
「progate」学習状況1
みなさんこんにちは!
雨にも負けず!風にも負けず!夏の暑さには負けた!おさかなです!笑
(暑いのは苦手だよ…!笑)
今回は「progate」のプログラミングの学習状況のご報告をします!
目次
1 progateで学習できる言語
2 おさかなの学習状況
3 JavaScript
4 まとめ
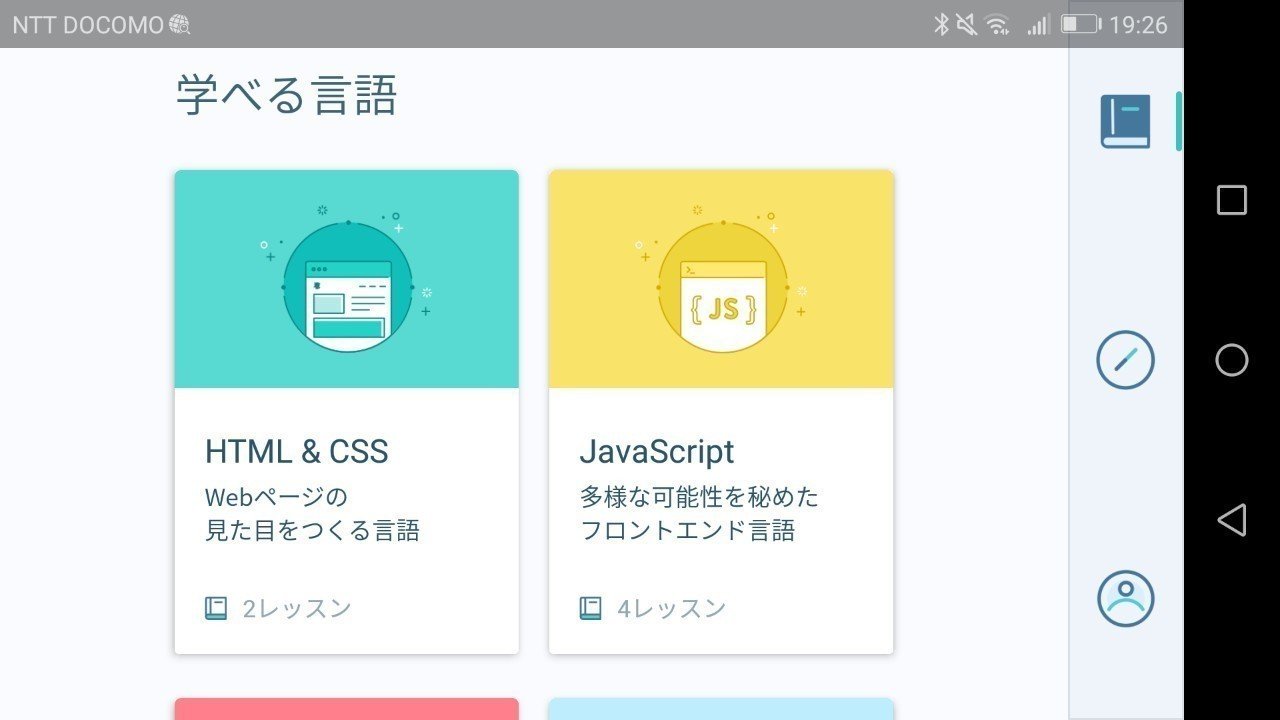
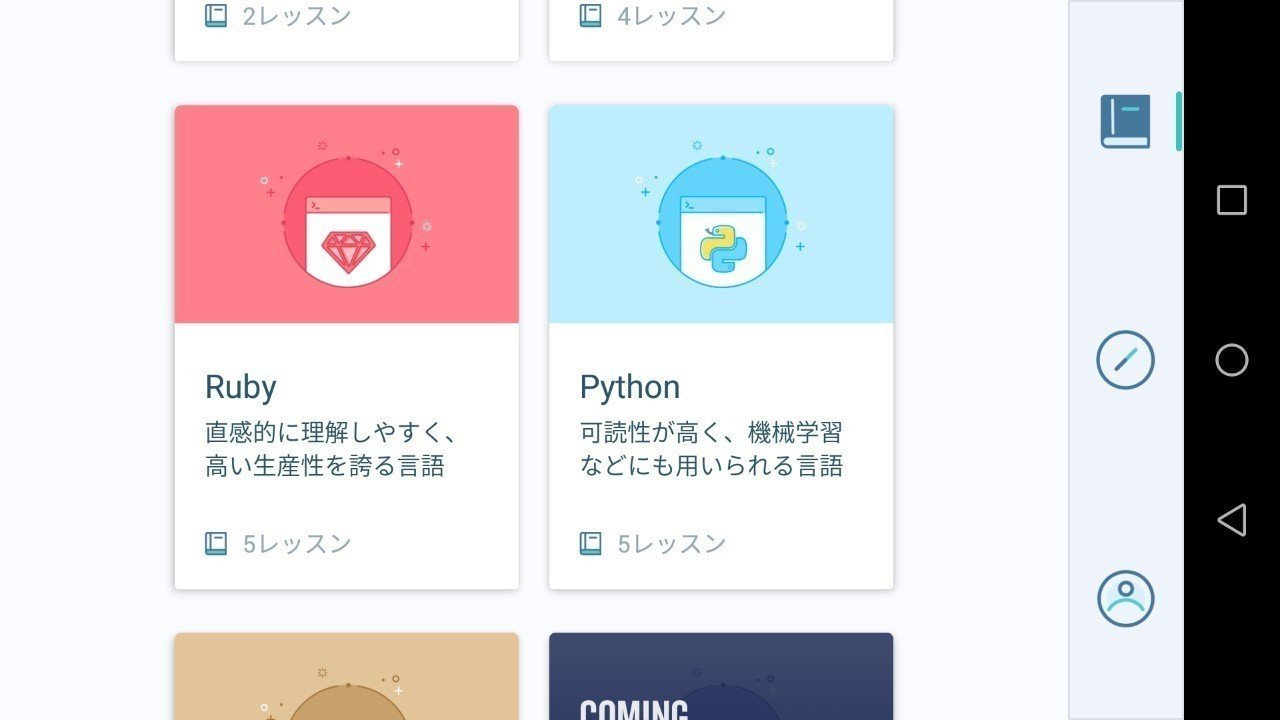
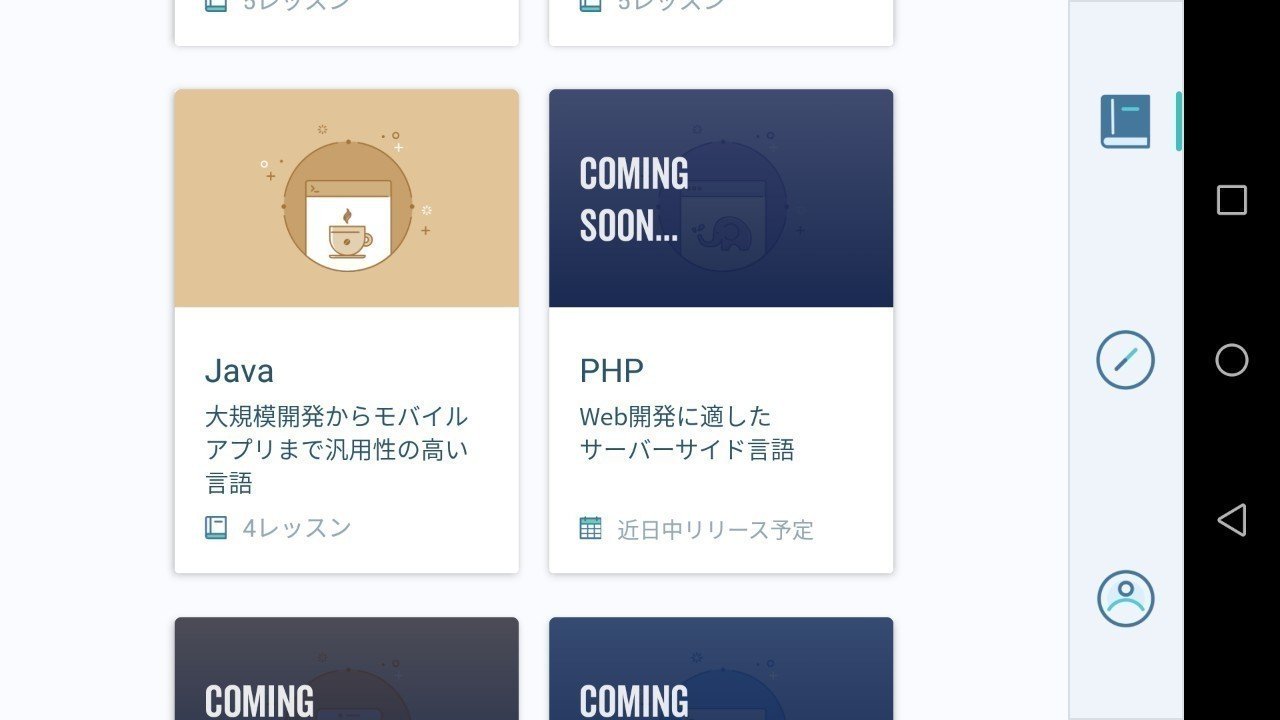
1 「progate」で学習できる言語
じゃーーん!
