
NotionとSuperを使ってメディアをつくった話
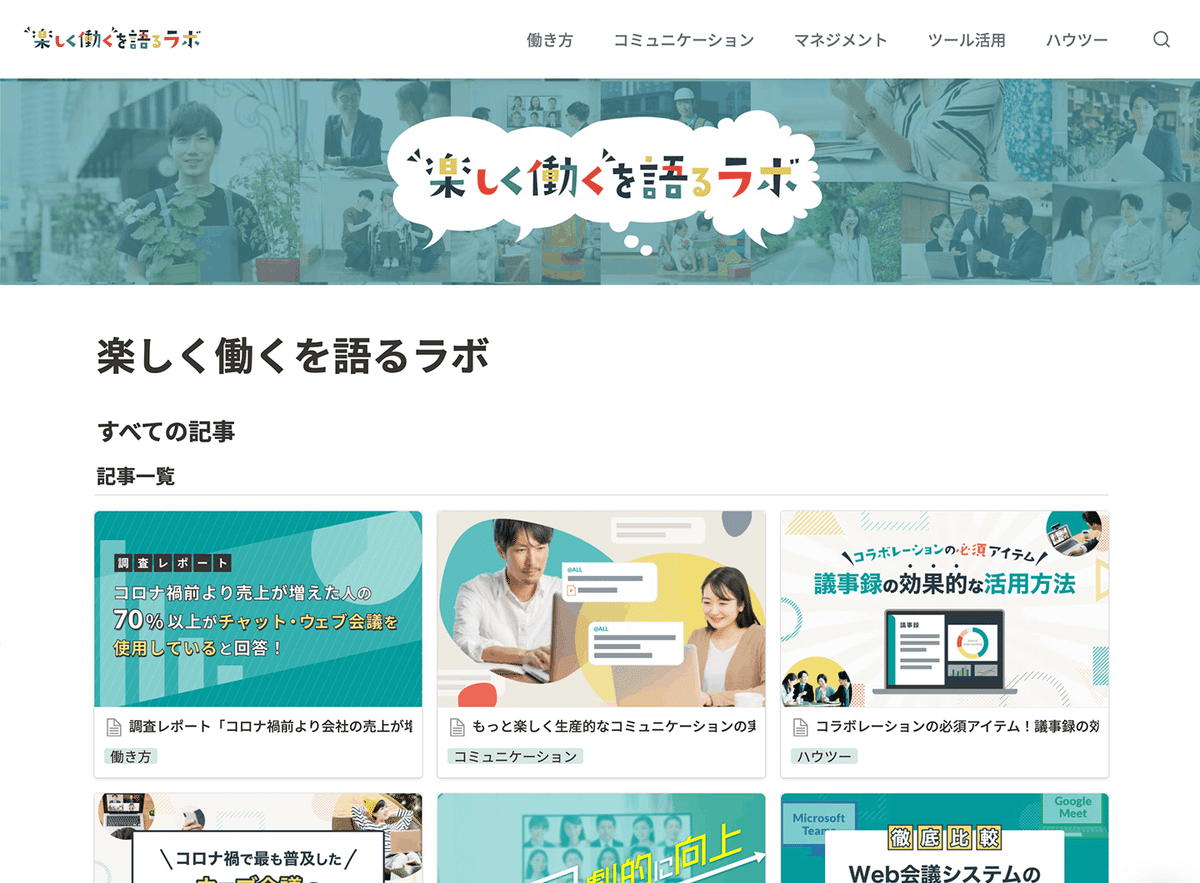
私たちパルケは、すべての人が生き生きと働くためのメディア「楽しく働くを語るラボ」を立ち上げました!
