
課題「錯視を使用した作品制作」を試みて挫折したお話
■要約文
情報を正確に得る。これは非常に難しいことです。(私が出来ないだry)
人は昔から話題性を得るために少し膨らまされた情報を鵜呑みにしてきました。(直近だとトイレットペーパー...)
そこで、一呼吸置き、事柄を多角的に多方面から観察し、整理することでより良く情報を入手出来ると考え、この作品を制作しました。
■ 工夫した点
何を作るにもテーマを決めなければならない。そこで、錯視の持つ角度や距離、焦点の当て方などによって、見えるイメージや感覚が異なるという「不確実性」と情報の焦点が異なることによる「不確実性」を共通点とし、これをテーマとした。
次にアイデア、まずTwitterに投稿することを前提としているので、タイムライン上で目を引く必要がある。
最終候補としてまとまったアイデアは以下4つ
・上下のスワイプによって見え方の異なる錯視
・タイムライン上の表示とタップした時の拡大で別の像が映る錯視
・視点の方向で可読できる文字が変わる「アンビグラム」
・アンビグラムの中から三次元的に変わる「3DAmbigram」
そこから、アンビグラムとタイムライン上の表示とタップした時の拡大で別の像が映る錯視に絞った。
初めは情報の焦点の「拡大 縮小」「広い 狭い」を題材としたが、アンビグラムの制作経験なんてない人間が、いきなり2つも作れるか?無理だろう。そうして、試行錯誤した結果「諦 め る」ことにした。締め切りまで時間がなく、泣く泣くの決断だった。(メンドクサカッタナンテイエナイ)
最終的に「タイムライン上の表示とタップした時の拡大で別の像が映る錯視」になった。
そうして出来たこの作品はとある作品を参考に習作として制作したので本来は公開するべきでないものである。
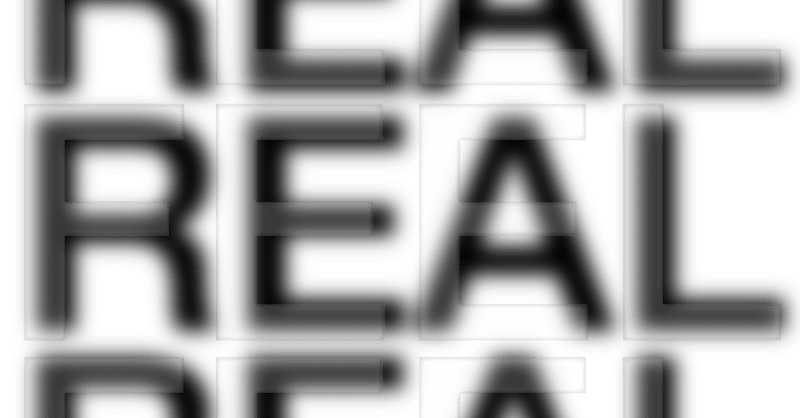
■ 制作した広告画像はこちら!

離れているとREALに読めるが近づくとFEELに読める錯視作品(ぶっちゃけ丸パクリ)
■ プロジェクトを終えて
色々と試行錯誤をしたが、結果、実現には至らなかった所に己の力不足を痛感した。
しかし、目的とする物の制作方法を頭の中で固めて、形に起こせたのはツールを理解しているという自身に繋がった。(まぁ筆が使えても作品作れなきゃ意味ないケド)
あと、文章力がないことも理解した...錯視がデザインにおいて必要不可欠で深みを与えることも理解した。(常識でs)
今回、参考(丸パクリ)にした広告デザイン
https://d3nuqriibqh3vw.cloudfront.net/audi_oh_deer_leuchtkastenfhhh_eng_rz_39l_2400.jpg
この記事が気に入ったらサポートをしてみませんか?
