
Zoomの動く背景を、Instagramのストーリーズで作ってみたぜ
イベントから打ち合わせ、飲み会、雑談までもが、Zoomなどのサービスを使ったビデオ通話で行われる昨今。
Zoomの背景に、面白い画像やお気に入りの画像を設定するのも楽しみ方の一つです。中には、自己紹介のツールとして背景に名前や役職などを入れている方も見かけます。
一方で、自分で画像に文字を入れたりしたいけど画像編集ソフト持ってないしな…という方も多いのではというモヤモヤから思いついた、Instagramのストーリーズ機能を使った背景画像の作り方を書いてみます。
オンライン勉強会用の背景をイラレで作ってみたものの…
先日、SparkARというアプリのオンライン勉強会をお手伝いする機会がありました。Zoomで参加者全員とビデオ通話を繋いだ状態で、リアクションや質問などを入れながら、わいわい楽しく学べる場として設計されていました。
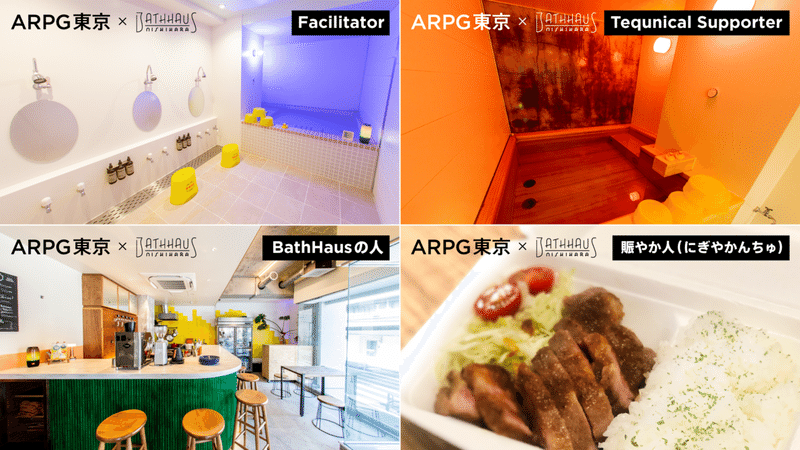
当日の運営メンバーは6人。ファシリテーター、技術的サポートメンバー、その他のサポートなどそれぞれに違った役割がありました。参加者にとっては、ファシリテーターだけならまだしも誰がサポートメンバーだったのか把握するのって結構大変なのでは…?と思って作ってみたのが、役割を文字で入れた背景画像です。

