
DOMツリーとは
※こちらは韓国語で書かれた記事の和訳です。(自分用)
DOM 트리
웹 페이지의 모든 요소를 Document 객체가 관리합니다. 때문에 웹 페이지의 요소들을 관리하고 제어하기 위해서는 Document 객체가 웹 페이지 요소들을 잘 반영하는 자료구조를 가지고 있어야 합니다. 그래서 Document 객체 모델인 DOM은 트리 자료구조 형태를 가지고 있습니다. 트리 자료 구조는 HTML 문서를 읽어 들이고 제어하기 가장 좋은 자료구조입니다.
DOMツリー
ウェブページのすべての要素をDocumentオブジェクトが管理します。 そのため、ウェブページの要素を管理して制御するためには、Documentオブジェクトがウェブページの要素をよく反映する資料構造を持っている必要があります。 そのため、DocumentオブジェクトモデルであるDOMはツリー資料構造の形をしています。ツリー資料構造はHTML文書を読み込んで制御するのに一番良い資料構造です。

위의 html 파일을 브라우저에서 실행한 결과입니다.
上記のhtmlファイルをブラウザで実行した結果です。(github参照)

루트란? 뿌리를 뜻합니다. 최상위 계층의 노드(덩어리)입니다.
ルートとは? ルートを意味します。最上位階層のノード(塊)です。
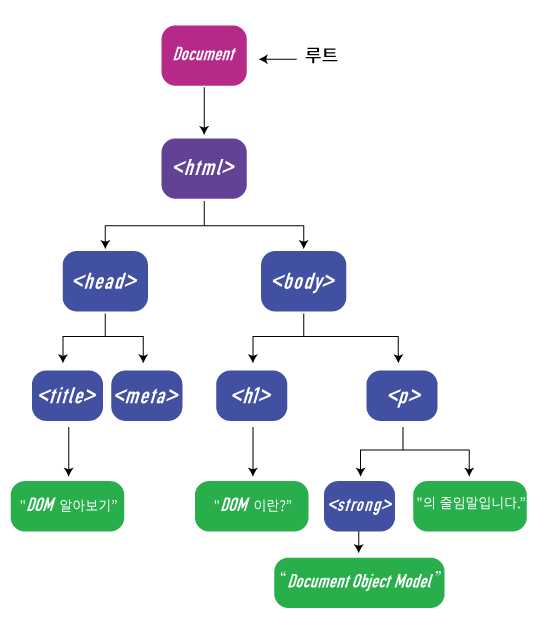
웹 브라우저가 HTML 문서를 읽어 들이면 위에 그림처럼 Document 객체로 시작하는 DOM 트리가 만들어집니다. 트리 자료구조에서는 트리를 구성하고 있는 객체 하나를 노드(Node)라고 부릅니다. 위 그림에서 볼 수 있는 기본적인 세 가지 노드를 먼저 정리하겠습니다.
ウェブブラウザがHTML文書を読み込むと、上の図のようにDocumentオブジェクトで始まるDOMツリーが作成されます。ツリー資料構造ではツリーを構成してるオブジェクト一つをノード(Node)と呼びます。上の図で見ることができる基本的な3つのノードを先に整理します。
문서 노드: 보라색 도형으로 표현된 제일 위에 있는 노드가 문서노드입니다. 트리의 최상위 계층이면서 전체 문서를 가리키는 Document 객체입니다. document로 참조할 수 있으며 DOM 트리로 웹 페이지를 접근하는 시작점입니다.
ドキュメントノード:紫色の図形で表現された一番上のノードがドキュメントノードです。ツリーの最上位階層であり、文書全体を指すDocumentオブジェクトです。 documentで参照することができ、DOMツリーでウェブページにアクセスする開始点です。
요소 노드: 파란색 도형으로 표현된 노드들이 요소 노드입니다. HTML 태그에 해당되는 요소들입니다. 요소 노드는 속성 노드와 택스트 노드를 자식으로 가질 수 있습니다.
要素ノード:青い図形で表現されたノードが要素ノードです。HTMLタグに該当する要素です。要素ノードは属性ノードとテキストノードを子として持つことができます。
텍스트 노드: 초록색 도형으로 표현된 노드들이 텍스트 노드입니다. HTML 태그 안에 있는 텍스트들이 텍스트 노드이며 이들은 요소 노드와 달리 자식 노드를 가질 수 없습니다.
