ウェブサイトの概要を作成し、ヌケモレがないか、全体的なイメージはどうかなど、具体的に検討することができます。

更に、特定のアイコンからリンクを張って、実際にクリックして遷移させることも可能で、遷移画面なども順に確認することが可能になります。

なお、具体的な使い方自体はこちらのサイトがわかりやすかったので、試してみたい方は、ぜひ目を通してみてください。
いかがでしたでしょうか?
これからはITを使いこなす人が成功する時代に間違いありません。皆さんもぜひ色々と試してみてください!
この記事が気に入ったらサポートをしてみませんか?