元々BathHausというお風呂付きのカフェバーで開催する予定だったので、BathHausの写真に文字を入れて作りました。

もっと運営メンバーの統一感を出した方が分かりやすかったなと反省もありますが、運営の人数が多い場合や初対面の人が多い場合は、役割が書いてあると質問や回答がしやすくなる気がします。
ここで「みんなもやってみてね!」と言いたいところなのですが、ひとつ気になることがありました。それは、私はIllustratorなどでこういう画像を作れるけど、人によっては画像に文字入れるのはかなりハードルが高いのでは…?という、ツールやスキルの違いです。
イラレが無いならインスタを使えばいいじゃない!
そんなとき、銭湯活動家/ゆとなみ社代表 湊 三次郎さんの、銭湯のマニュアルをInstagramで編集しているというツイートを思い出しました。
編集ツールがインスタグラムだけの人 pic.twitter.com/4W2er3Trea
— 湊 三次郎 (@37sanjiro10) November 9, 2019
KO☆RE☆DA!と思ったわけです。
Instagramのストーリーズ機能を使えば、有料の画像編集ツールが無くても、新しく操作を覚えなくても、PCが無くても、Zoomの背景画像を作れます。この方法なら文字を扱える人がぐんと増えるはず!
しかも、勉強会用の背景画像を作ってた時に気づいたのですが、Instagramストーリーズの比率と、Zoom背景画像で推奨されている比率は同じ16:9 !これはやってみるしかない!
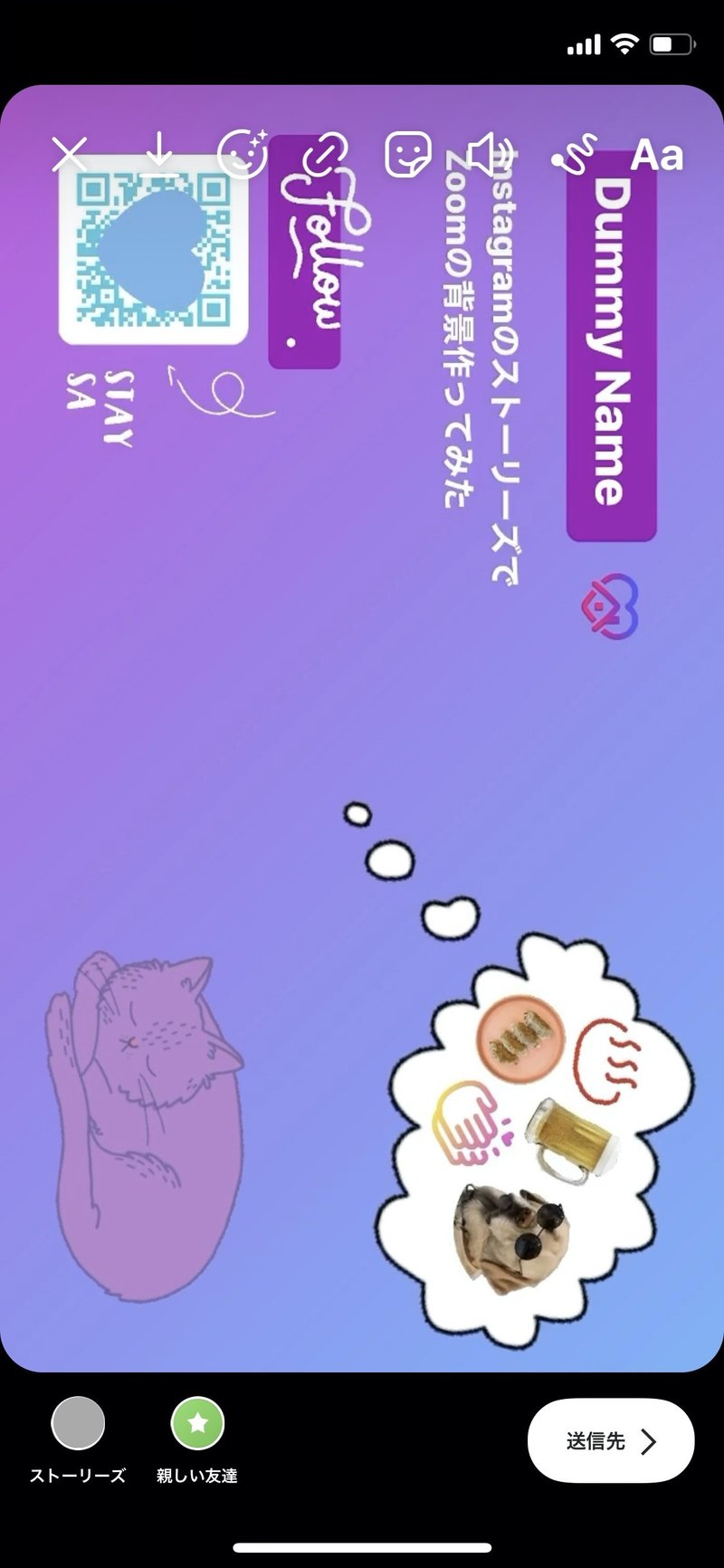
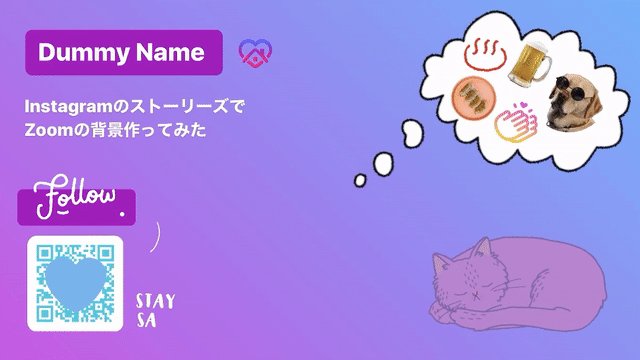
そこで作ってみたのがこちら

