ユーザーへの価値提供をデザインで支える、ファインディのスライドリニューアルの裏側。
こんにちは。
ファインディでコミュニケーションデザイナーをしています、おそよ(@moi_osoyo)です。
先日、エンジニア転職サービスFindyのユーザキャリア面談資料のリニューアルを行いました🎉

今回は、社内メンバーの想いをユーザーに届けるために、デザイナーとして行動したことをまとめたいと思います。
この記事について
🎉参考になりそうな人
デザイナーとビジネスメンバーでクリエイティブ制作やりたい人
🪄書いてあること
資料制作のプロジェクト背景と制作フロー。(3800字ぐらい)
ファインディだからできる価値提供を、より加速させるために
リニューアルの背景
ファインディでは、エンジニアがキャリアについて壁打ちや棚卸しができる30分程度の面談をユーザーサクセス面談といいます。ユーザーの中長期的な「ありたい姿」実現のために伴走し、自分の意志でキャリアを「選択する」ためのお手伝いをする仕事をユーザーサクセスとよび、私たちのファインディが行う重要な価値提供の一つとして認識しています。
ファインディのユーザーサクセスのお仕事については、まだまだたくさん想いがあるんですが、今回は割愛。気になる方はぜひ、ファインディの社員インタビュー記事を読んでいただけると嬉しいです✨
リニューアルのきっかけは、ユーザーサクセス面談を担当するチームリーダーから面談資料をもう少しきれいにしたい、デザインをよく出来ない?という依頼からでした。
ファインディとして大切にしているユーザーとの面談時間をより充実させ、魅力的に進化させるためにデザイナー側からも提案できることを考えました。
デザイナーが得意なことは伝えたい想いをイメージとして具体化すること
リニューアル前の資料は、汎用的な資料フォーマットに情報を書き起こしたような状態でした。資料内容は十分に整理されていたので面談資料として機能していましたが、読み手が情報を理解するまでに負荷がかかったり、面談中にデザインの違和感に気が取られてしまう可能性が高いデザインとなっていました。
そして、面談担当者の実感としても「この資料はファインディらしいんだっけ?」という疑問が課題としてありました。
デザイナーとして、ユーザーサクセスの届けたいメッセージをイメージとして資料に落とし込み、ユーザーとファインディの橋渡しになることでより想いを伝えるツールとして資料をリニューアルすることを目指しました。

