
OVALDIだけでオーバーレイが作成可能になりました!新機能「図形作成・フィルター機能」のご紹介!
先日、OVALDI に新機能「図形作成」が追加されました。今まではベースとなる画像を Photoshop などで作成する必要がありましたが、これによって簡単なものであれば OVALDI 上で作成することができるようになっています。今日はこちらの機能を紹介したいと思います。
図形作成機能
図形作成といっても、現在作成できるのは、四角ベースのものだけとなります。ゆくゆくは三角や丸、星、矢印なども作成できるようにしたいとは考えていますが、まずは四角だけです。
とはいえ、オーバーレイとして表示するものは、基本的に四角ベースの枠的なものにテキストで情報を入れたものがほとんどだと思いますので、だいたい用が足りるかなと思っています。
複雑な図形を表示したい場合は、従来通りPhotoshopなどで作成してください。
図形の作り方
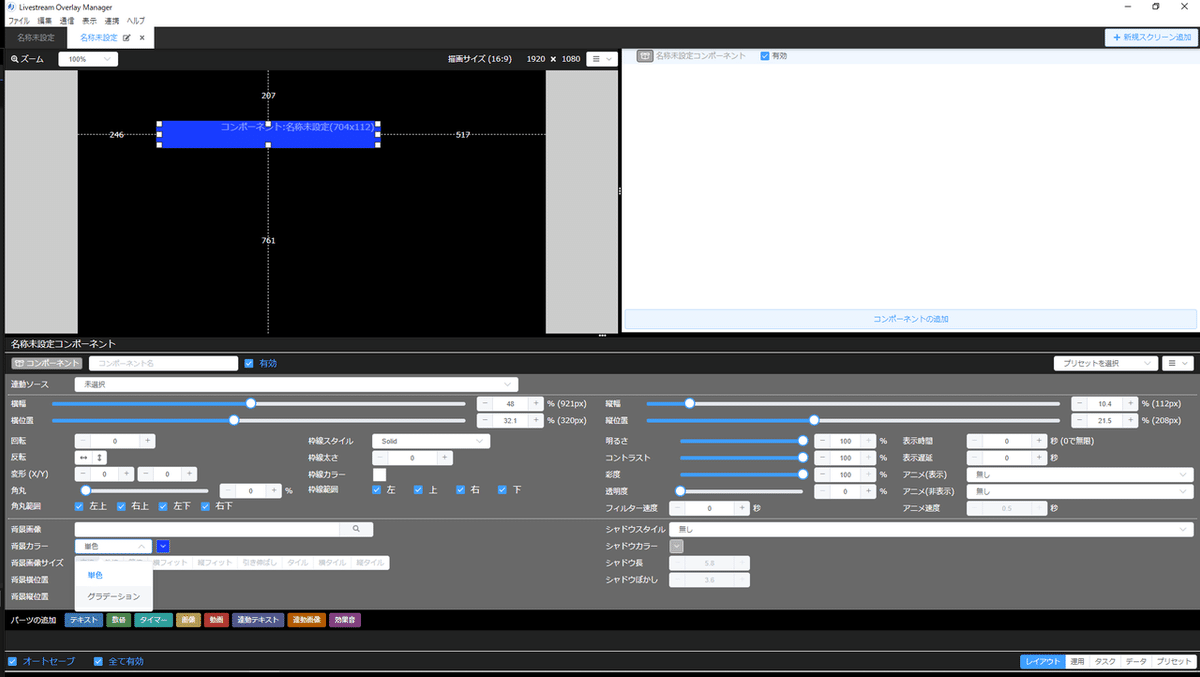
さて、それでは作り方を説明します。図形はコンポーネントの背景として作成します。まずは、コンポーネントを追加し、図形の大きさを決めます。大きさは後で調整できますので、この時点ではザックリで良いと思います。

これに色を付けます。「背景カラー」で使用したい色を選んでください。最も単純な形であればこれで終了となります。あとはこのコンポーネントに、表示するテキスト等のパーツを追加していけば良いだけです。

