
【小ネタ】Notion↔TickTickをシームレスに
前回、”Notion→TickTick→行動 +アナログ" といった内容の記事を書いた。
新年早々この内容を書いて、それから半年経って改めてその有用性を実感したが、1点惜しい点があった。2つの別々のツールを併用しなければならない点だ。
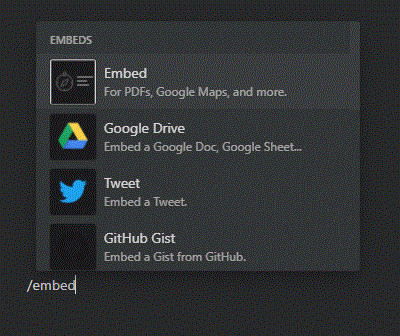
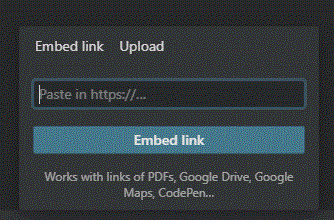
しかし、TickTickをNotion内に簡単に埋め込めることを知った。やり方は簡単で、Notion上で、/Embed と入力し、ログイン済TickTick ページのURLをペーストするだけ。


これで、Notionのページ内にTickTickが埋め込まれる。有料版TickTickならカレンダー表示ができるので、1週間の予定を俯瞰できる。私は、Notionに中長期的なプロジェクトページを作っているので、そこにTickTickを埋め込んでいる。
NotionとTickTickが一画面で管理できるので、シームレスに行ったり来たりできる。これは結構便利なことだと思う。
実際私は、TickTickを埋め込んだすぐ下のあたりにスペースを作って、1週間の主要なタスクを再度書き出してみて、タスクを細分化して階層分けしてみたり、簡単なメモを書いたりして、個々のタスクの関連性を見返すようにしてみた。数日使っているが、これが結構よいと感じている。
もっとも、Notionに別サービスを埋め込む方法はいくつか紹介されているが、多くはGoogleカレンダーを別サービス経由で連携するというものだ。ただ、この欠点として、Googleカレンダーを一度、一般公開にしなければならない点がある。セキュリティ上、不安が残る。
だが、TickTickでは一般公開設定するわけでもなく、有料版TickTickを使っていれば、Googleカレンダー上の予定をTickTickで表示できるので、この方法で十分だと思う。
1点だけ注意点。iOS版 (iPhone, iPad版)のNotionだと、TickTickを埋め込んでもログアウト画面が表示されるだけで、使うことができない。なので、トグルに内包して隠しておいた方がよい。今回の方法はあくまでWeb版Notionでの話なのでご注意を。
なお、今回の方法は、以下の動画で知った。このチャンネルでは他にもNotionで使える小技など、役立つ情報が紹介されている。(了)
この記事が気に入ったらサポートをしてみませんか?
