
Webページの全画面をスクリーンショットする方法【Chrome版&Edge版】※拡張機能なし
こんにちは!中小企業DX化の救世主 パソこん太です。忙しい経営者の方に、完全テレワーク会社の時短テクをお伝えしているこのnote、今回は「縦に長いWebページ全体のスクリーンショットを簡単に撮影する方法」を紹介します。
縦に長いWebページ全体を画像で残したい場合、どのように撮影していますか?
以前、Windows画面のスクリーンショットを撮る方法として、Snipping Toolを使う方法をご紹介しましたが、この方法では縦にスクロールしないと見えない部分はキャプチャできません。
PC画面を撮影して統合するのは、時間も手間もかかってしまいますよね。
そこで、おすすめしたいのが、Google ChromeとMicrosoft Edgeに搭載されている、Webページ全体を簡単に撮影できる機能です。
Google ChromeとMicrosoft Edgeには簡単にWebページ全体が撮影できる機能が付いています。
この機能を使えば、縦に長いWebページでも、スクロールしながら画面を撮影して統合する必要がなく、簡単にページ全体のスクリーンショットを撮ることができます。
今回は、Google ChromeとMicrosoft Edgeの両方の撮影方法を紹介するので、お使いのウェブブラウザに合わせて、実際に撮影してみてください。
忙しい経営者の皆様の業務効率化に、ぜひお役立てください!
Google ChromeでWebページ全体のスクリーンショットを撮る方法
手順1.デベロッパーツールを開く
キャプチャしたいWebページを表示した状態で、以下のいずれかの方法でデベロッパーツールを開きます。
Windowsの場合:[F12]キー(ノートPCの場合は [Fn] + [F12] )
Macの場合:[Command] + [Option] + [I]

または、Webページ上で右クリックして「検証」を選択することでもデベロッパーツールを開くことができます。

手順2.コマンドを選択して実行する
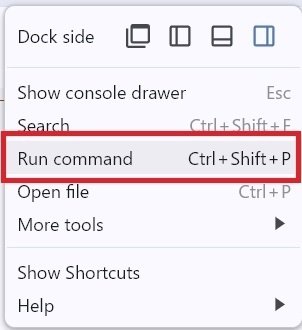
デベロッパーツールが開いたら、縦三点のアイコンをクリックします。

[Run command](コマンドを実行)をクリックすると、コマンドが表示されます。

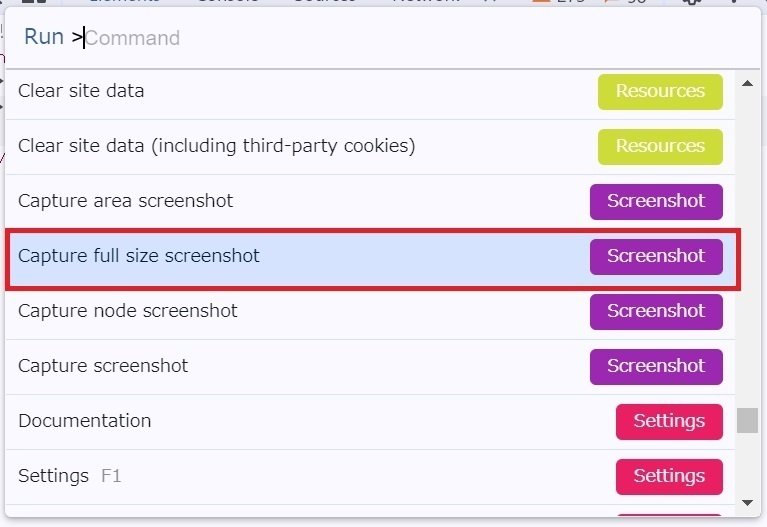
表示されたコマンドの中から[Capture full size screenshot](フルサイズのスクリーンショットをキャプチャ)を選択します。

すると、Webページ全体がキャプチャされ、自動的にダウンロードされます。
注意点として、Webページによっては一度画面を下までスクロールしないと全体が表示されておらず、キャプチャできない場合があります。
そのため、一度ページ下部までスクロールしてから撮影するのがおすすめです。
スマホサイズでのスクリーンショットの撮影もできます!
デベロッパーツールのツールバー左側にある「Toggle device toolbar」(下図の赤枠部分)アイコンをクリックすることで、スマホのスクリーンサイズに切り替えることができます。

