
【GAS】3.エディタを開かずに関数を実行する方法【スプレッドシート】
この記事は全文が無料である。読み終わったときに幸せな気持ちになっていたらぜひお金を落としていってほしい。
前項にてエディタを開いて関数を実行するところまではマスターした。メニューの「拡張機能」→「Apps Script」というのを開けばよい。
しかし、ここで私は直面した。自分以外の人間に扱わせる際に、エディタをいちいち開かせることは、分かりにくい、またコードを予期せぬ形で改変されてバグるなどのデメリットが大きいことに気づいてしまったのだ。そこで、「エディタを開かずに関数を実行する方法」がほしいと思った。
そして、もちろんGoogleの社員も当然その問題を考えているのである。それを見ていこう。
3.エディタを開かずに関数を実行する方法
3-1. 実はメニューって自分で作れる
実はメニューって自分で作れる。その際に必要な手順が複数ある。順を追って説明する。
3-2. onOpen関数
こういうシステム、アプリケーションなどには「ライフサイクル」というのがあります。まず開かれて、そのあとにいろいろセッティングして、ユーザーがアクションを起こしたらどうして、そして閉じる、みたいな。それがスプレッドシートにもある。あるアクションに対して自動的に実行される関数のうち、重要なのは開かれたとき(onOpen関数)とどこかのセルを編集したとき(onEdit関数。後で使う)。今回は前者のonOpen関数に注目する。この名称は予約されていて、この名前の関数を作ると自動的にライフサイクルの中のonOpen関数であると認識される。

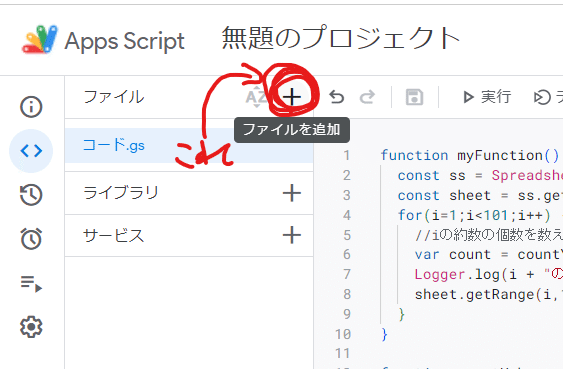
別にすべてのコードが同じファイルに書かれていたって全く問題はないのだが、分かりやすさのためにonOpen関数は別のファイルに書いておく。画像の+ボタンを押す。上の「スクリプト」というのを押す。「HTML」というのはフロントエンド開発に詳しい人ならピンとくるだろう。しかし今は全く関係ない。
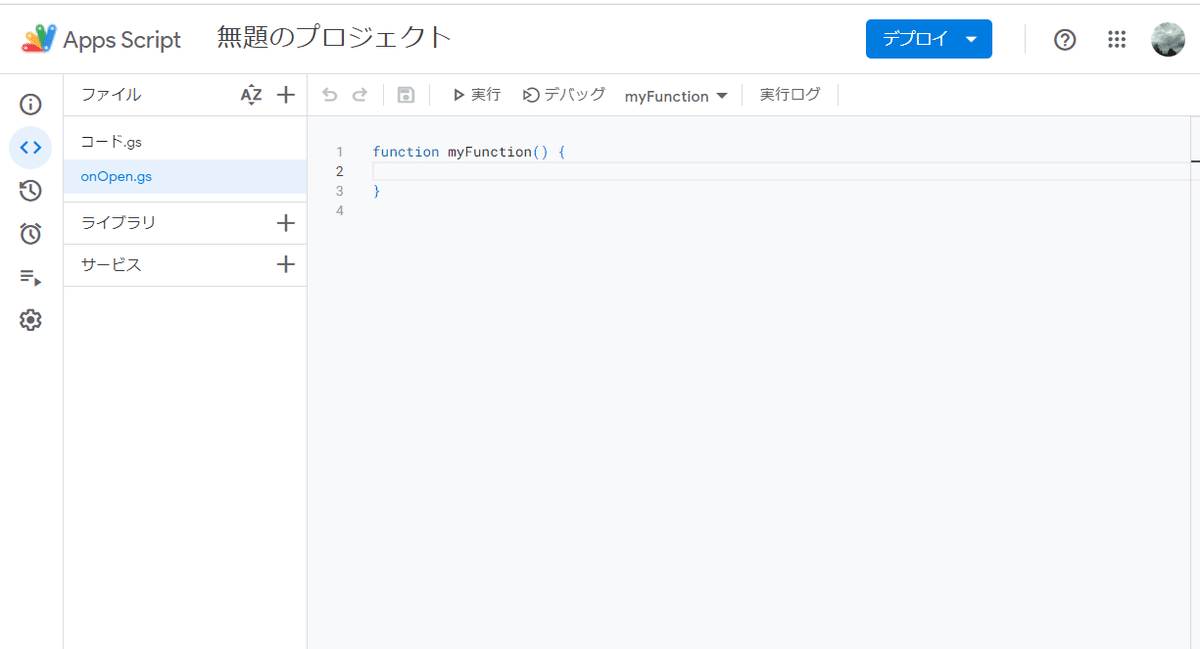
設定する名前は適当でよい。とりあえず例としてはonOpen.gsという名称にしておく。