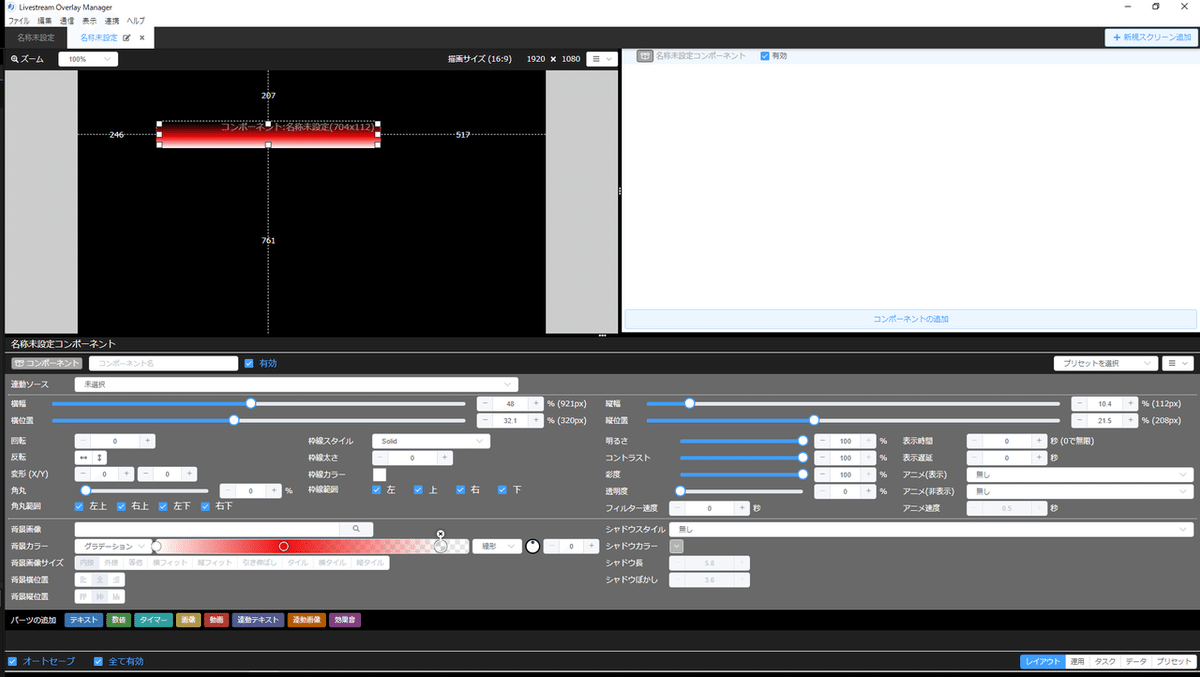
背景カラーは単色とグラデーションを選べます。グラデーションは、グラデーションスライダーが表示されますので、スライダーの色を付けたい部分をクリックしてポイントを追加し、再度ポイントをクリックすれば色を選べます。透明も選べます。ポイントを左右にドラッグすれば、スライダー内の位置の調整もできます。

グラデーションは、線形と円形の切り替えができ、線形は角度調整も可能です。
図形の加工
作成した図形には、いくつかの加工を追加することが可能です。
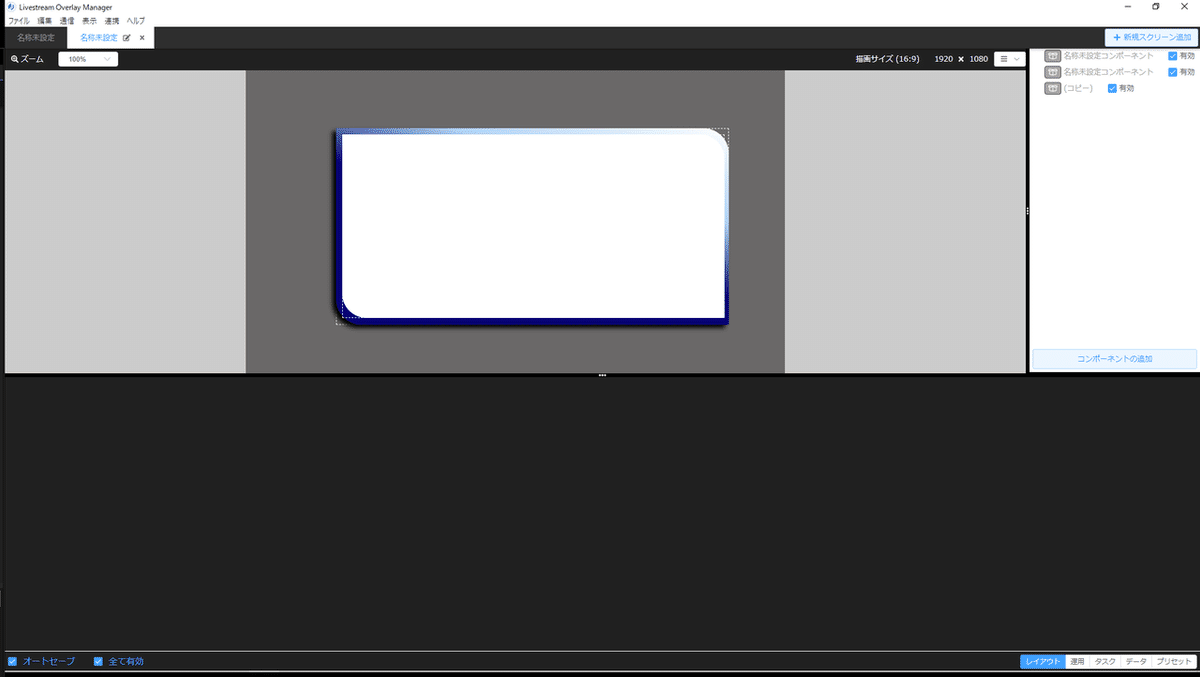
●「角丸」スライダーで角を丸くすることができます。
●「角丸範囲」で四隅のどの角を丸くするか決められます。
●「回転」で図形を回すことができます。
●「変形」で図形をシアーさせることができます。
●「枠線太さ」で縁取りの枠線を追加できます。「枠線カラー」で色の変更をしたり、「枠線スタイル」で点線や二重線などにすることもできます。
●「シャドウ」機能で図形に影を追加することができます。影の付け方、色の変更、ぼかしの追加なども調整できます。
これらを上手く使うことで、シンプルなものであれば、十分オーバーレイを作成することが可能です。色々試してもらえればと思います。