スマホのスクリーンサイズで撮影する場合は、このアイコンで切り替えて撮影してください。
この機能は、スマホでのサイトの見え方をチェックする際にも役立ちます!
以上の手順で、Google Chromeを使ってWebページ全体のスクリーンショットを簡単に撮影することができます。
Microsoft EdgeでWebページ全体のスクリーンショットを撮る方法
手順1.メニューから「スクリーンショット」を選択
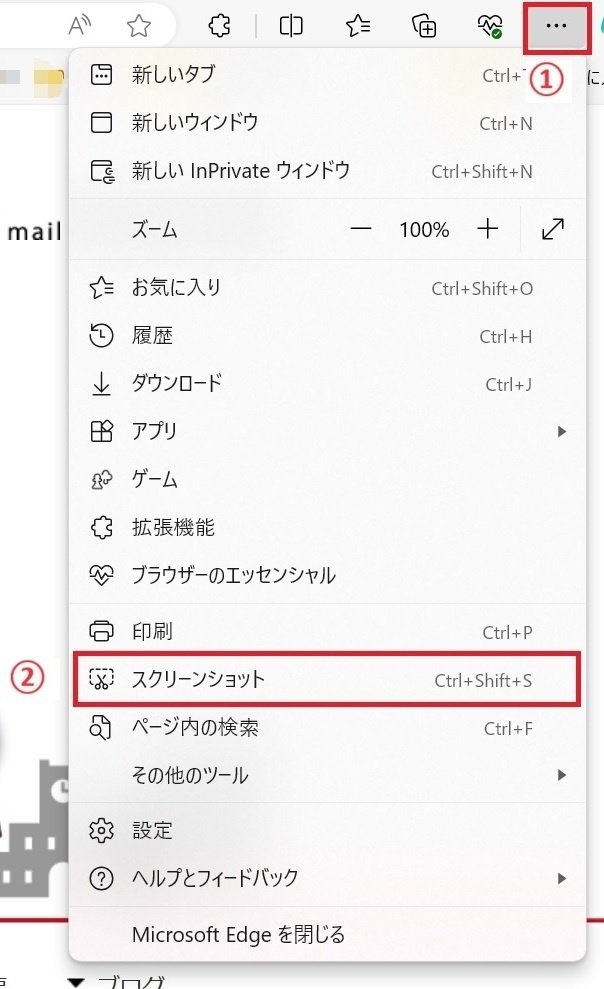
キャプチャしたいWebページを表示した状態で、画面右上の「…」をクリックし、表示されたメニューの中から「スクリーンショット」を選択します。

または、ショートカットキー [Ctrl]+[Shift]+[s] を同時に押すことでもスクリーンショット機能を起動できます。
手順2.「ページ全体をキャプチャ」をクリック
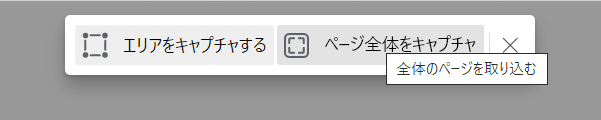
スクリーンショット機能が起動し、画面がグレーがかった状態になったら、「ページ全体をキャプチャ」をクリックします。

一部分だけキャプチャしたい場合は、「エリアをキャプチャする」を選択し、範囲を指定することもできます。
手順3.キャプチャ画像を保存する
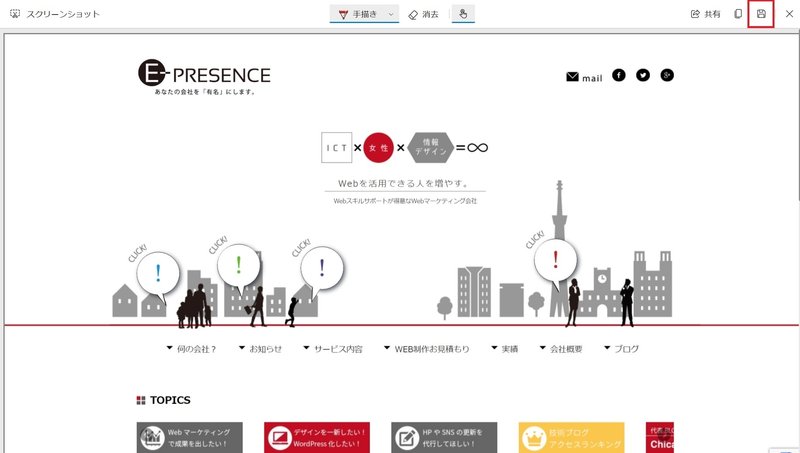
スクリーンショットウィンドウが表示されたら、画面右上の保存アイコン(下図の赤枠部分)をクリックすることで、キャプチャ画像をJPEG形式でダウンロードフォルダに保存できます。