ファイルが分かれているだけで、関数は全部のファイルで共有するから、基本的に同じ名称の関数が存在することは許されない。というか私が許さない。新しく作った方のmyFunction()をすぐさまonOpen()という名前に変える。そして以下のコードをコピペするのだ。
3-3. UI(User Interface、ユーザーインターフェース)
function onOpen() {
var ui = SpreadsheetApp.getUi();
// カスタムメニューを追加
ui.createMenu('☆大会フォーム')
.addItem('【あ】','aaaaa') //左側が表示名。右側はそれが押されたときに実行する関数名
.addToUi();
}
function aaaaa() { // 名前考えるのって面倒だよね
var ss = SpreadsheetApp.getActiveSpreadsheet();
var sheet = ss.getActiveSheet();
sheet.getRange(1,1).setValue("あ");
} これをonOpen.gsにコピペしてほしい。
ところで、UIというのはご存じだろうか。User Interfaceの略で、要はユーザーと触れ合う部分のことだ。例えば、スマートフォンは大体iOS系とAndroid系で分かれると考える人が多いと思うが、iOS(iPhoneなど)の方が、柔らかくてヌルヌル動く印象があると思う。それはiOSの方がUIに力を入れているからである。基本的に、その辺を簡素にすればするほどカクカクとした動きになっていく。
そして、このonOpen関数の1行目の
var ui = SpreadsheetApp.getUi();
というのは、このスプレッドシートのUIに関する部分を取得している。
getUi()関数でできることはいろいろある。今扱っているメニューに関するものと、他にはポップアップを表示してユーザーからのアクションを得るものがある。これはHTMLを利用しても実装することが可能だが、高度になる。しかし自由度も高くなる。
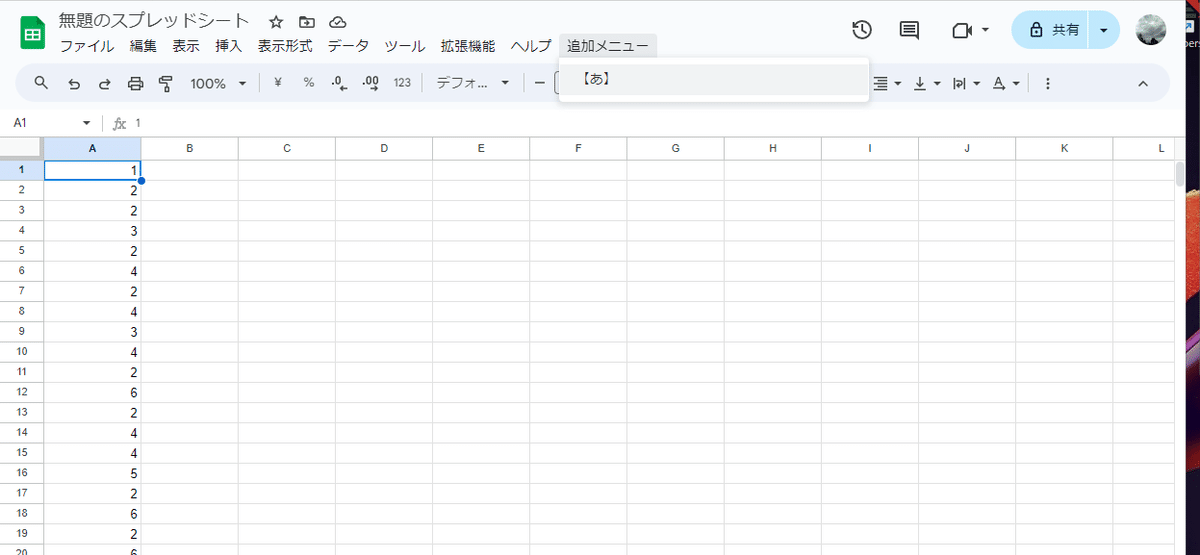
