
ポートフォリオ備忘録 -横スクロール-
リストの横スクロール
目的
作品一覧を横スクロールにまとめたい。
一つのジャンルの作品だけで縦に長くなると読みにくいから。
実際のコード/html
<ul class="unorderd_list_works">
<li class="list_works"><img src="cmn/img/ideogram/test.jpeg" class="works_img" onselectstart="return false;" onmousedown="return false;"/></li>
<li class="list_works"><img src="cmn/img/ideogram/test.jpeg" class="works_img" onselectstart="return false;" onmousedown="return false;"/></li>
<li class="list_works"><img src="cmn/img/ideogram/test.jpeg" class="works_img" onselectstart="return false;" onmousedown="return false;"/></li>
<li class="list_works"><img src="cmn/img/ideogram/test.jpeg" class="works_img" onselectstart="return false;" onmousedown="return false;"/></li>
<li class="list_works"><img src="cmn/img/ideogram/test.jpeg" class="works_img" onselectstart="return false;" onmousedown="return false;"/></li>
</ul>実際のコード/css
.unordered_list_works {
overflow-x: auto;
overflow-y: hidden;
white-space: nowrap;
-webkit-overflow-scrolling: touch;
}
.list_works {
display: inline-block;
width: 40%;
aspect-ratio: 16/9;
margin: 8px 16px 8px 0;
}
.works_box {
background: #0cf;
aspect-ratio: 16/9;
border: 1px solid #000;
}横スクロールに関する説明
横スクロールを有効にする設定:
.unordered_list_works { overflow-x: auto; }
横スクロールを有効にします。
.unordered_list_works { overflow-y: hidden; }
縦スクロールを無効にします。
ホワイトスペースの設定:
.unordered_list_works { white-space: nowrap; }
子要素が折り返されずに横並びになるように設定します。
タッチスクロールのスムーズ化:
.unordered_list_works { -webkit-overflow-scrolling: touch; }
iOSデバイスでスムーズなスクロールを実現します。
リストアイテムの表示方法:
.list_works { display: inline-block; }
リストアイテムをインラインブロック要素として表示し、横並びに配置します。
リストアイテムの幅の設定:
.list_works { width: 40%; }
各リストアイテムの幅を親要素の40%に設定します。
アスペクト比の設定:
.list_works { aspect-ratio: 16/9; }
各リストアイテムのアスペクト比を16:9に設定します。
リストアイテム間のマージン:
.list_works { margin: 8px 16px 8px 0; }
各リストアイテム間に8ピクセルの上下マージンと16ピクセルの右マージンを設定し、スペースを確保します。
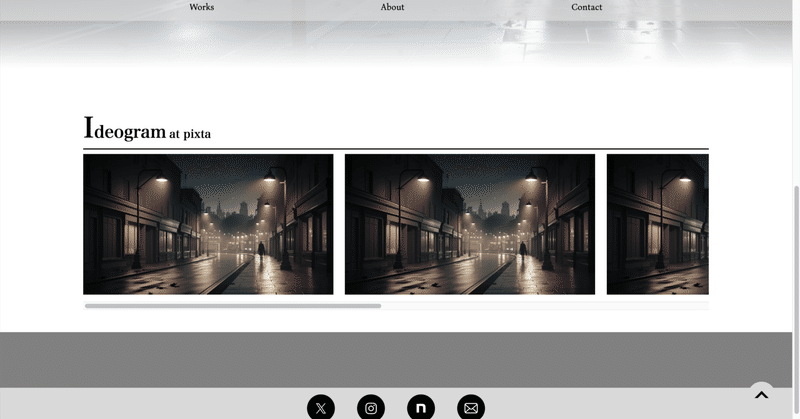
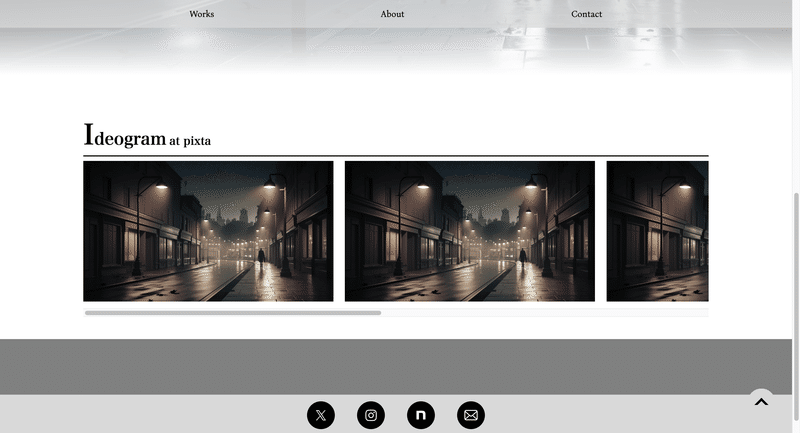
完成図(画像はideogramで作成)

この記事が気に入ったらサポートをしてみませんか?