「パルケ」は、働く人が気軽に集まるコミュニケーションアプリとして、無料ウェブ会議ツール「パルケミート」と、無料チャットアプリ「パルケトーク」を提供しています。
多様な働き方を考える時代になった今、「楽しく働く」ことをテーマに、様々な情報を発信していく場として、オウンドメディアを立ち上げました。
そのメディアをNotionとSuperを使ってつくったので、その経緯や手順、つくってみて感じたことをお話したいと思います。
NotionとSuperを選んだ理由
オウンドメディアをつくろう!となったは良いものの、どうやって作るか?からはじまりました。WordPressのようないわゆるCMSを導入するにしても、時間も予算もかかります。
さくっと作りたい...。
そこで、Notionを独自ドメインとしてサイト公開できるSuperをつかってみることにしました。
もともとパルケでは、顧客管理やタスク管理としてNotionを活用していました。メディアで発信する情報もNotionで管理すれば、情報管理とサイト公開が同時にできる!なんて魅力的なんでしょう。
できることは限られていそうだけど、さくっと作れそうなので、さくっと採用です。
NotionとSuperの良いところ・悪いところ
実際につくってみると、完全にノーコードで、時間もかからず作ることができました。NotionとSuperの良いところをまとめると、こんな感じ。
Notionの良いところ
・誰でも簡単に、いくつでも記事が作成できる
・データベースなので、一覧で管理できる
Superの良いところ
・独自ドメインでNotionのページをサイトとして公開できる
・URLも自由に設定でき、SEO対策も◎
・CSSをカスタムすれば、ある程度のデザインも反映できる
・Google Analyticsの計測も可能
・テンプレートも用意されている
正直、悪いところが見つかりません。
唯一あげるとしたら、ベースとなるデザインがNotionなので、できるデザインが限られていることくらいです。コードがわかる人は歯痒く感じるかもしれませんが、さくっと作りたい私たちには十分なツールでした。
NotionとSuperでサイトをつくった手順
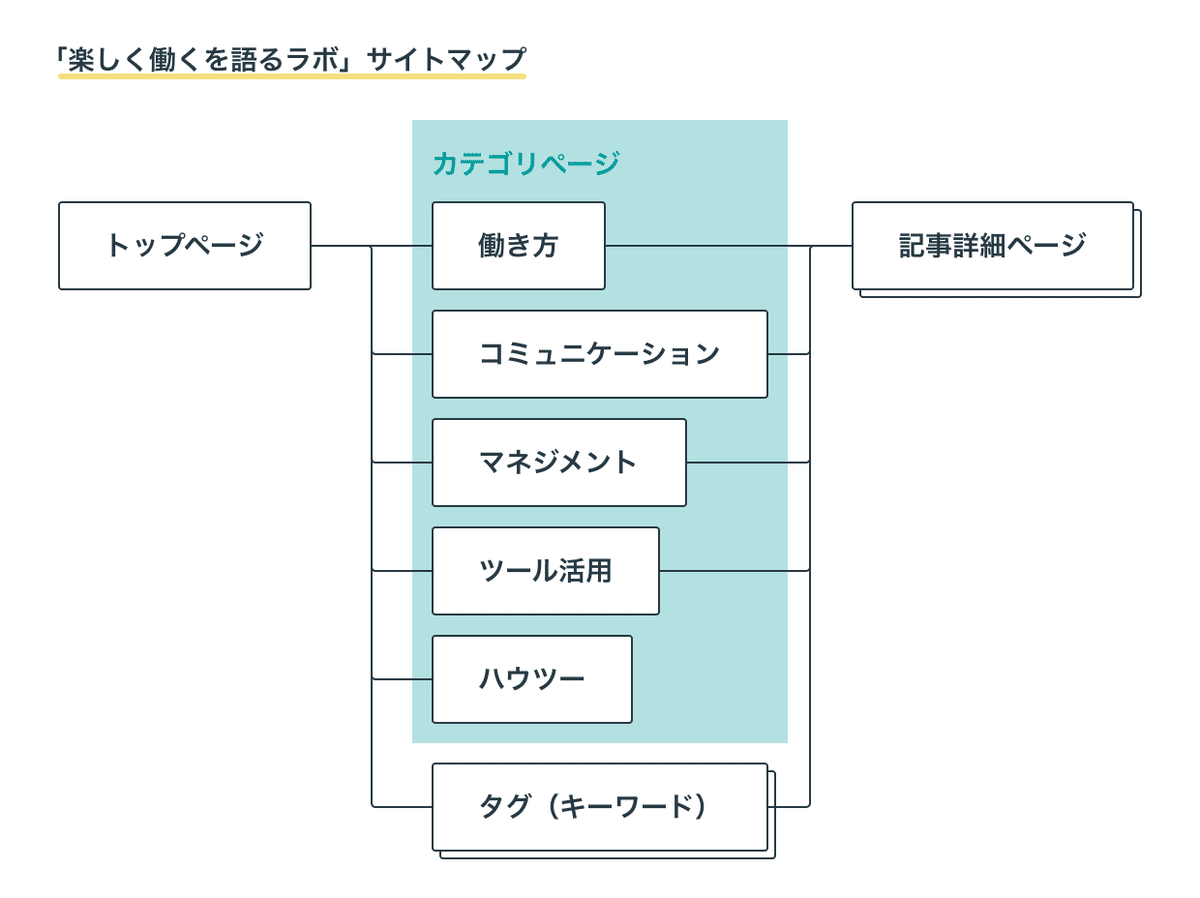
サイトの構造は、こんな感じ。よくあるメディアのサイト構造と同じです。今回私たちのメディアでは、5つのカテゴリページと複数のタグページをつくることにしました。

記事に対して、カテゴリと関連するタグ(キーワード)を付与して、それぞれに紐づく記事の一覧ページを生成します。
では、このサイト構造のメディアをつくった手順をご紹介していきます。
Notionでやること
1. 記事の管理表(データベース)をつくる
2. 公開ページの準備