そして、忘れずにCtrl + Sで上書き保存をする。そして、スプレッドシートの方に戻ってみよう。まだエディタの文字をいじっただけなのでメニューには増えていない。しかし、スプレッドシートをリロードしてみよう。そうすると、「開かれる」ので、onOpen関数が実行されて…

上に増えているはずだ。増えていない場合は、あまり考えられないが、上に示したコード以外のものを書いてしまっていると、権限の関係でエラーが発生して増えない可能性はある。
実際にそれを押してみよう。今は適当にA1セルに「あ」って入れるだけの関数を設定しているから、

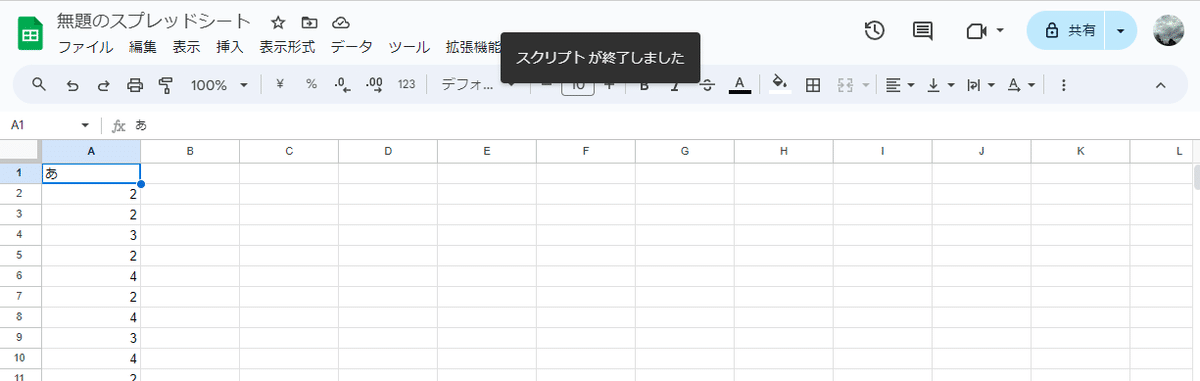
上に黒い背景で「スクリプトが実行中」みたいなのが出て、するとA1セルが変わり、上の文字が「スクリプトが終了しました。」になるはずである。幸せだ。幸せなら手をたたこう。パンッ!👏
3-4. UIの他の関数(ポップアップ)
他にも有用な関数がたくさんある。ここでは一挙に紹介しよう。ポップアップを利用したものだ。
まず、onOpen関数を更新してほしい。
function onOpen() {
var ui = SpreadsheetApp.getUi(); // UIに関するもの
// カスタムメニューを追加
ui.createMenu('追加メニュー') // メニューの中の表示名
.addItem('【あ】','aaaaa') //左側が表示名。右側はそれが押されたときに実行する関数名
.addItem('【大量のあ】','aaaaaaa')
.addToUi();
}Ctrl + S。そして、次は加筆。
function aaaaaaa() {
var ss = SpreadsheetApp.getActiveSpreadsheet();
var sheet = ss.getActiveSheet();
var ui = SpreadsheetApp.getUi(); // いちいち定義するのは面倒だが、権限などの関係でonOpenが動かなくなる可能性があるので、私は関数の中で書くようにしている
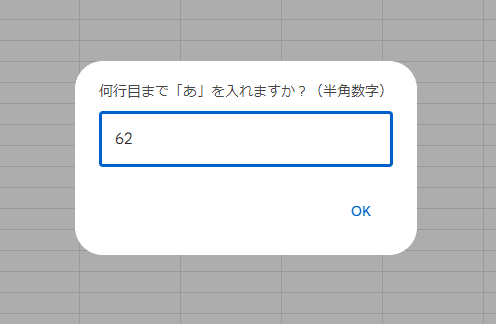
var response = ui.prompt('何行目まで「あ」を入れますか?(半角数字)',ui.ButtonSet.OK);
