
メニュー画面を刷新したぞの話
クラスターでプラットフォームのUIデザイナーをしているshari(しゃり)と申します。前職では金融系とかのWEBデザイナーをしておりました。
こちらはクラスター Advent Calendar 2023 シリーズ 1の25日目の記事です。
(ちなみに昨日はcompileさんの「挑戦と創造:ワールド制作で見つけた新たな可能性」という記事でした。まだ読んでないひとはぜひ!)
今回は、Cluster Conference 2023 in Summerにて発表され、すでに皆さんにお使いいただいている新メニュー画面について語らせていただこうと思います。もうあれから数か月か…あっという間だなあ。
(発表時の様子は下に貼った動画からご覧ください)
メニュー画面刷新のきっかけ
普段たくさん開く画面なので、ワクワクするようなものにしたい。
アバターを着飾りたくなるような画面にしようというのが始まりでした。
旧メニュー画面の課題
システマチックな見た目
導線に強弱がない

エンタメへの進化をするぞ
といってみたものの、私自身はゲームのようなエンタメ系UIのデザインをしたことが無いためすべてが手探り。
試行錯誤を繰り返しながらclusterの世界観を壊さないものを心がけました。

やったこと
今の自分の姿(アバター)を出した
身だしなみチェックしたり、眺めてニヤニヤしたい
拡大や回転もできる
導線に強弱をつけた
動きをつけた
トランジションの進化(二段階表示にしたぞ)
アニメーション背景の採用
オンラインフレンドが浮遊しているフレンドボタン(遊び心)
オンライン数も見えるようにした
華やかさプラス
アクセントにパープルグラデーションを取り入れた
clusterのブルーを残したグラデーションにすることで、既存UIとの調和もありつつ新しさを演出
グラフィックスをあしらってみた
装飾に斜め配置やはみ出しを使ってみた
大きいボタンはガッツリめの押し心地にしてみた
押して気持ちいい
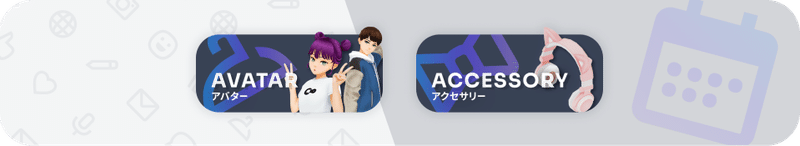
自分のプロフィールを見れるようにした
ストアに直接いけるようにした
ワールド情報を別画面に分離した
HUDのメニュー下に導線を追加した
実は、背景ブラー実装の難しさが壁でした。
エンジニアさんやPMと一緒に頭を抱えながらも無事に実装されたときはめちゃめちゃ嬉しかったなあ。エンジニアさんに感謝!
WEBだとサクッと実装できることもUnityだと一筋縄ではいかないものが結構あってむずかしい。学びがたくさんでした。
トランジションはゲームのような動きを目指しつつも、従来のclusterから逸脱しすぎないように調整。表示する要素を2グループに分けて、表示タイミングを分けるということをやっています。以前よりもちょっとだけリッチ。
フレンドボタンについては、オンラインのフレンドをメニュー画面内で見れるようにしたい(声を掛ける/誘うきっかけを増やしたい)を形にするにあたり、画面内で邪魔にならないものにしたいなと考えました。
そこで閃いたのが「ボタンに入れ込む」というアイデア。
ただフレンドのユーザーアイコンが並ぶよりも、大きくなったり小さくなったりしながら浮遊させたら楽しそうだしワクワクしてイイな~と思いながら作りました。
shariらしさが出たところ
従来のデザインから一歩出ようとすると、おのずと個性が出るんだなと気づきました。わたしの「好きなあしらい」が大放出。
背景斜め切りとかはみ出させたりとか傾けたりするの大好きなんですよ。
アイコンを巨大化してエリア背景に置いたりとかもしてます。
あと、パープルをどうしても入れたかった!グラデーションでイイ感じに華やかさが出せたと思います。

shariがデザインするときに考えていること
ワクワクをどこかにプラスすることを割と常に考えています。
UIやバナーなどのクリエイティブだけではなく、資料を作るときにも重視しているポイントです。
ユーザーに楽しんでもらうためには、まず自分が楽しむことが大切。
リリースされて…
カンファレンスでメニュー刷新が発表されたときは会場のコメントやエモートが歓迎ムードでホッとしたことを覚えています。
それでも、リリース当日はとても緊張しました。
メニューという「よく使う画面」がガラッと変わる衝撃はかなりのものだと思うのでどんな反応がくるだろうかとどきどきしていたのですが、「ゲームっぽくなった」「カッコいい」といった感想をいただけてとてもとても嬉しかったです。
これからもワクワクするような画面をつくってまいりますので、見守っていただけると幸いです。
以上、最終日担当のshariでした。
皆さま良いお年をお迎えください。
この記事が気に入ったらサポートをしてみませんか?
