ポートフォリオ備忘録 -テキストの回転-
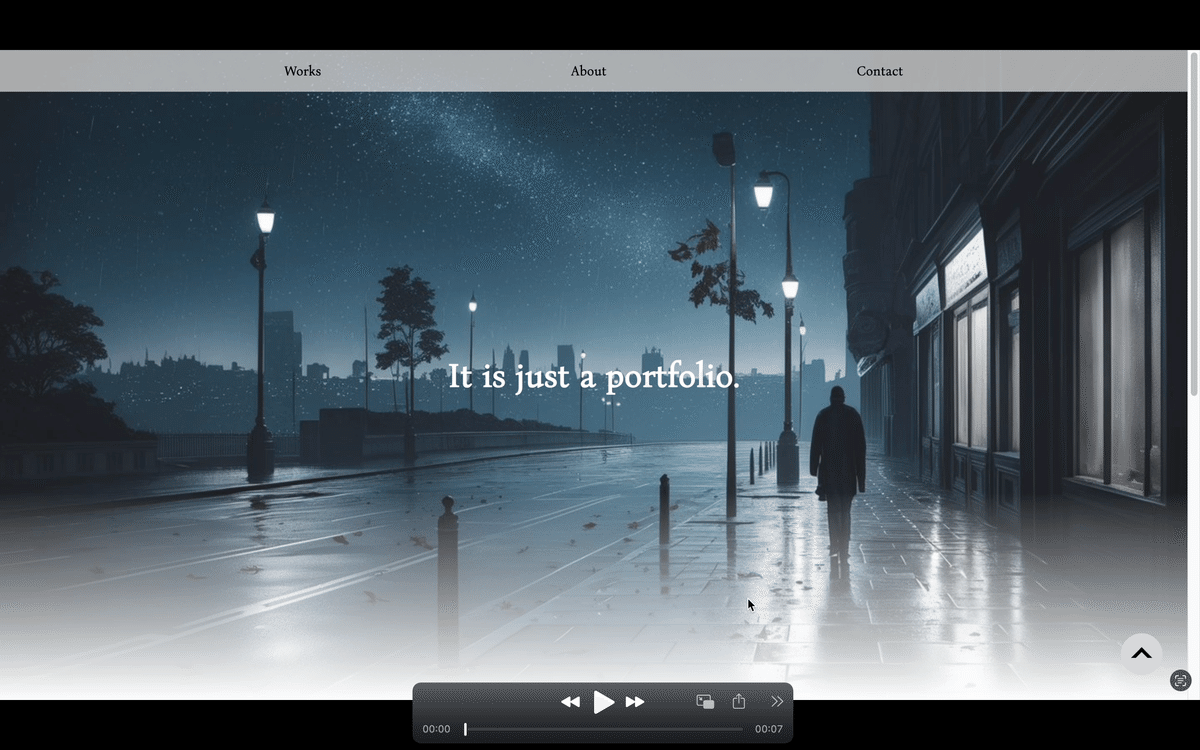
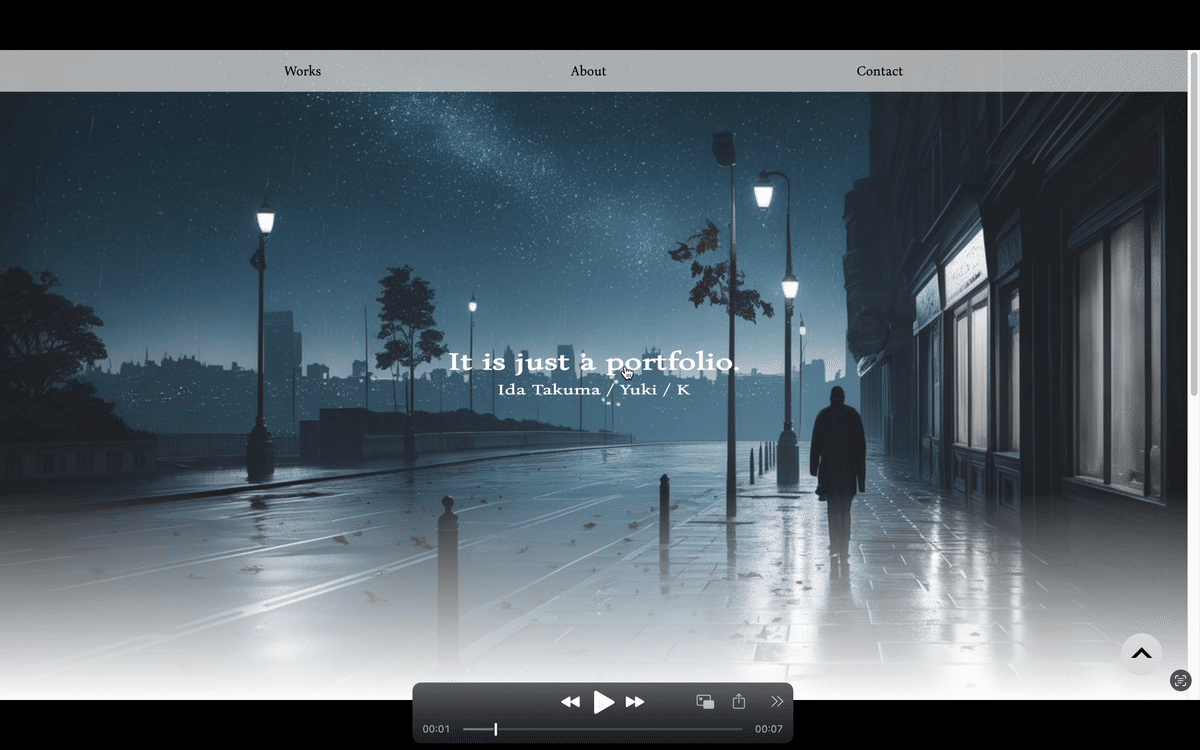
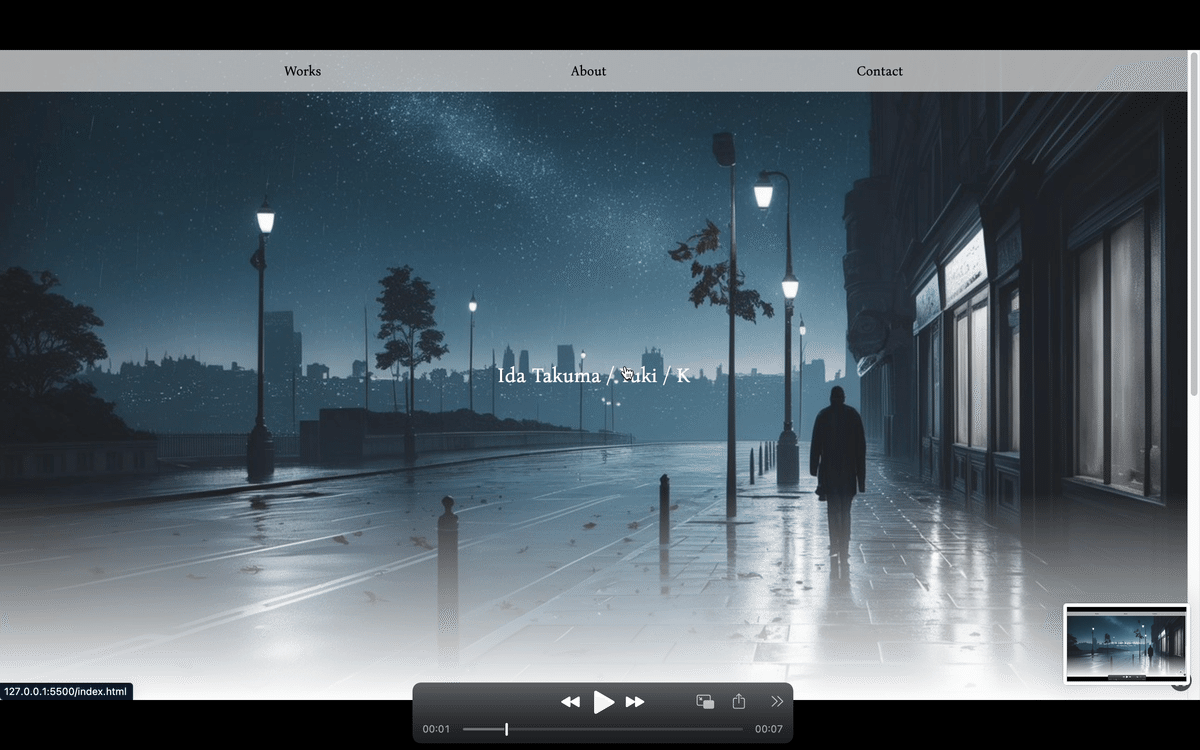
三次元的に奥に回転するテキスト
目的
トップビューのテキストの表示に遊び心を持たせてみたい。
実際のコード/html
<section class="area_top_view">
<div class="container">
<!-- <p class="top_ttl">Ida Takuma</p> -->
<!-- <p class="sub_ttl">It is just a portfolio.</p> -->
<a href="">
<span class="top_ttl">It is just a portfolio.</span>
<span class="sub_ttl">Ida Takuma / Yuki / K</span>
</a>
</div>
</section>実際のコード/css
.area_top_view a {
width: 400px;
height: 56px;
position: relative;
display: flex;
justify-content: center;
align-items: center;
}
.area_top_view a span {
display: flex;
justify-content: center;
