
スマートフォン特化型WEBサイトとは?
スマートフォンの登場からWEBサイトを見るデバイスがパソコンからスマートフォンへと変化し、近年ではWEBサイトの仕様もスマートフォンに特化したデザインレイアウトが増えてきました。
スマートフォン特化型を簡単にご説明すると「パソコンでもスマートフォンのデザインレイアウトを表示させる方法」のことです。その際、左右に大きな余白ができてしまいますが、そこにキービジュアルを設置したりナビゲーションをつけるなど工夫をして、デザイン的にも成立したビジュアルにしています。
※パソコンよりもスマートフォンを優先したデザインをすることを「スマホファースト」と言います。
スマートフォン利用に関するデータ
LINE株式会社が2022年下期のインターネット利用環境に関する調査を行ったところ以下の結果がでました。
◯スマホのみ利用・・・・・56%
◯スマホとPC利用・・・・42%
◯PCのみ利用・・・・・・1%

スマートフォン特化型WEBサイトのメリット・デメリット
【メリット】
・制作費の削減につながる
・制作期間が短くできる
制作の流れとしてはスマートフォンのデザインを先に制作し、それをベースにパソコン版のデザインをしていきます。パソコン版をファーストビューをメインにデザインした場合、PC版のデザイン制作とコーディングの工数が減らせるため、通常制作に比べ制作期間がより短納期にできます。
このような流れなので、デザインやコーディングの工数削減=コストダウンにも繋がります。
【デメリット】
・パソコンユーザー中心には不向き(見えにくい)
・パソコンユーザーの離脱につながる
パソコン中心でWEBサイトを見るユーザーにとっては、違和感を与えてしまったり、使いづらさを感じるデザインに感じてしまいます。スマートフォンに特化させるのであれば、ターゲットをしっかり分析してから、どの仕様にするかを決定しましょう。
スマートフォン特化型デザインの事例10選
01|ルクア大阪8周年サイト
https://www.lucua.jp/8th-anniversary/

02|KOKUYO Hello Family
https://hellofamily.kokuyo.co.jp/

03|ALLUDEM
https://medulla.co.jp/alludem/

04|BOO BOO BAKKUTTEH
https://booboobkt.com/

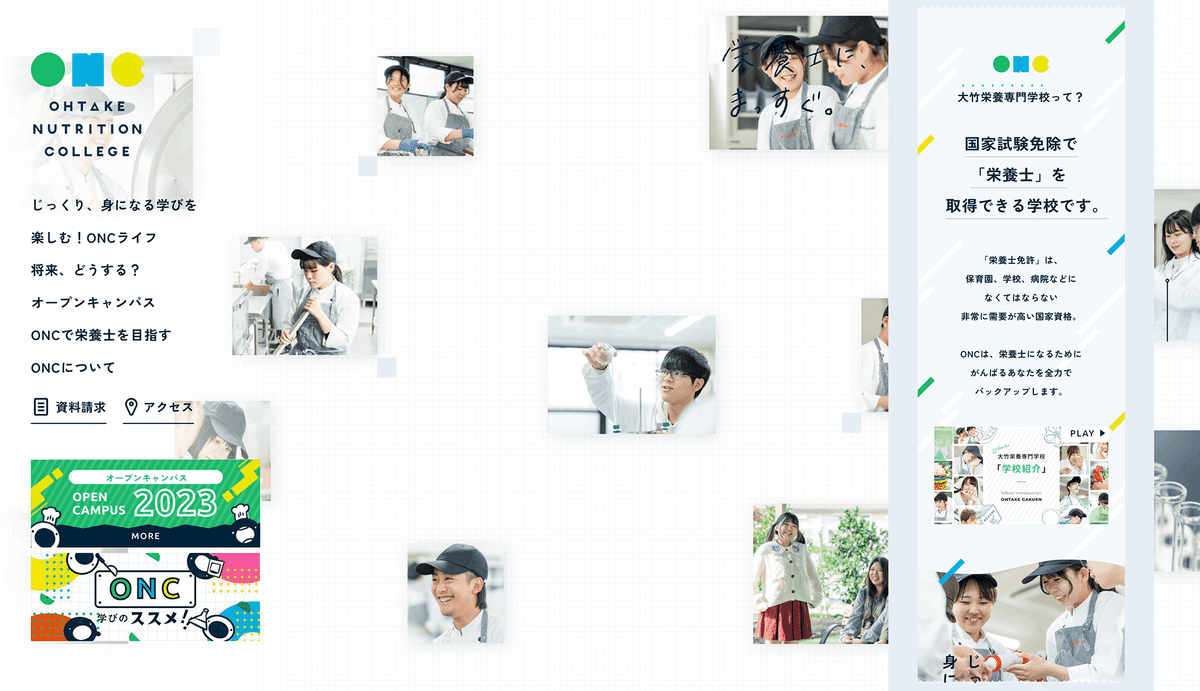
05|大竹栄養専門学校
https://www.ohtake-nutrition.ac.jp/