Superでやること
3. Notionページと連携
4. ドメインの設定
5. サイト設定
6. 見た目を整える
1. Notionで記事の管理表(データベース)をつくる

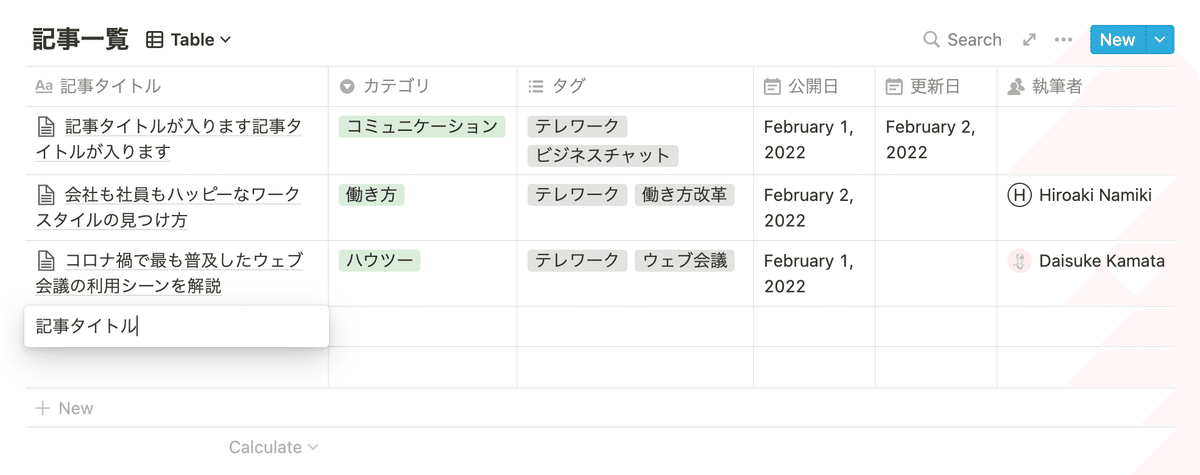
私たちのメディアでは、下記項目を管理しています。もちろん、項目は自由に設定できます。
記事タイトル:基本項目で記事を入稿するページへリンク
カテゴリ:Select を使用
タグ(キーワード):Multi-Select を使用
公開日:Date を使用
更新日:Date を使用
執筆者:Person を使用
この項目情報をベースにして、FilterやSortを使って、カテゴリやタグごとの記事一覧を生成することができるようになります。
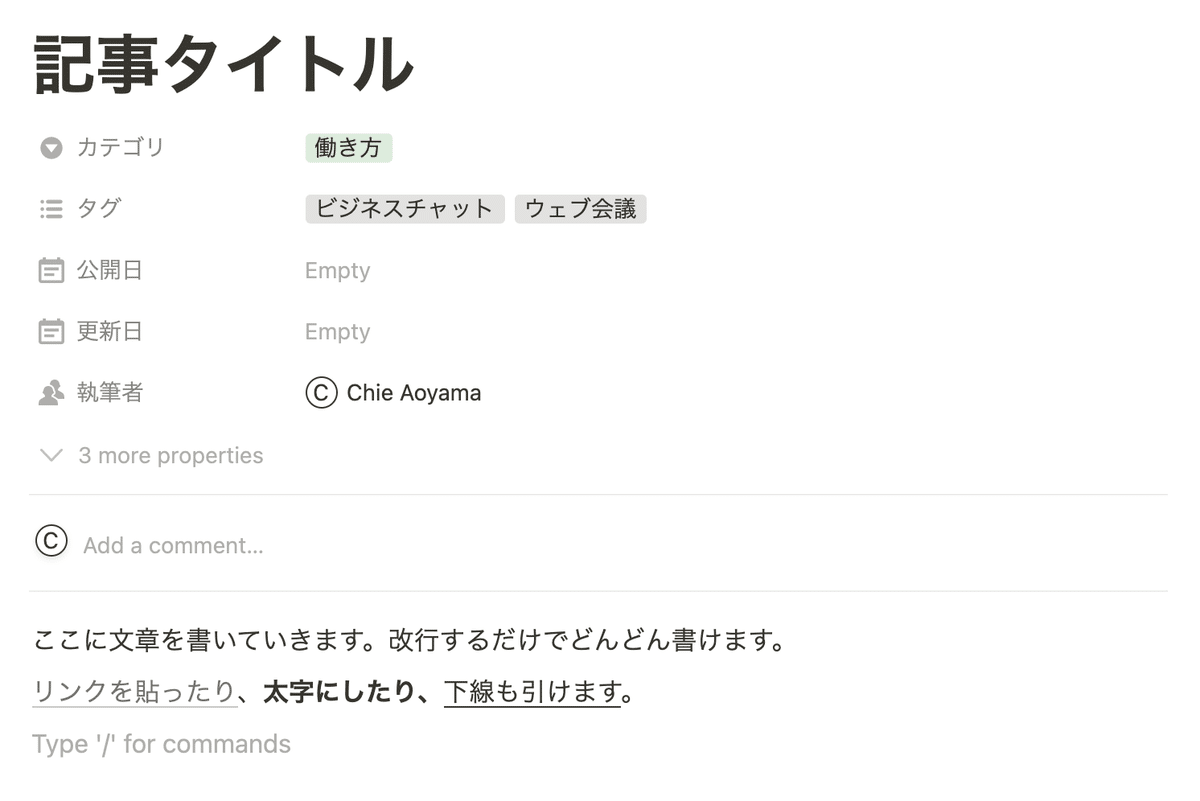
記事を書くときは、1行増やして記事タイトルを入力して詳細ページをつくり、詳細ページで文章や画像を入れていくだけです。

こちらが記事を書く画面です。さすがNotion、改行していくだけで文章は入力できるし、サブタイトルや線などの装飾も簡単に設定できます。
記事を書くと同時に、入稿が完了するという、ステキな状態のできあがりです。
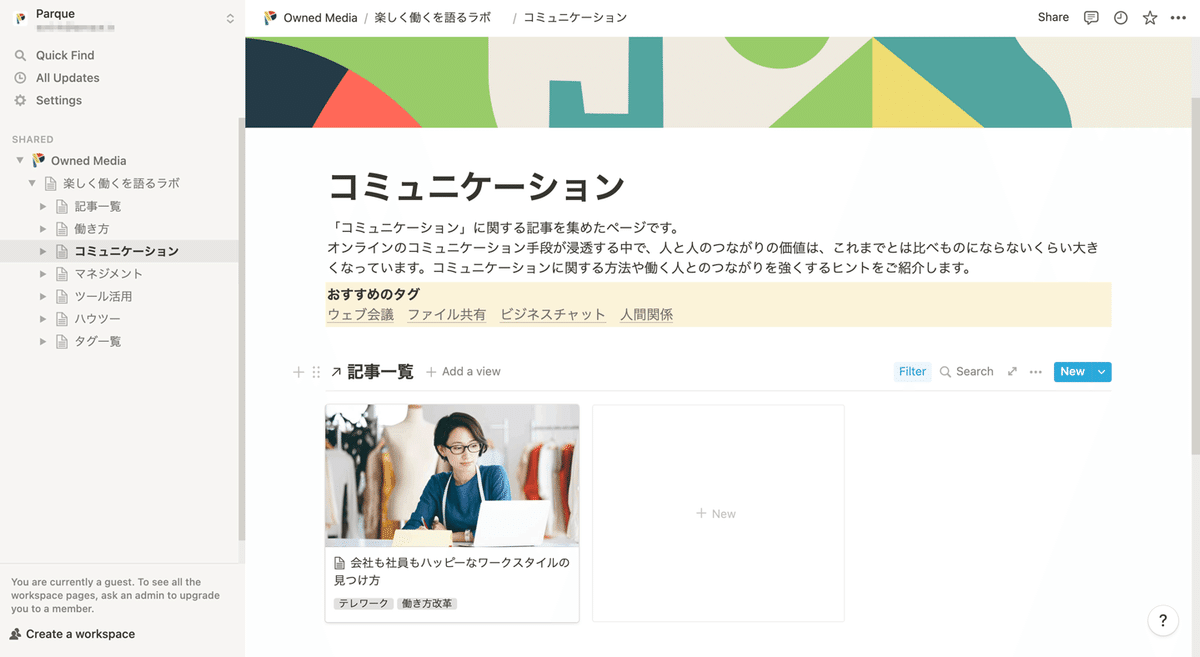