フィルター機能
さて、今回もう1つご紹介したいのはフィルター機能です。

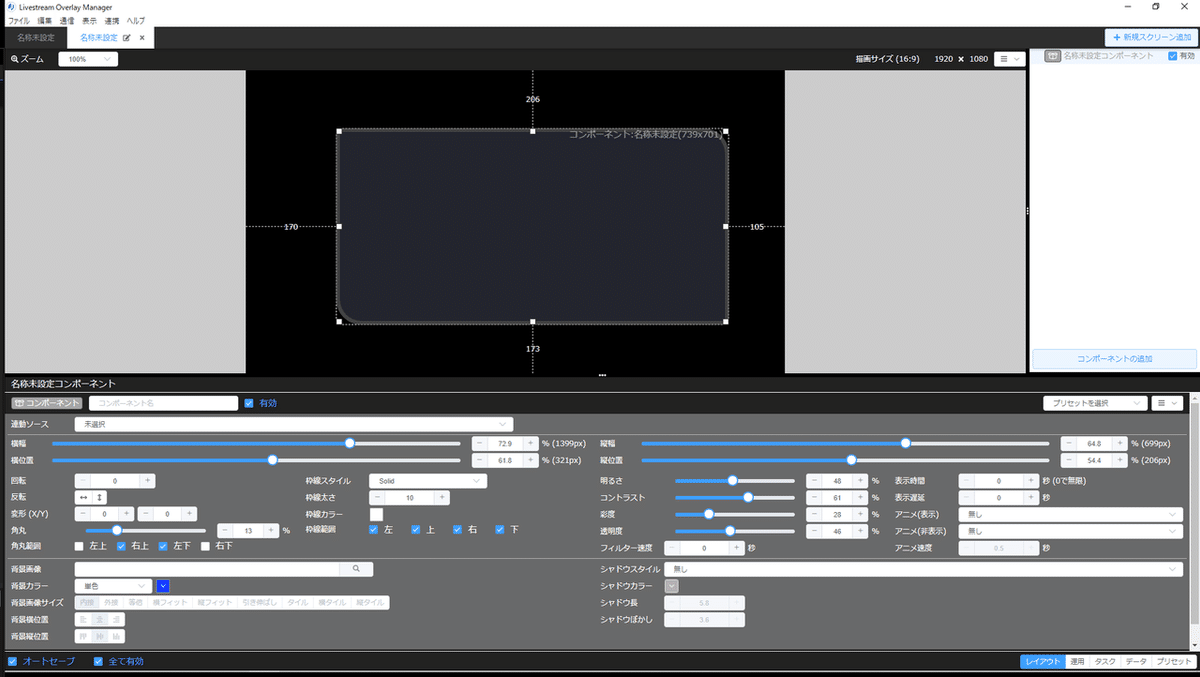
シャドウの上にある、「明るさ」「コントラスト」「彩度」「透明度」「フィルター速度」の項目がそれです。
これは作成した図形やテキスト、読み込んだ画像などに対してフィルターを掛け画像を調整する機能となります。
背景画像などの加工に使用しても良いですが、メインの使い方としては、タスク機能での動的な使用を想定しています。
タスク機能で予め設定することで、ボタン1つでフィルターをオンオフすることができますので、負けた選手の写真を暗くする、タイムスケジュール表の終わったプログラムをグレーアウトする、ゲームのUIなどとかぶるオーバーレイを一時的に半透明にする、などの演出が可能となります。
ぜひ使っていただければと思います。
最後に告知です。
OVALDI のDiscordサーバーを作りました。
OVALDI に関連することだけでなく、オーバーレイヤー同士の交流や意見交換、アイデアやテクニック、自他のオーバーレイの使用例の共有などに使用していきたいなと考えています。
また「こんなオーバーレイを作りたいんだけど、Livesteam Overlay Manager で出来ないかな」等の相談などもあれば、できる限りお答えしていきたいと思います。
ご参加よろしくお願いします!
この記事が気に入ったらサポートをしてみませんか?