イメージの具体化は、少しずつ擦り合わせていく
今回は以下の進め方で、担当メンバーとイメージのすり合わせをしていきました。
進め方
① 目指したい印象や受け取ってもらいたい読後感をヒアリング
② トーン調査とマッピングによる可視化と再ヒアリング
③ デザインのトーン&マナー提案
④ デザイン制作
⑤ レビューと修正
⑥ 完成
① 目指したい印象や受け取ってもらいたい読後感をヒアリング
まずはキックオフとして、今回のプロジェクト担当者のユーザーサクセスチームリーダー1名、メンバー2名にヒアリングを行いました。
その際に出てきた要望としては以下です。
《 資料を見たときの印象 》
・ 安心感、フラット感、固すぎない(事実に基づいている, 変に誇張していない)
・「誠実」な印象を持てる:フラットと同じかもしれないが、口頭での補足でちょうど良い情報量
・親しみやすく、リラックスできる印象
・対話しやすい / ユーザーから質問しやすい(=説明資料にしたくない)
《 面談後 》
・" すぐ "ではないが転職を進める際のイメージが湧く
・" 転職活動 "のハードルが下がる(情報収集から進められる)
・ キャリアに対して「前向き」になり、漠然としたキャリアの不安がなくなる
このヒアリング内容から、特に安心・フラット・誠実、そして前向きといったキーワードをピックアップし、トーンを調査に進むことにしました。
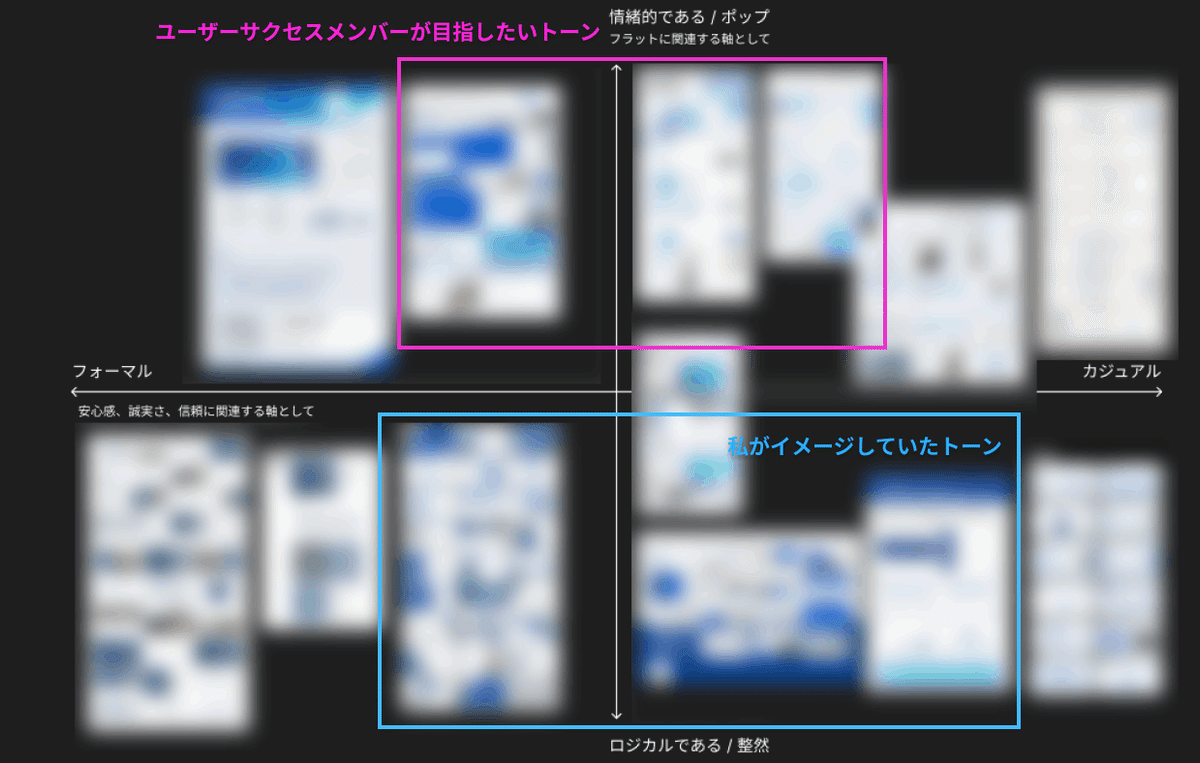
②トーン調査とマッピングによる可視化と再ヒアリング
①でヒアリングしたキーワードをもとに、まずは可能性があるトーンを調査しました。イメージのすり合わせがないままデザインを進めてしまうと担当者とデザイナー間で『コレジャナイカモ…?』感が出てしまう時があります。
調査したトーンをマッピングし、具体的なキーワードをイメージに落とし込んだ状態で再ヒアリングを行うと、私がイメージしていたトーンよりも柔らかな表現を希望していたことがわかりました。
再ヒアリングにより、「ファインディの資料は数字のファクトベースで情報をお伝えするので、フレームは柔らかくしたいです」というフィードバックを引き出すことができ、よりイメージと方向性をすり合わせた状態でデザインを進めることができました。

