\ファシリテーターのための/実績を伝えるイラストを超簡単につくろう
目的に合わせてワークショップを設計し、実施するファシリテーター。
私もいくつかのプロジェクトにファシリテーターとして関わってきました。
プロジェクトが終わり、いざ実績を公開しようと思うとある問題にぶつかることがあります。
それは「ワークショップの写真、映えなすぎ!!!問題」。
ワークショップは写真映えを目的としたものではないにしても、この写真でプログラムの良さが伝わるのだろうか…。そんなことを思っていたある時、こんなツイートをしたところ予想以上にたくさんの反応をいただきました。
\実績記事を公開しました/
— 大竹:DSCL Inc. TOKYOSENTO Inc. (@otakesaori) December 10, 2019
今回は、写真トレースしたイラストでワークの様子を伝える試みを入れてみました。
写真の方が分かりやすいけど、顔とか資料ボカすのなんかな🤔と思って。
-
👉部署や部門をまたいだ「統合サービス開発プロジェクト」のチームビルディング支援 https://t.co/vF2z1qQxwr pic.twitter.com/Hg4T42fzhu
要するに「写真だと顔とか資料とかぼやかさないといけなくて微妙なので、ワークショップ中の写真をトレースしてイラストにしてみたよ」という話です。
同じような課題を抱えている人がいるのかもと思い、イラストの制作方法についてご紹介します。
ワークショップの写真映えなすぎ問題
ワークショップの写真を掲載しようとすると、こんな感じになりがち。

「闇ファシリテーターによる脱法ワークショップを激写!」というような様相です。
ワークショップ中の写真をウェブサイトなどに載せようとすると、社外秘の資料、顔や名札などの個人情報をぼやかした部分が逆に目立ってしまい、さらにペン、スマホ、資料や荷物などでごちゃごちゃしています。
これは、実績を紹介するには、正直かなり微妙です。
そもそも、ワークショップは写真映えを目的としたものではありません。
ただ、自分やチームメンバーが設計・実施したワークショップの良さが、このぼやかした写真で伝わるのかはかなり怪しい…。
実績として発信するなら、もっと活動の内容や、プロセスが伝わる画像を入れたいと思っていました。
イラストにすれば載せられるのでは…?
そこで、頭の片隅で考え続けた結果「イラストで表現すれば、載せられる写真の幅がかなり広がるのでは?」と思いつきました。そして、自分でイチから描くのは工数がかかるので、写真を上からなぞってトレースする方法でやってみることに。
ちょうどDSCL Inc.の他メンバーのプロジェクトを載せるところだったので、この手法を試してみることにしました。
そしてできたのがこちらです。
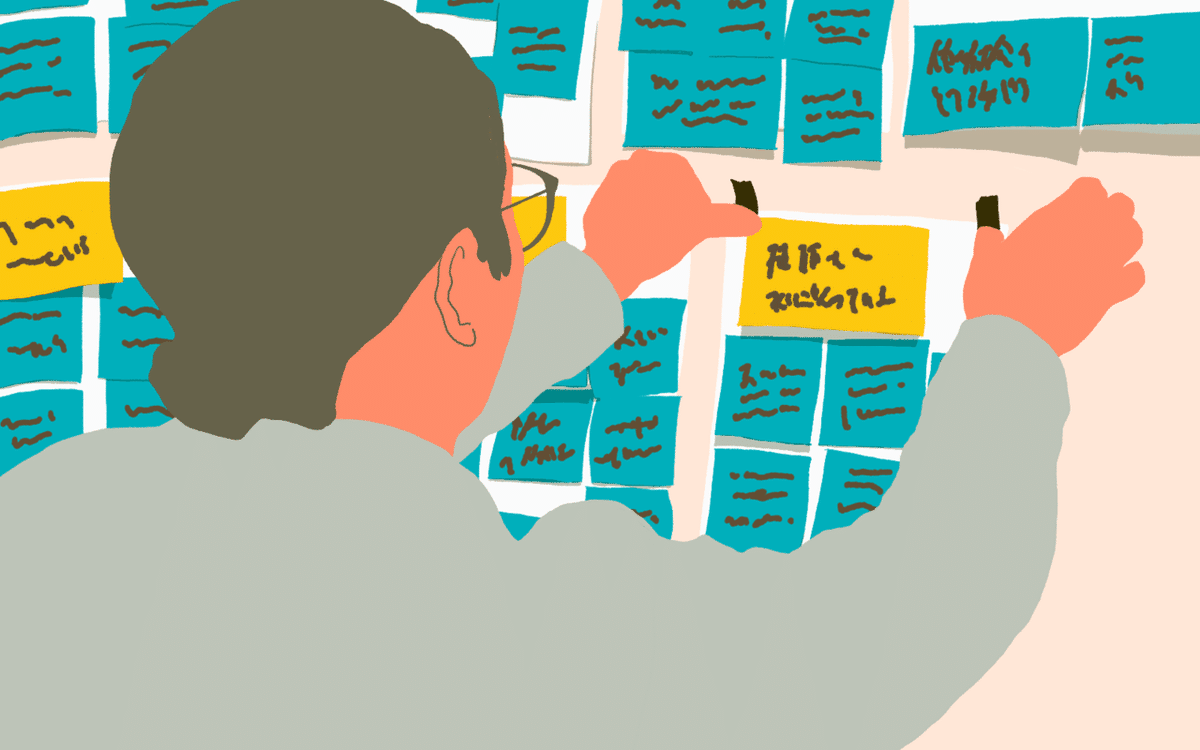
▼ワーク1「それぞれが持っている情報をとにかく出す」