テキストノード: 緑色の図形で表現されたノードがテキストノードです。HTMLタグの中にあるテキストがテキストノードであり、これらは要素ノードと違って子ノードを持つことができません。

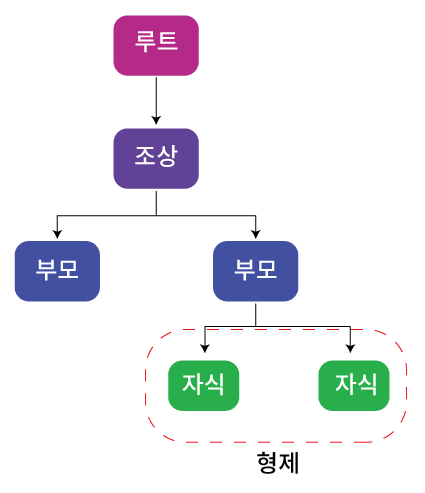
트리 자료구조는 부모-자식 관계라고 부릅니다.
ツリーデータ構造は親子関係と呼ばれます。
트리 자료 구조에서는 기준보다 위에 있는 노드를 부모 노드라고 부르며 같은 층위에 존재하는 옆에 노드를 형제 노드라고 부릅니다. 부모 노드보다 위에 있는 노드를 조상 노드라 하고 최상위에 있는 더 이상 부모 노드가 없는 노드를 루트(뿌리)라고 합니다.
ツリーデータ構造では、基準より上にあるノードを親ノードと呼び、同じ階層に存在する隣のノードを兄弟ノードと呼びます。親ノードより上にあるノードを祖先ノードと呼び、最上位にあるもう親ノードがないノードをルート(根)と呼びます。
노드 객체의 프로퍼티
ノードオブジェクトのプロパティ
parentNode: 기준 노드의 부모 노드를 참조합니다. Document 객체일 경우 부모 노드가 없음으로 null이 됩니다.
parentNode: 基準ノードの親ノードを参照します。Documentオブジェクトの場合、親ノードがないのでnullになります。
childNode: 기준 노드의 자식 노드의 참조가 저장된 유사 배열을 참조합니다.(유사 배열은 NodeList 형태입니다.)
childNode: 基準ノードの子ノードの参照が保存されている類似配列を参照します(類似配列は NodeList 形式です)。
firstChild: 기준 노드의 첫 번째 자식 노드를 참조합니다. 자식이 없는 노드일 경우 null이 됩니다.
firstChild: 基準ノードの最初の子ノードを参照します。子ノードがない場合はnullになります。
lastChild: 기준 노드의 마지막 자식 노드를 참조합니다. 마찬가지로 자식이 없는 노드일 경우 null이 됩니다.
lastChild: 基準ノードの最後の子ノードを参照します。同様に、子ノードがない場合はnullになります。
nextSibling: 기준 노드와 같은 부모 노드를 가진 다음 형제 노드를 참조합니다.
nextSibling:基準ノードと同じ親ノードを持つ次の兄弟ノードを参照します。
previousSibling: 기준 노드와 같은 부모 노드를 가진 이전 형제 노드를 참조합니다.
previousSibling:基準ノードと同じ親ノードを持つ前の兄弟ノードを参照します。
nodeType: 노드 유형을 뜻하는 숫자를 참조합니다.(요소 노드:1, 텍스트 노드: 3, Document:9)
nodeType: ノードタイプを意味する数字を参照します(要素ノード:1、テキストノード:3、Document:9)
nodeValue: 텍스트 노드일 경우 텍스트 콘텐츠를 리턴합니다. 요소 노드는 null를 반환합니다.
nodeValue: テキストノードの場合、テキストコンテンツを返します。要素ノードはnullを返します。
노드 객체의 프로퍼티를 이용해서 조상, 부모, 자식, 형제 노드에 접근할 수 있습니다.
ノードオブジェクトのプロパティを利用して祖先、親、子、兄弟ノードにアクセスすることができます。
HTML 요소의 트리
만약 HTML 문서 안의 태그 요소에만 관심이 있다면 위에 노드 객체의 프로퍼티는 불편할 수 있습니다. 왜냐하면 트리 자료 구조 속에 텍스트 노드를 고려해야 하기 때문입니다. 그래서 DOM 트리 안의 텍스트 노드르 무시하고 HTML 문서에 요소의 계층 구조만 가져오는 프로퍼티가 있습니다.