align-items: center;
position: absolute;
inset: 0;
transform-style: preserve-3d;
transition: transform .4s;
transform-origin: 0 50% -1.5rem;
}
.area_top_view a .sub_ttl {
transform: rotateX(-90deg);
}
.area_top_view a:hover .sub_ttl {
transform: rotateX(0deg);
}
.area_top_view a:hover .top_ttl {
transform: rotateX(90deg);
}
.area_top_view .top_ttl {
color: white;
font-family: "Bona Nova";
font-size: 40px;
font-style: normal;
font-weight: bold;
line-height: normal;
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
}
.area_top_view .sub_ttl {
color: white;
font-family: "Bona Nova";
font-size: 24px;
font-style: normal;
font-weight: 400;
line-height: normal;
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
}テキストの回転に関する解説
回転の基礎設定:
transform-style: preserve-3d;を使用して3D変換のスタイルを保持。
回転の基準点:
transform-origin: 0 50% -1.5rem;で変換の基準点を設定。
0: X軸の起点を左端に設定。
50%: Y軸の起点を中央に設定。
-1.5rem: Z軸の位置を設定し、奥行きを与える。
初期状態の回転:
.area_top_view a .sub_ttl { transform: rotateX(-90deg); }
rotateX(-90deg);: X軸を基準に-90度回転して、要素を垂直に折りたたむ(隠す)。
ホバー時の回転(sub_ttlの表示):
.area_top_view a:hover .sub_ttl { transform: rotateX(0deg); }
rotateX(0deg);: X軸の回転を0度に設定して、元の位置に戻し、要素を表示する。
ホバー時の回転(top_ttlの非表示):
.area_top_view a:hover .top_ttl { transform: rotateX(90deg); }
rotateX(90deg);: X軸を基準に90度回転して、要素を垂直に折りたたむ(隠す)。
アニメーションのトランジション:
transition: transform .4s;で変換に0.4秒のトランジションを設定。
アニメーションの滑らかさを確保し、回転の変換がスムーズに行われるようにする。
わかりにくいけど静止画