このように写真を使ってみたり、

記号や絵文字でパターンを作ってみたり。

これはTwitterへのQRコードも入れて、自己紹介っぽい背景にしてみました。ストーリーズの機能だけで、かなり色々なデザインの画像を作れそうです!
Instagramを使ったZoom背景の作り方
①ストーリーズで横向きに画像を作る

ストーリーズとzoom背景の比率は同じなのですが、縦横が違うので、それを想定して作る必要があります。つまり、横向きに作るのです。正直、このnoteで伝えたいアイデアほとんどこれに尽きます。
ポイントは、ストーリーズよりも余白を少なめに作ること。ストーリーズで投稿者の情報やコメント欄が入る部分は、書き出すと余白になってしまいます。あと、背景にしたとき人物と被らないように、名前や所属などは上の端の方に入れるのがおすすめです。
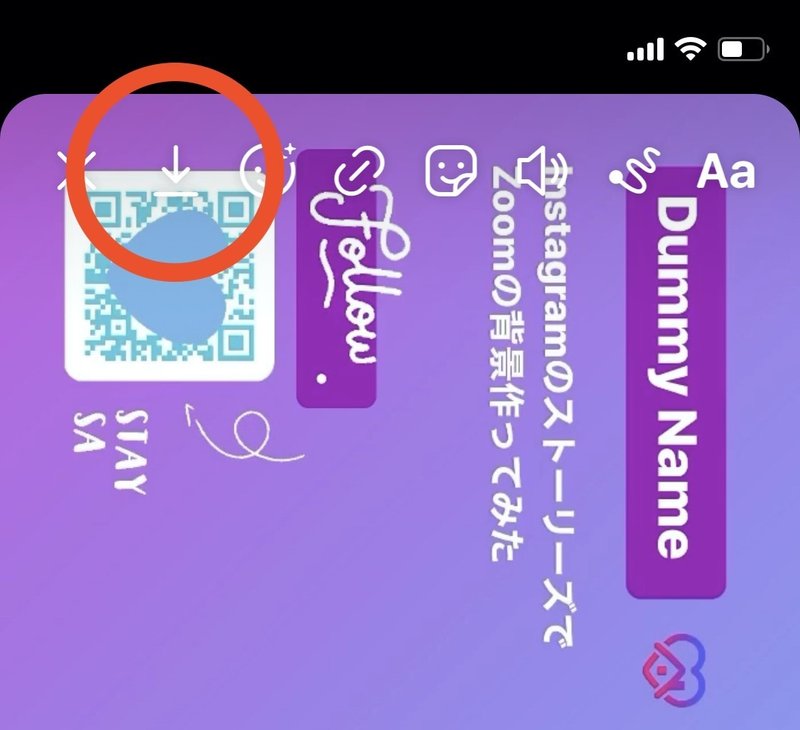
②作った画像をスマホに保存

ストーリーズ編集画面の左上のダウンロードアイコンをタップすると、画像がカメラロールに保存されます。
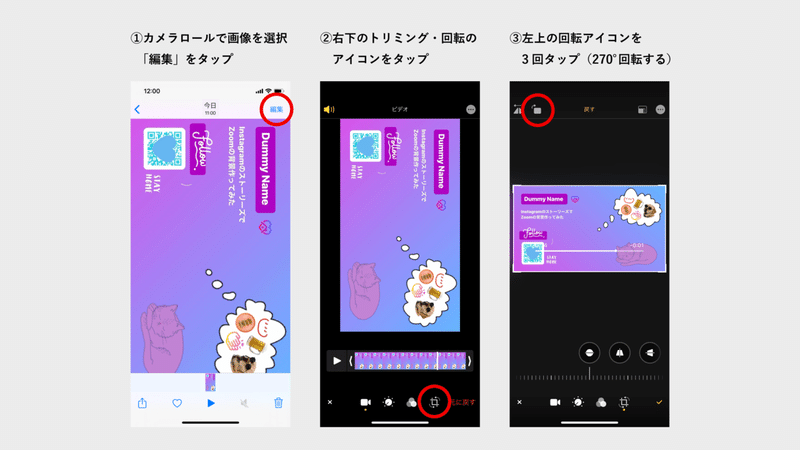
③画像を回転させる