▼ワーク2「情報を分けて、粒度を揃える」

▼ワーク3「サービスを使う人の目線になって、機能を評価する」

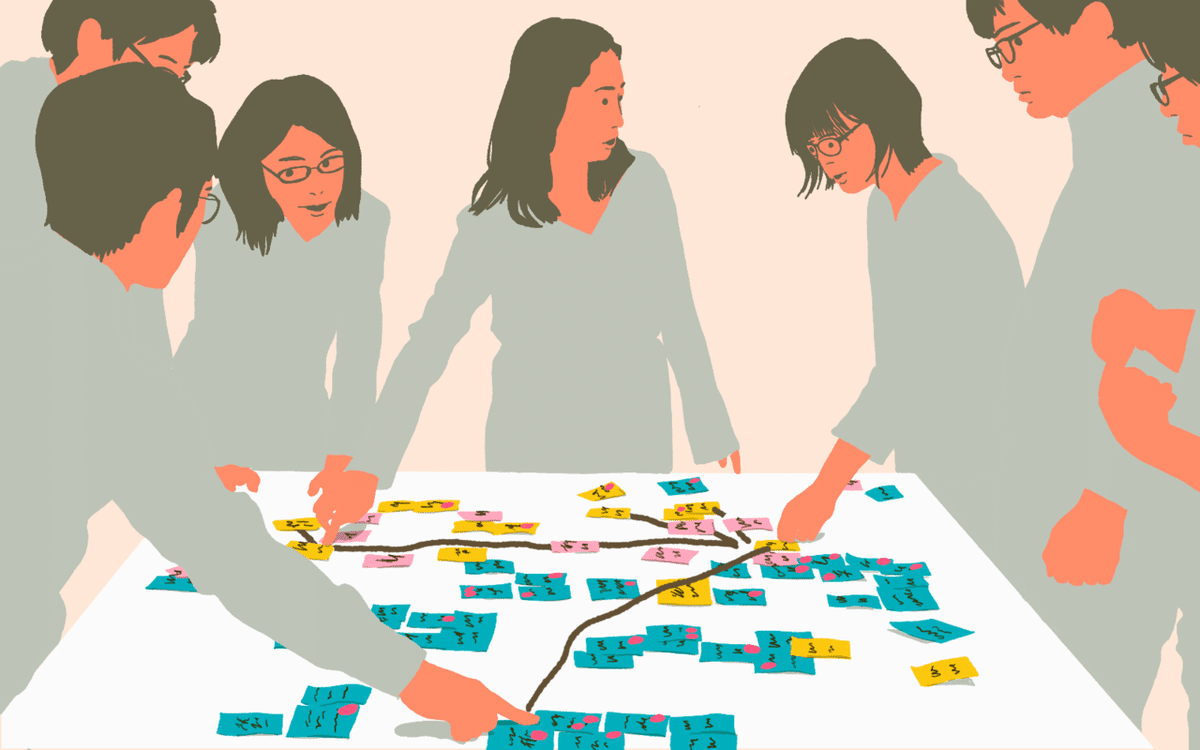
▼ワーク4「マッピングしてまとめる」

文字情報などの資料は文字っぽい線で代用し、顔は目線や表情が分かるだけのパーツで再現しました。画面に入れるものは付箋、紙、人のみに絞り、色も制限。ワークショップの中で、最初に参加者で話したことが最終的にまとめられていく流れが伝わるイラストになりました。
ワークショップの写真をトレースしてイラストにすることで、簡単に機密性と臨場感を両立させ、実績を分かりやすく説明することができます。
(ちなみに実際の記事はこちら)
\できるだけ楽に描こう!/写真トレースのやりかた
ここからは、イラストの作り方をご紹介します。
まず、この方法は元となる写真がないとトレースができないので、ワークショップを実施する際は記録用に写真をたくさん撮っておくのがおすすめです。プロセスごとに、色々な構図の写真があると良いです。
0.道具