06|東野産婦人科
https://www.toono.or.jp/

07|鉄板焼みつい
https://teppanyaki-mitsui.com/

08|GLOBAL WORK
https://www.globalwork.jp/kids/2023_early_summer/

09|丸亀製麺(丸亀シェイクうどん)
https://jp.marugame.com/menu/marugameshakeudon/

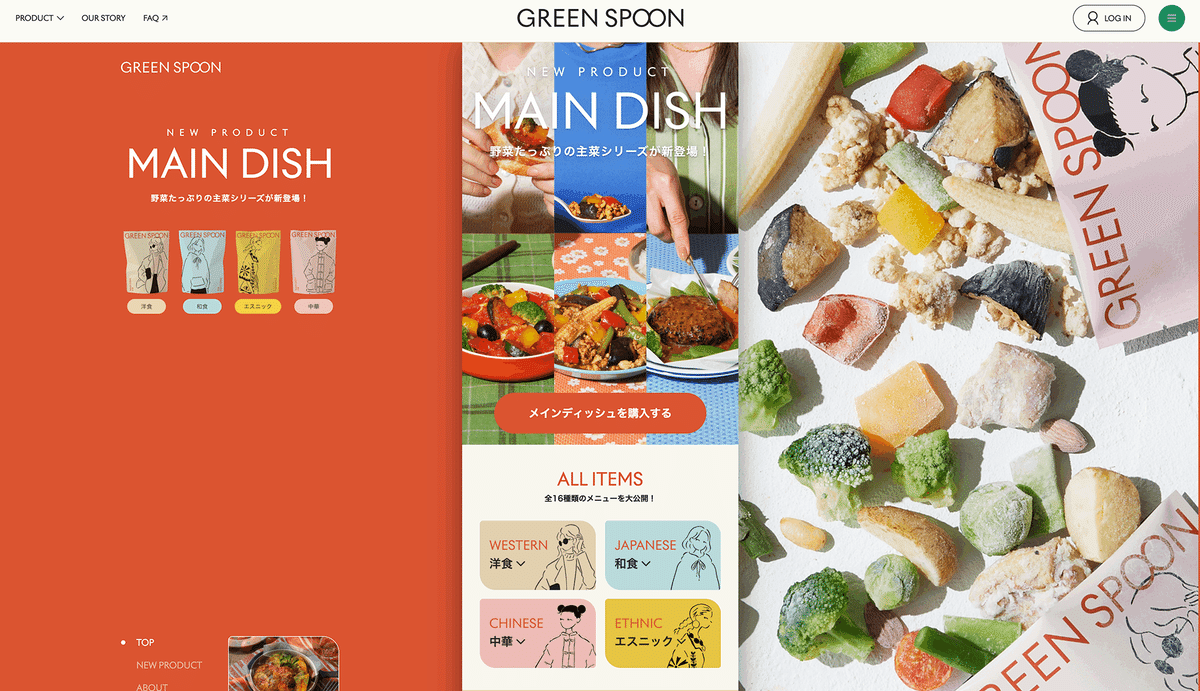
10|GREEN SPOON
https://green-spoon.jp/release/maindish

筆者おすすめ、スマホ特化型のデザインが見れるサイト集
まとめ
スマートフォン特化型サイトは、見せ方次第で制作費の削減や制作期間の短縮できるというプラスな要因はありますが、見えやすさ・使い安さの観点から、ユーザーを置いてけぼりにしないよう想定ユーザーの分析と、見え方の検証をしながら進めていくことが重要です。
最後まで読んで頂き、ありがとうございます。
この記事が気に入ったらサポートをしてみませんか?