HTML要素のツリー
もし、HTML文書の中のタグ要素だけに関心がある場合、上のノードオブジェクトのプロパティは不便な場合があります。 なぜなら、ツリーデータ構造の中のテキストノードを考慮しなければならないからです。 そこで、DOMツリーの中のテキストノードを無視してHTML文書の要素の階層構造だけを取得するプロパティがあります。
childNodes: 기준 노드의 자식 요소 참조를 저장한 유사 배열 객체(NodeList)입니다.
childNodes:基準ノードの子要素参照を保存した類似配列オブジェクト(NodeList)です。
parentElement: 기준 노드의 부모 요소 객체를 참조합니다.(텍스트 노드는 제외)
parentElement: 基準ノードの親要素オブジェクトを参照します(テキストノードは除く)。
firstElementChild: 기준 노드의 첫 번째 자식 요소 객체를 참조합니다.(마찬가지로 텍스트 노드와 공백 노드 모두 제외합니다.)
firstElementChild: 基準ノードの最初の子要素オブジェクトを参照します(同様に、テキストノードと空白ノードの両方を除外します)。
lastElementChild: 기준 노드의 마지막 자식 요소 객체를 참조합니다.
lastElementChild: 基準ノードの最後の子要素オブジェクトを参照します。
nextElementSibling: 기준 노드와 같은 부모를 가진 다음 형제 노드 객체를 반환합니다.
nextElementSibling:基準ノードと同じ親を持つ次の兄弟ノードオブジェクトを返します。
previousElementSibling:기준 노드와 같은 부모를 가진 이전 형제 노드 객체를 반환합니다.
previousElementSibling: 基準ノードと同じ親を持つ以前の兄弟ノードオブジェクトを返します。
childElementCount: 기준 노드의 자식 요소 개수를 반환합니다. (children.length와 같습니다.)
childElementCount: 基準ノードの子要素数を返します(children.lengthと同じです)。
最後に、なぜDOMについて勉強しようとおもったのか。。
document.querySelectorAll('ul > li')とコンソールに入力するとNodelistが出力しますよね。
それってquerySelectorAllというAPIを通してDOMにアクセスしているんですよ。(まずここで理解ができなかった)
NodelistとかAPIとかよくわかりません、、、の結果。調べようとなりました。
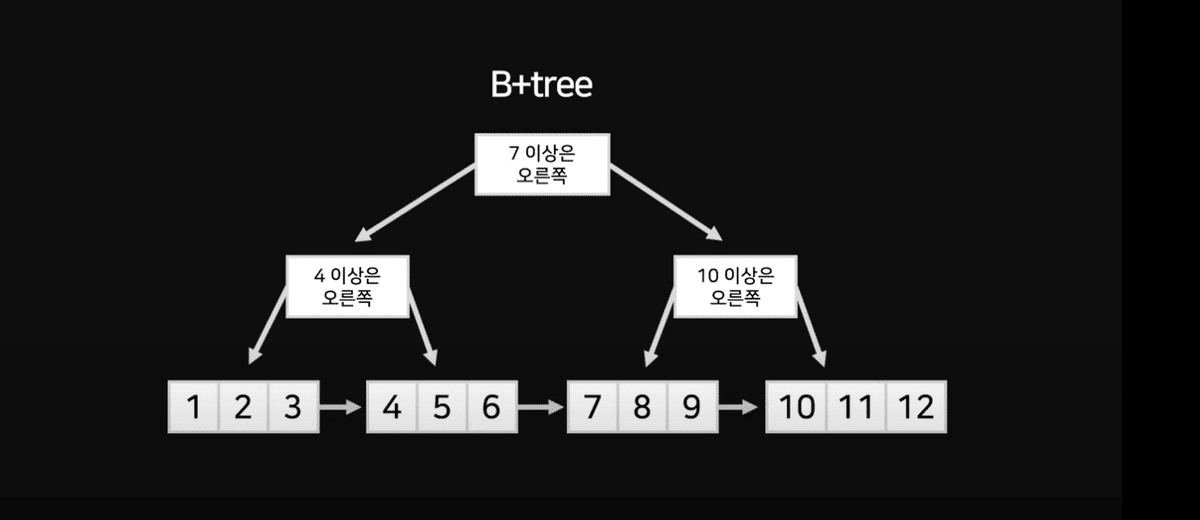
ツリー系が出てくると

お、こんな感じをイメージすればいいのかってなりますよね。。
indexが何かご存知ですか。
最近はCSの知識もですが、使っているコードがどう動いて、見えているものが裏でどう持ってこられているのかしっかり知っておかなければと思ってます。先生の授業面白いです。(安定の韓国語ですが。)
この記事が気に入ったらサポートをしてみませんか?