前述のツイートに載せたイラストは、Adobe Frescoというipad用のアプリで制作しました。その他にも、photoshopやprocreateなど、お手持ちのお絵かきができるツールでも制作できます。塗り潰しが簡単にできるものだと楽に描けます。
1.写真を選ぶ
写真トレースなので、分かりやすい写真を選ぶのが大事です。
前述のイラストは、プロセスを説明するものとして描いたので、まずワークショップの内容を何段階かに分け、その行為が分かる写真を選びました。

👉写真を選ぶコツ(プロセスを伝える場合)
・ワークの「行為」が分かるよう、手と顔が入っている写真を選ぶ
2.上からなぞる
ここで、とても大事な心構えがあります。

「できるだけ楽に描け!!記事を公開することが!一番大事だ!!!」です。
イラストにこだわりすぎた結果、記事が公開できなくなってしまっては本末転倒です。こだわりすぎず、できるだけめんどくさくなく描くのがおすすめです。
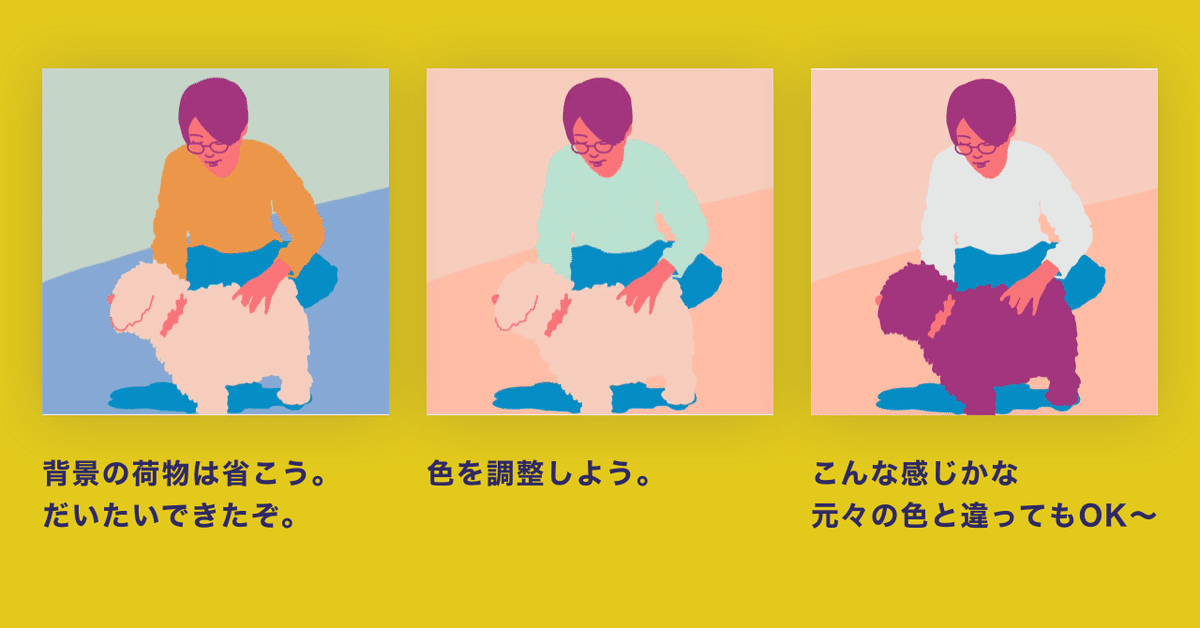
お手本として、弊社のしらすさんがオフィスの近所に住むジェス(犬)を撫でている写真を使ってみます。