2. Notionで公開ページを準備
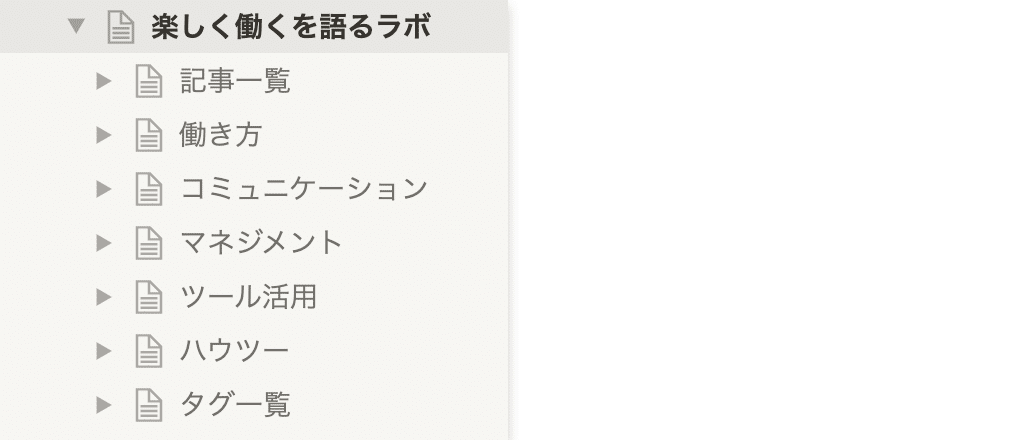
記事データベースを基に、公開ページを準備します。サイト構造と同様に、Notionでページをつくりました。

各ページの内容を整えます。カテゴリページは1でつくった記事一覧をカテゴリでFilterしてGallary Viewにしたものを配置、タグページも同じくです。
公開するすべてのページを整えたら完成です。

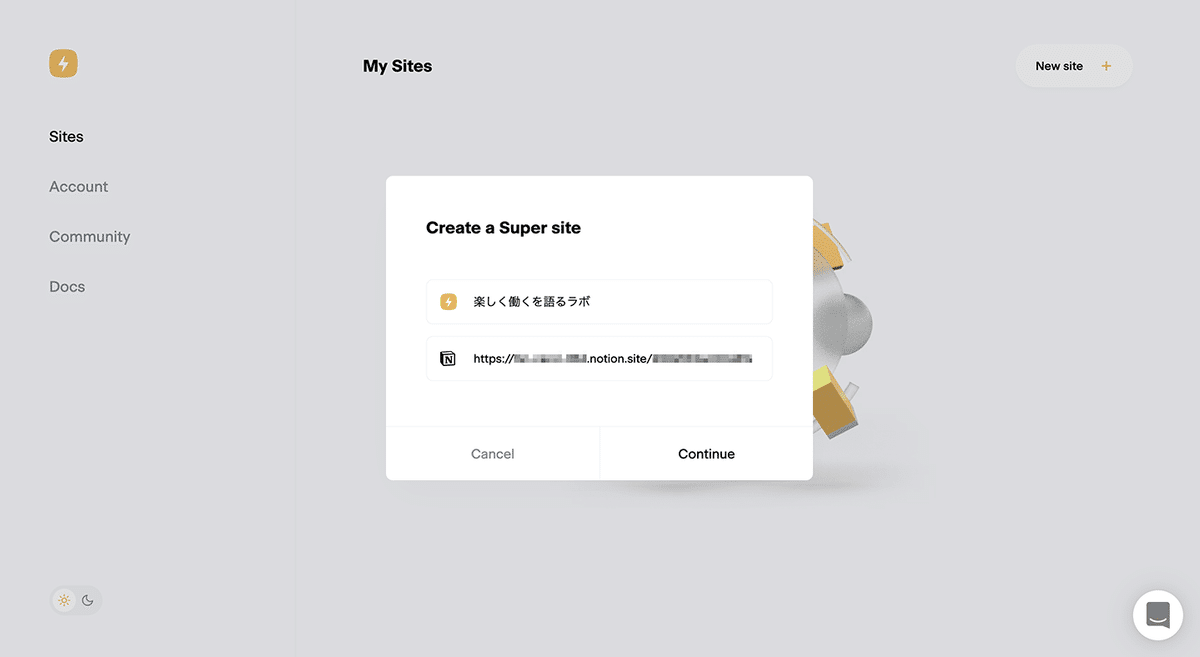
3. SuperとNotionページを連携
Superのアカウントを作成し、NotionのページURLを入力してサイトを作成します。

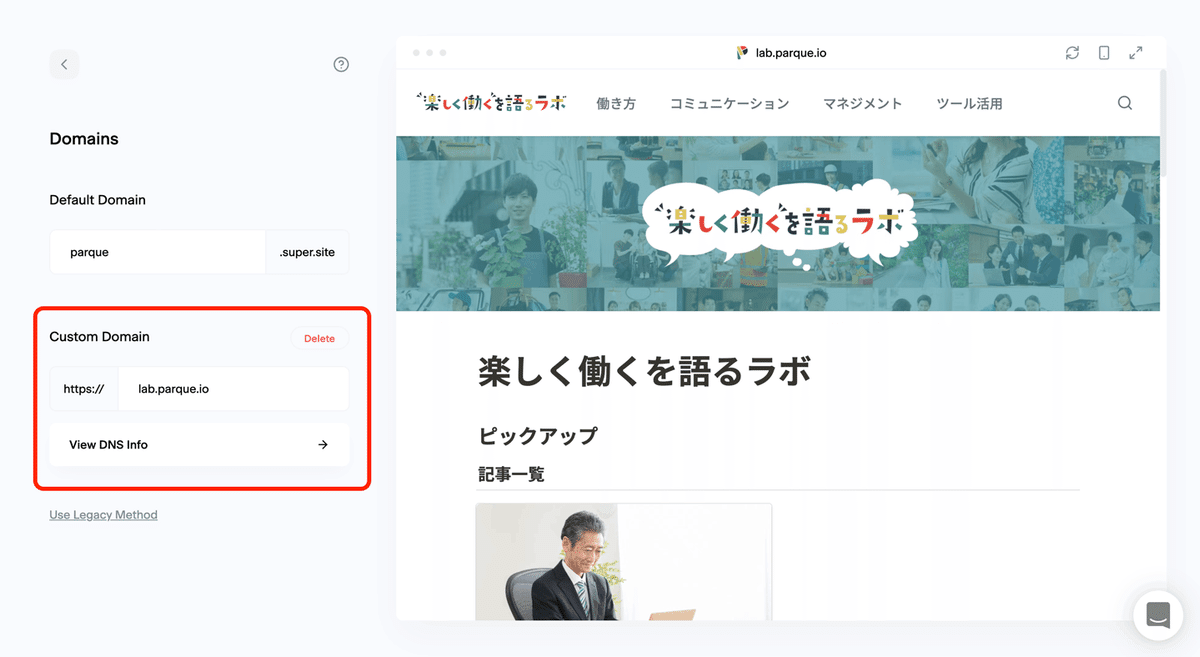
4. ドメインを設定
カスタムドメインで、独自ドメインを設定します。

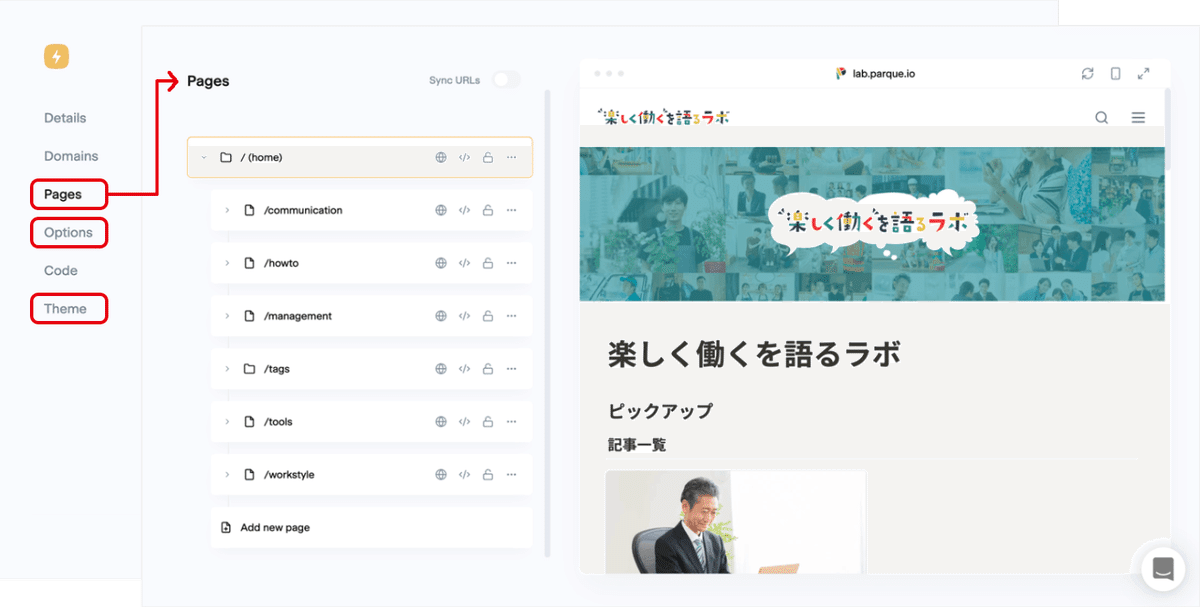
5. サイト設定
「Pages」から、URLやSEO向け情報を独自に設定できます。
そのほか、「Options」「Theme」からフォントやヘッダーの設定ができます。

6. 見た目を整える
「Code」から、CSSを独自に設定できます。設定する前と後でこんな感じになりました。

タイトルが途中で切れたり、Notionっぽいアイコンがあったりしています。