③ デザインのトーン&マナー提案
トーンの絞り込みができたので、大まかなトーンスタイルを作っていきます。私はいつも資料デザインを行う際は、資料の流れをつくる表紙・目次・中表紙・グラフを中心にトーンをざっと作ります。
また、資料において見る人を引き込む重要なページがある際は、その盛り上がりを見るためトーン制作時にデザインします。
今回は「ユーザーサクセスチームのスタンスについて」のページは想いを伝える重要ページとし、グラフィックを強化しました。
また、複数のトーンパターンを作る際は、デザイントーンの違いや印象をコンセプトとして言葉にすることで、デザインを選んでもらいやすくなります。今回は、3パターントーンを制作したのでそれぞれに対して、デザイン共有時にコンセプトテキストを追加しています。

④ デザイン制作
トーンが決定したらデザインを一気に作っていきます。また、トーン共有時にある程度資料の流れを作っておくことで、担当者からのFBもこの時点で組み込むことが可能です。今回は、文字サイズ、グラフなどのカラー彩度(少し薄くて見えづらいかも?)とFBをもらったので改善しつつ、デザインを完成させていきます。
⑤ レビューと修正
資料のデザインが一通り完成したら、担当者に確認してもらいます。
余談ですが、修正の最後の最後まで担当メンバーが矢印一つの見せ方でどっちが伝わるかとめちゃくちゃ一緒に悩んでくれたのが印象的でした。フラットに、誠実にユーザーと向き合うことを大切にしている日々のユーザーサクセスチームの魂を感じた瞬間でした。
⑥ 完成
そして、完成🎉 結果、めっちゃ喜んでもらえました。

GOOD&MORE
今回、初めて面談資料をリニューアルしたので、実際に運用してみての感想を聞いてみました。

Good
スタイリッシュで統一感のある見た目で、信頼感アップしました。
配色に威圧感がなく、見ていて疲れない。統一感もあって最高。
最初のユーザーサクセス面談とは?という項目が丁寧で、PDFとしてユーザーに展開するときに受け入れてもらいやすそう。
Findyのロゴから目次に飛べる機能が、画期的すぎてありがたい。
More
全体的な文字サイズはもう少し大きめの方が見やすい気がする。
今回の資料作成のときに使ったデザインの「デザインアイコン集」があると同じテイストで資料作成しやすそう。
Moreとしての伸び代はまだまだありますが、まずはデザインで達成したいことはクリアできたのではないかと思います。
ゴールとしてはファインディのユーザーサクセス面談の満足度に貢献することや、そしてメンバーが自信を持ってコミュニケーションを取れることに寄与できることだと思います。
運用していくうちに新たに見えてくる課題もあると思うので、まずは一歩、ユーザーサクセスのメンバーと踏み出せたことが嬉しいです。
今後もコミュニケーションをとりながら、ユーザーにより価値提供していけるように改善に取り組んでいきたいです。
デザイナーとしてできること、大切なこと
私がツール制作やデザインを通して意識しているのは、依頼者の伝えたい思いや目的を達成できる武器を作るイメージです。
デザイン時にどれだけ使用する人の解像度を上げられるか、そのためのヒアリングや担当者とのコミュニケーションが大切だと考えています。
今回予想以上の反響となったのが、資料に目次から各ページにアクセスし、ページ間を行き来できる機能でした。

自身のプレゼン時の経験から、スムーズにページ間を移動できると相手の集中力を切らすことなく、より密なコミュニケーションを取れるなと感じていたことからの配慮でしたが、実際にとても喜んでいただけたのでよかったです。
今回は、資料作りに取り組みましたが、今後もファインディとして大事にしているスタンスや価値観を共有し、よりファインディらしさが全ての接点から滲み出てくるようにしていきたいと思います。
さらにチームを盛り上げる仲間を募集中!
ファインディのデザインチームでは、ファインディのデザインカルチャーを一緒に楽しみながら、事業成長を加速させていける仲間を募集しています!
ぜひ、資料をみて気になった方は、お気軽にお声かけいただけると嬉しいです😊
ファインディデザインチームの採用資料も公開中⭐️
この記事が気に入ったらサポートをしてみませんか?