👉工数を減らすコツ
・色を制限する
・ワークに関係ないものは省く
・影は付けなくてもいい(ただし付箋や紙は影をつけると臨場感が出る)
・顔は似てなくていいし、美しく描かなくていい
・最後に色を調整するために、パーツごとにレイヤーを分ておくといい

色選びに慣れていない方は、アプリに入っているライブラリから選んでも良いですし、pinterestで「color scheme」と検索すると、参考になる画像がたくさん出てきます。
他にも、好きなイラストの色なども参考にしてみてください。
最後に
この方法が合わない場合もあると思いますが、そこらへん含めて引き続き模索していきたいと思います。(追記:例に挙げたDSCLの記事は、文章含めて一度クライアントさんに確認していただいてから公開しています。)
最近は、デザインリサーチの実績についても、良い載せ方はないものかと考えています。私はこうやってるよ!というのがあれば教えていただけると嬉しいです。
もっと楽に作れる方法やアプリなども模索していきたいです。
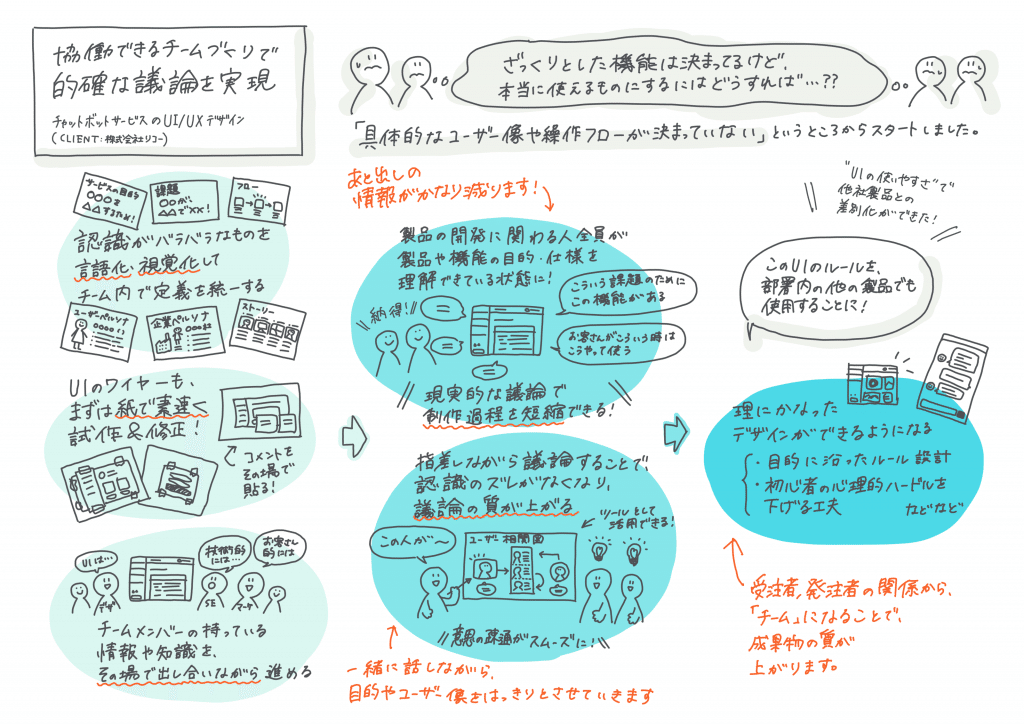
ちなみに、こちらも別の方法でイラスト(どちらからというと図解ですが)を実績記事に使ってみたので、参考に置いておきます。