タイトルを全部表示するようにしたり、アイコンを消したり変えたりしました。
3日程度で完成
ここまで書いてみると、多くの手順があって「さくっと」だったのかどうか疑問に思うかもしれませんが、実際1人のメンバーが3日程度で完成させました。
一番時間を使ったのは、CSSの部分。あれもこれも...と楽しくなってしまったそうです。(この辺もっとこうしたらいいのに...というご指摘はあるかもしれませんが)
この「3日程度」というのは、サイト構造を設計する時間やロゴデザインの時間、記事の執筆の時間は含みません。単純に、NotionとSuperを触り始めて完成するまでの時間です。誤解なさらず。
つくってみて感じたこと
サイトを立ち上げるとなると、ワイヤーフレームを作って、デザインして、HTMLコーディングして、プログラムへの組み込みをして、、と時間もお金もかかるし専門メンバーが必要と思ってしまいがちです。実際私たちも、最初はそう考えていました。
でもNotionとSuperという素晴らしいツールのおかげで、時間もお金もかからず、やりたいことが実現できました。固定観念にとらわれず、新しいことでも「とりあえずやってみる」ことができたから、得られたことだと思います。
つくってくれたメンバーは、新しいことに挑戦できて「楽しかった」らしい。まさに「楽しく働く」ことができたわけです。
