
AWSでmisskeyインスタンスを立ち上げた記録をただ書く①AWSサインアップ
AWSでmisskeyインスタンスを立ち上げてみることにしました。
AWSは資格取得の勉強のために教室でデモ環境を作ったり、設計の真似事でお絵描きをしたことがあったような……??
本当に個人で使うとどうなるのか試してみたいと思います。
Amazonだから個人のライトユーザーにも優しいイメージがあります。やってみましょう!!
AWSサインアップ
まずはAWSのページに飛びます。
Amazonらしく、ページに記載されている内容や日本語訳の精度は日々改善されているようです。そのため、色々な手順書ページとページデザインが異なり不安になりました。
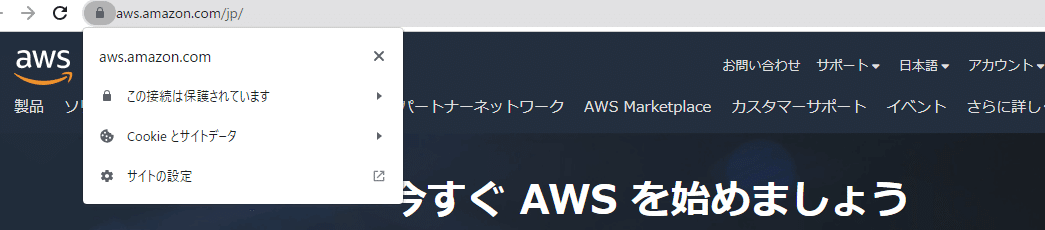
念のため、サイトの信ぴょう性の確認もしておきます。URLの隣の鍵マークを押し進めると証明書情報などが見られます。
信ぴょう性の確認は自己責任でお願いします。

満足したので、AWSのアカウントを作成していきます。

「AWSアカウントを無料で作成」のボタンを押してみる。


もう一度「AWSアカウントを無料で作成」のボタンが出てきました。
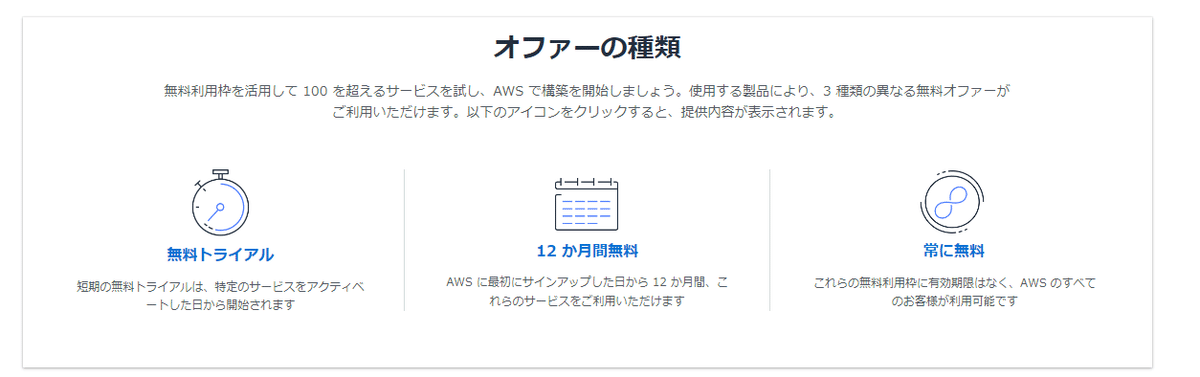
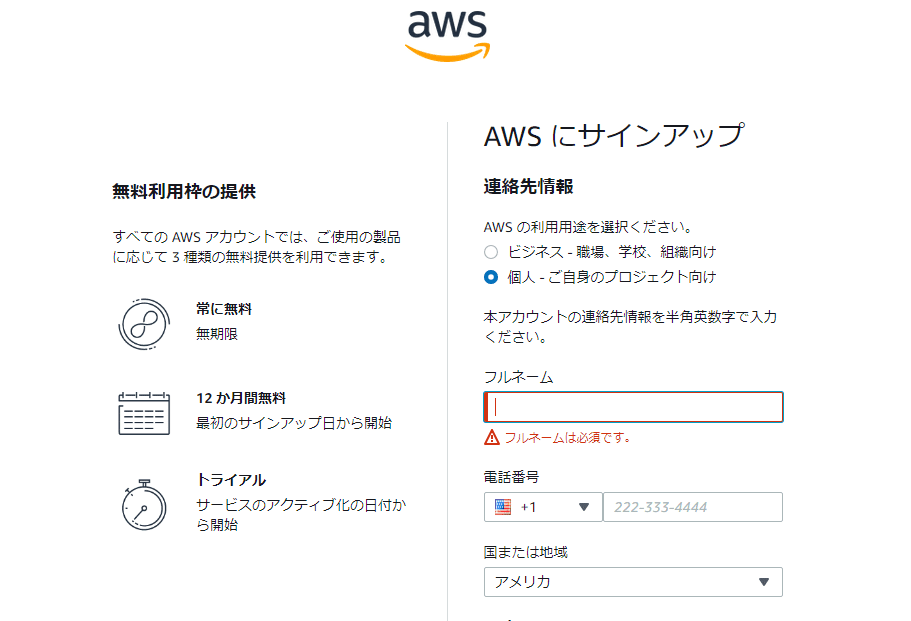
無料で利用できる範囲についての説明ページが紹介されています。
大体試験勉強で見た動画です。実際に使ってみないと無料の範囲が掴めないので、とにかく使ってみようと思います。
メールアドレスとアカウント名を登録し、メールアドレスに送られてきた認証コードを入力し、パスワードを設定します。(ここ一連の作業の画面スクショ忘れました。ごめんなさい)
メールアドレスはAmazonのお買い物で使っているgmailにしました。
さらに、連絡先情報を入力していきます。