var num = Number(response.getResponseText()); // 返答としては文字列として受け取っているから、それを数字に直す
if(num >= 1) {
for(i=1;i<=num;i++){
sheet.getRange(i,1).setValue("あ");
}
}
}Ctrl + S。そして、スプレッドシートの方に戻って、リロードしてみよう。F5でもできるよ。
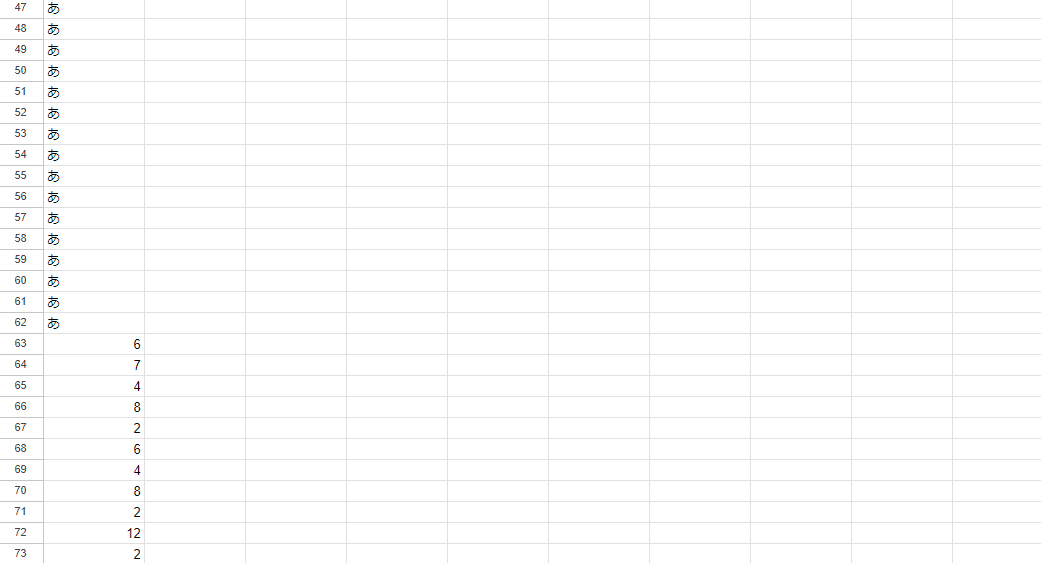
そして、【大量のあ】の方を選択してみよう。後はごらんのとおりである。


これはとても適当なので指定した行数まで「あ」を入れるという何の意味もなさない関数だ。しかし、うまく使えば化けるというのはそろそろ気付いていることだろう。
余談。
当時あるシステムの開発中だったから、確か2023年の11月か12月くらいだった。ある夜、私は熱心にデバッグをしていた。すると夜中の3時ごろ、それまでスプレッドシートのボタンが「はい」「いいえ」という表示だったのに対し、突然「いいえ」「OK」という表示になった。私は悟った。私はちょうどアップデートが入った瞬間に立ち会ってしまったことを。
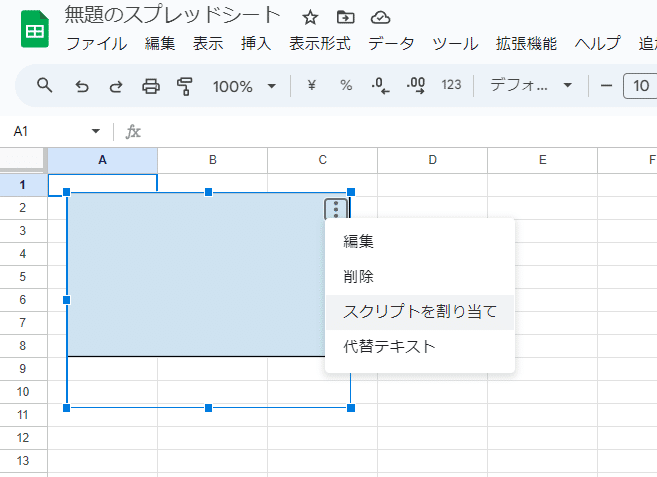
3-5. 図形に埋め込む
図形を用いるのはズレが生じるなどの問題からあまり推奨されることではないが、スプレッドシートでは関数を埋め込むことができる。

これを選択したのち、関数名を入れると、この図形を左クリックすると自動でスクリプトが実行されるようになる。使い道次第だが、使いやすい可能性もある。欠点として、スマートフォンからは使えないので、プラットフォーム上のメリットは特にない。
以上がエディタを開かずに関数を実行する方法である。これの強みは、述べた通り、初心者にとっても比較的扱いやすい点だ。一方で、これでもスマートフォンから実行することには至っていなかったり、メニューが見切れてしまうと選択できなかったり、扱いにくい部分もまだ存在する。
最後に、お金に余裕がある方はぜひお金を落としていってほしい。
ここから先は
¥ 100
この記事が気に入ったらチップで応援してみませんか?
