
今日のWEBデザイン模写#01
WEBデザインは個人的に 気に入ったものを模写するのが一番学習効率が良いと思っております。
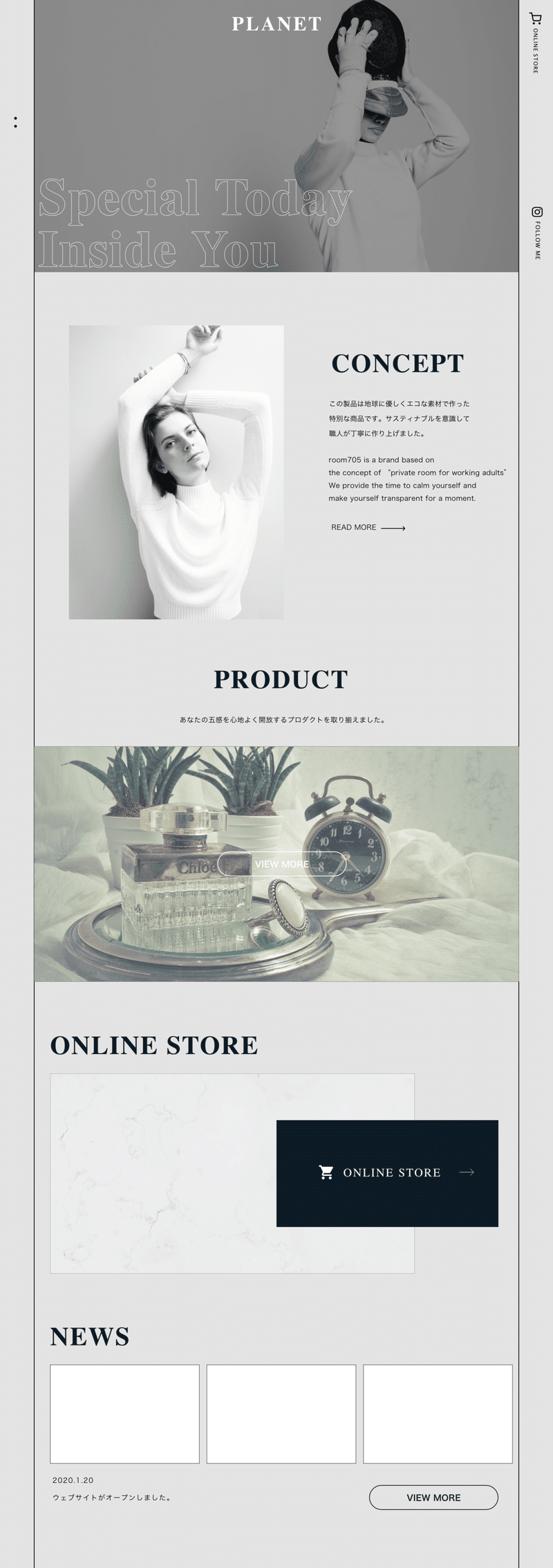
そんな中で今回はAdobe XDにてさささっと模写してみました。

今冷静に見ると、細かい部分で調整しないと、ところはあるものの模写はスピード重視で取り組んでいます。
なぜ模写を行っているかと言うと理由は2つあります。
①最新技術の習得
②サンプル作り
①に関してはそのままです。最新のWEBデザインはどんどん移り変わっていきます。プロのWEBデザイナーであっても、常に新しいトレンドを身につけておく必要があるため、「あ このデザインいいな」を自分の中にきちんと蓄積させるためです。
②は、お客様に参考のサイトを見せる際に、過去のお客様のポートフォリオをお見せできれば一番なのですが、社外秘として掲載することが難しい場合もあります。。そのため、サンプルとして模写のサイトを作成しています。
Adobe xdではまだ数えるくらいしか作ることができていないですがPhotoshopと比べて 細かい調整はやりづらいかもしれないですね〜
また作り比べてみたいと思います
この記事が気に入ったらサポートをしてみませんか?
