
見えない線を意識する ノンデザイナーズ・デザインブック②
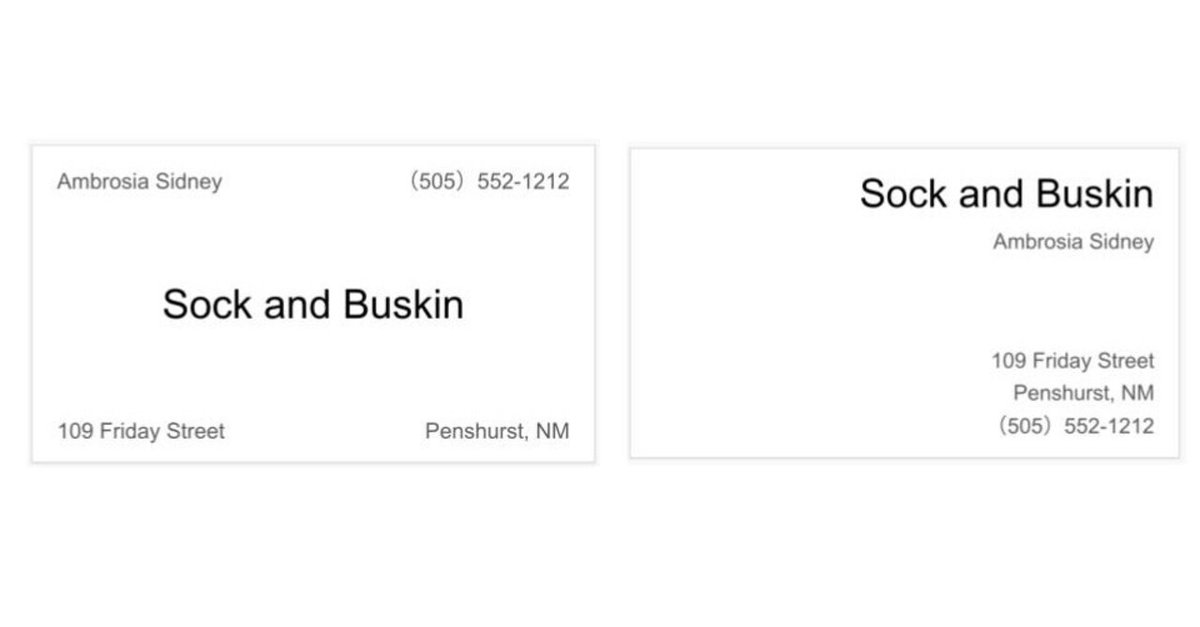
いきなりですが、このデザインどう思いますか?

多分、真ん中の太字に目がいき、そのあとはあたりの文字に目を向けて自然と目を逸らしたと思います。どこを見れば良いのかわからなかったんではないでしょうか。
では、こちらのデザインはどうでしょうか?

これなら視線は上から下へと流動的に流れていくと思います。ちゃんと全部読んだ感覚を持てたと思います。
これ、書いてある内容は全く同じなんですが、配置が違います。

比べてみると明らかですよね。
右側は揃っていて見やすいのはもちろんなんですが、右側のデザインではあることを意識して作っています。
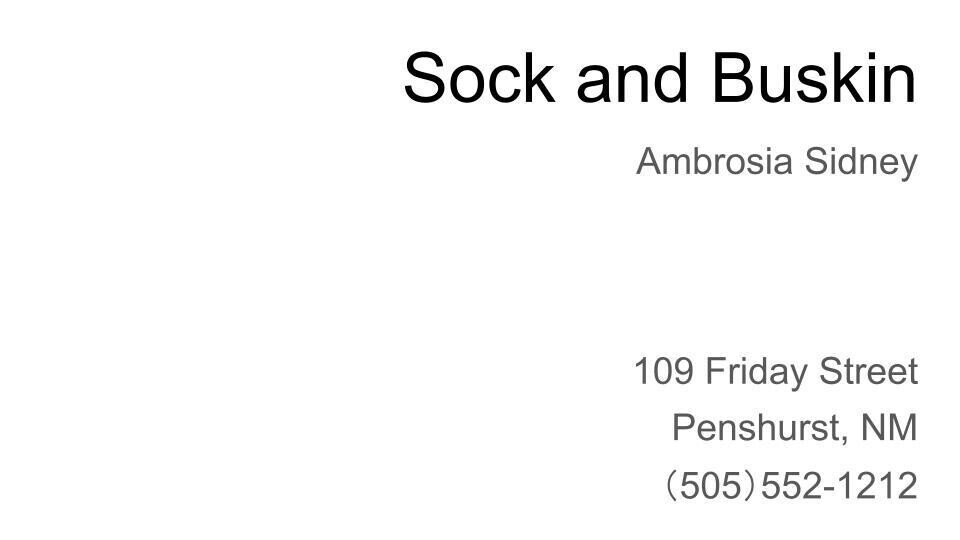
それは「見えない線」です。
補助線を引いて見るとよく分かります。

こんな感じ。
右側のデザインは「見えない線」に沿って読むことができるように工夫されています。だから、上から下へすっきりと読むことができるんです。
良いデザインはここがしっかりと守られています。
カフェのメニュー、会社の名刺、イケてる会社のホームページ、どれもこれも見えない線がしっかりと引かれている。
デザインの基礎を知れば世の中の見え方が変わるので面白いです。
「ノンデザイナーズ・デザインブック」オススメです!
サポート頂いた方にはコメントを返させていただきます。サポート頂けますと幸いです✌️