簡単にサイトがつくれるなんて
こんな時代になったことに、感激しています。
今回の方法を応用すれば、企業サイトやサービスサイト、ブログなども簡単に作れそうです。今回、下書きや公開の方法などは記載していませんが、とっても簡単にできました。まだまだ作り方の可能性はたくさんありそう!
私たちパルケも、「こんなサービスがあって感激だ」と思ってもらえるサービスつくりをしていきたいと、今回強く感じました。


パルケは、働くうえで発生しがちな「情報共有に関する課題やイライラを解消」すべく、無料ウェブ会議ツール「パルケミート」と、無料チャットアプリ「パルケトーク」を提供しています。働き方の悩みを、パルケが解決できるように、どんどんサービスを成長させていく予定です。
もし、このnoteをここまで読んでくださった方で、NotionとSuperについてでも、パルケについてでも、もっと詳しく知りたいという方がいらっしゃったら、ぜひご連絡ください。
今回つくったメディアもまだまだこれからですが、楽しみながら情報を発信していきたいと思いますので、ぜひ読んでみていただけると嬉しく思います。
パルケ
働く人が気軽に集まるコミュニケーションアプリ
https://parque.io
楽しく働くを語るラボ
https://lab.parque.io
この記事が気に入ったらサポートをしてみませんか?