編集からの、トリミングで、回転!はい、一瞬で横長の画像になりました。
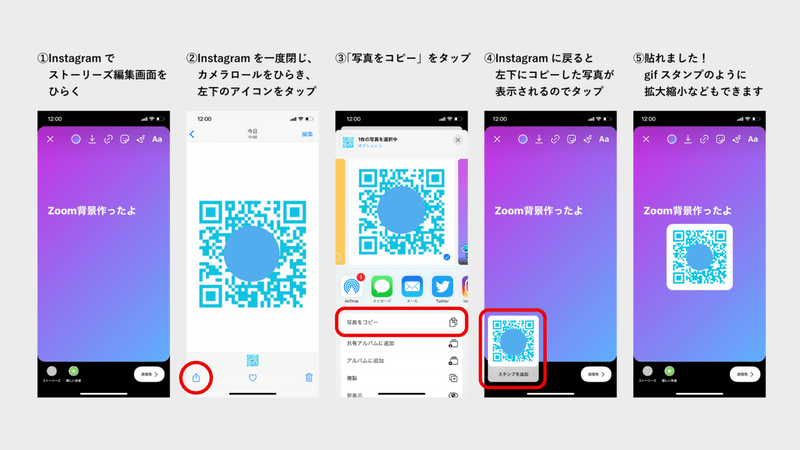
TIPS: 自分のカメラロールにある画像を貼る
ストーリーズには、お手持ちの画像を貼ることもできます。先の画像のQRコードはこの方法で貼っています。(この方法は、SENTO FOREVERのなっちゃんに教えてもらいました♨)

あんまり見たことない操作ですね。裏技感があって楽しいのでやってみてください。
gifスタンプを貼れば自動的に動画になる!

ストーリーズ上でgifスタンプを貼ると、自動的に動画としてスマホに保存されます。zoom背景には動画も設定できるので、これも相性が良いはず!と、さっそくやってみたのですが、そのままだと解像度が高すぎるのか設定できませんでした。
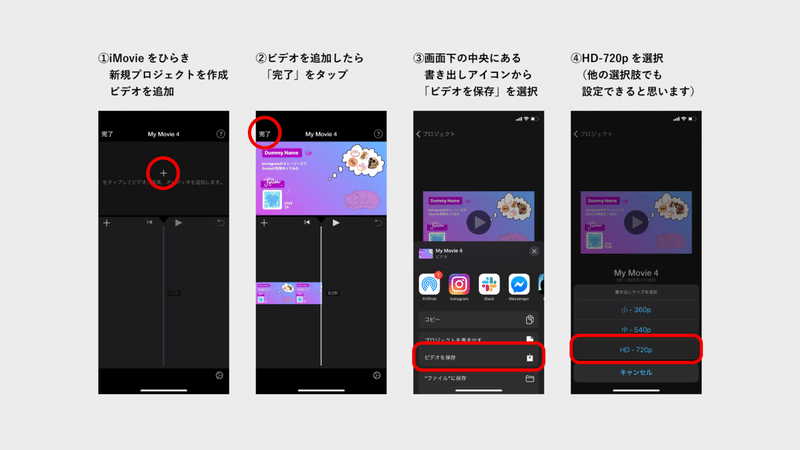
そこで、 iphoneに標準でインストールされているアプリ「iMovie」で書き出し直すとZoomで背景動画として設定できたので、簡単にご紹介します。

「iMovie」を開き、新規プロジェクトに動画を貼り→完了→書き出しアイコンをタップ→ビデオを保存→HD-720pで書き出しです。
Macを持っている方だったら、QuickTimePlayerの書き出しから720pを選択して保存、でもできます。
スマホアプリからZoomをやったことがあまりないのですが、スマホアプリからだと設定できるのは動画ではなく静止画だけのようです。(私がやり方を知らないだけかも)
最後に

はじめは「簡単に文字を入れるにはどうすれば…?」と思って模索していましたが、文字を入れる以外にも工夫次第で色々な背景が作れることが分かりました!
「neon」とか「neon sign」とgifを検索すると、↑のようなスタンプが出てきます。同じテイストのスタンプを散りばめるのも可愛いかもしれません。
個人使用の範囲内で、ぜひZoom背景作りにトライしてみてください!
この記事が気に入ったらサポートをしてみませんか?