また、保存アイコンの左にあるコピーアイコンをクリックすれば、クリップボードにコピーすることも可能です。

さらに、このスクリーンショットウィンドウでは手書きができるため、サイトの修正箇所などを指示する際に便利です。
手書きでコメントを追加した上でキャプチャ画像を保存することができます。
より便利に使うためにツールバーにアイコンを表示しよう!
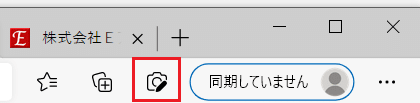
下図のように、Microsoft Edgeのツールバーに「スクリーンショット」のアイコンが常に表示されていたらより便利に機能を利用できます!
次の手順でぜひ設置してみてください。

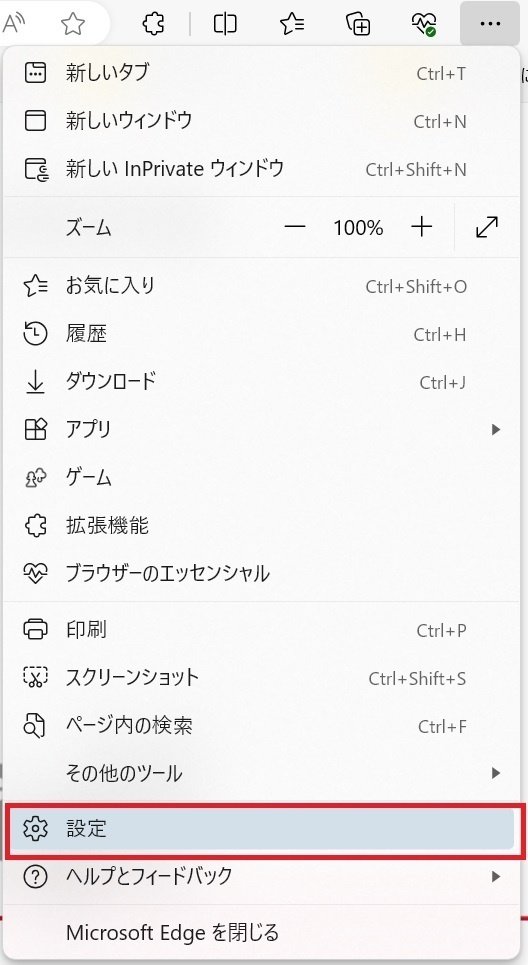
画面右上の「…」をクリックし、「設定」を選択します。

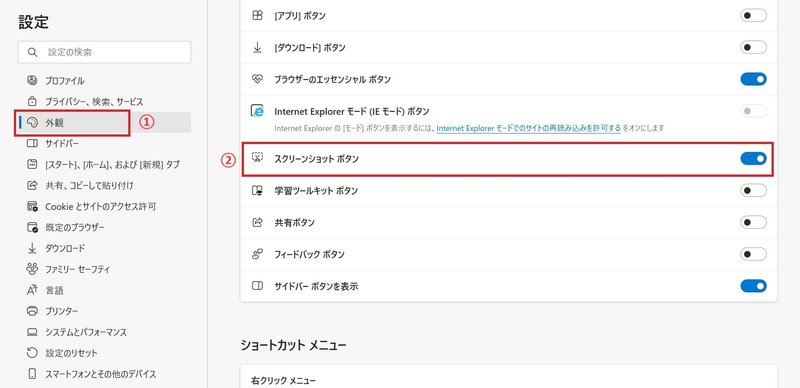
設定画面の「外観」を選択し、「ツール バーのカスタマイズ」内の「スクリーンショットボタン」をONにすることで、ツールバーにスクリーンショットアイコンが常に表示されるようになります。

この「キャプチャ」機能は、弊社スタッフもクライアントのサイトメンテナンスの際に愛用しているほど便利で使いやすいものです。
ぜひ皆様もご活用ください!
今後も完全テレワーク会社の時短テクを紹介していきますので、応援してください!!
本記事は弊社の技術ブログをリライトしてお届けしています。
6月6日(木)デジタルワーク体験講座『EプレDOORS』キックオフ講座の参加者募集中!

完全テレワークで培った弊社のデジタル時短テクの習得をはじめ、Googleさんの無料ツール活用を通して、中小企業の多様なDX化のロールモデル創出に貢献する講座です。
全国どこからでもご参加いただくことが可能です。無料のキックオフ講座にご参加ください!
パソコンの「困った!」時間を減らしたい方は、ぜひInstagramもチェックしてください!
この記事が気に入ったらサポートをしてみませんか?