利用用途のラジオボタンは個人を選択しました。
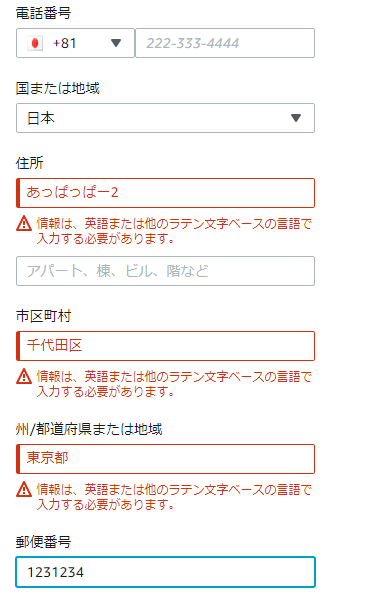
後は個人情報を入力していきます。

自由記述欄はローマ字で入力しないといけないようです。
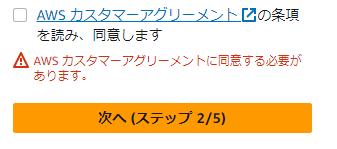
規約同意にチェックを入れると次に進めます。

普段からざっと利用規約を読む人ですが、Amazonはかなり独自性があるのでしっかり読んでからチェックを入れたいと思います。
最低限の免責事項が規約に書いてあります。無料だと覚悟しないといけない範囲と納得しましたので、チェックを入れていきます。
続いて、カード情報を入力します。(画面スクショまた忘れました。ごめんなさい)

これは1ドルプールして返金する場合があるという意味でしょうか。
何かあればカード会社に話せばいいと判断して、一番窓口に連絡しやすいカードの情報を入力し先に進みます。

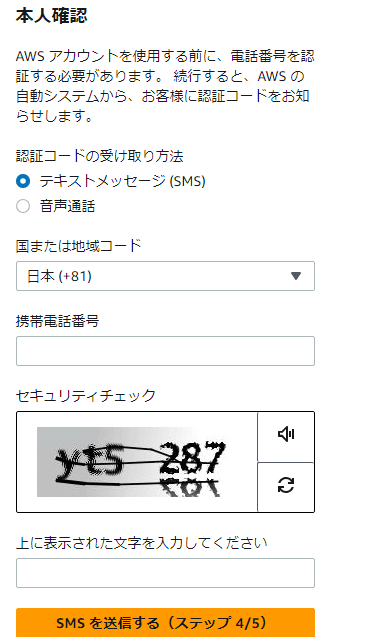
このセキュリティチェック、yt5287ではないらしく、間違えたので、右のサークル矢印を押して、新しい文字を出してもらいました。
ここを通過するとSMSメールに番号が送られてきます。
英文ですが、落ち着いて数字だけ書きます。


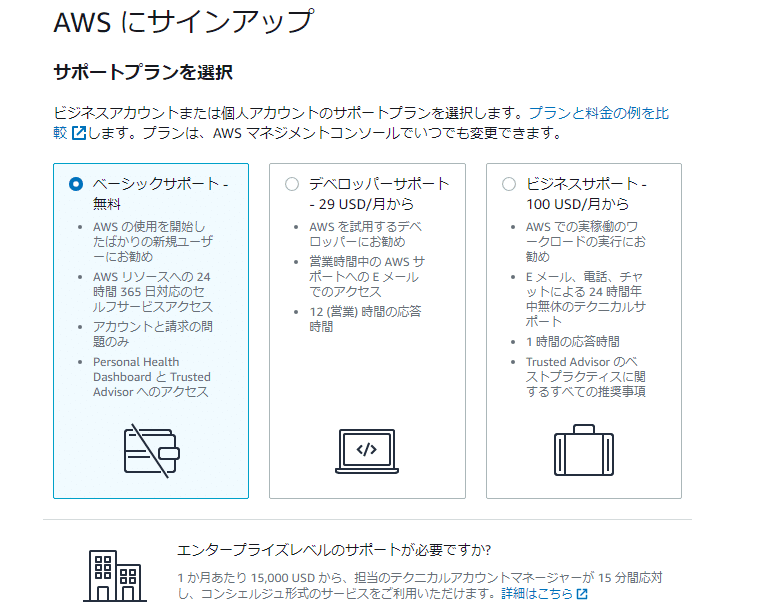
今回はとにかく無料で作りたいので、サポートプランは無料にします。
試験勉強した記憶だと、後で変えられると思います。
「サインアップを完了」ボタンを押すとサインアップ完了ですね。

サインアップできましたー。
しばらく待ちます。
初回ログイン
メールが届いたので、ボタンを押してみるとログイン画面にたどり着きました。

登録時に入力したメールアドレスを入力して「次へ」ボタンを押します。

やったー!!
管理コンソールまで出ました!
リージョンがシドニーになっているのが気になります。
次はEC2インスタンスを作っていこうと思います。
宣伝
こんな感じのThe日本人!って感じの手段でAWSの試験勉強をしています。
全然手を動かしていないから、理解できているかどうかわからないので、今回の作業で腹落ちさせていきたいと思います。
気が向いたらチャンネル登録して応援してくださいね。