こちらはprogateで学習できる、プログラミング言語です!
HTML&CSS、JavaScript、Ruby、Python、Java…!
これからもっと増えていきそう!楽しみ!



2 おさかなの学習状況
現在私は「JavaScript」というプログラミング言語を中心に、学習しています。
(Rubyも少しやってみたよ…!)

おさかなlv.35!!!
(なんか強そう…笑)

学習内容はこんな感じー!
(とーっても充実してる、びっくり!無料とは思えない!)




無料で学習できるのは、ここまで!
この先は有料になります。
私は8月から、有料版を導入する予定です!
(わくわく…!)
3 JavaScript
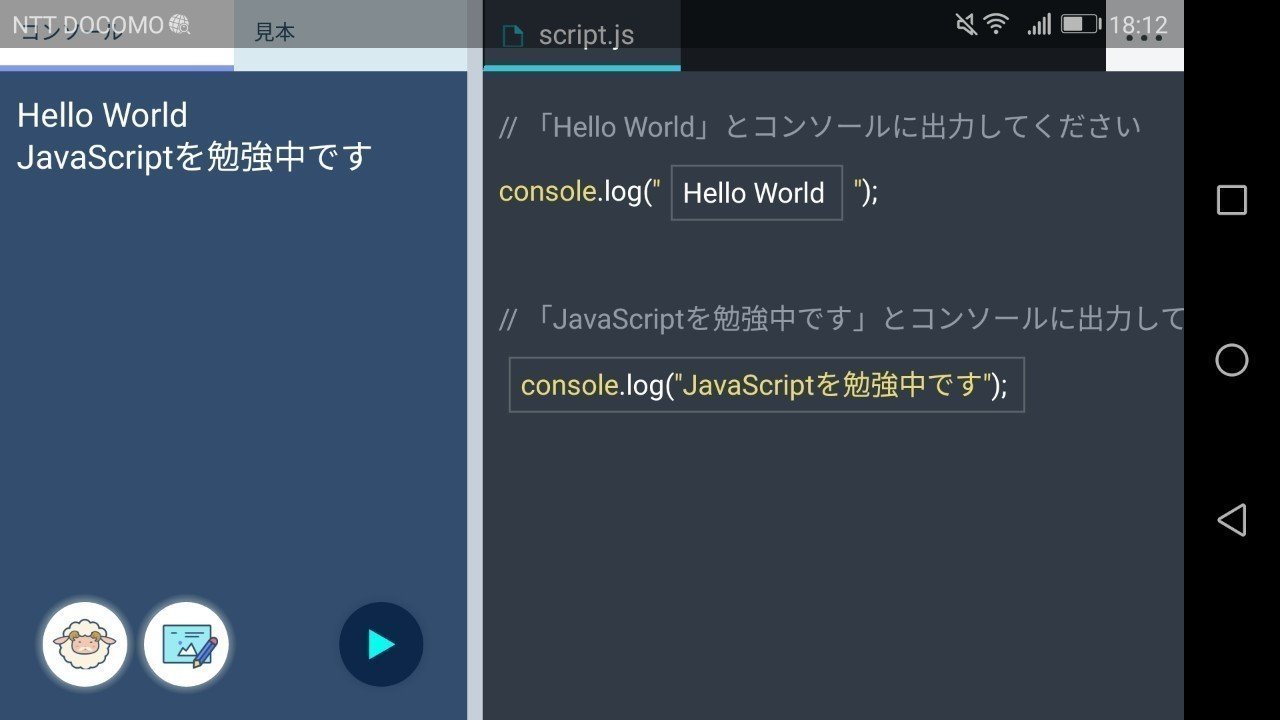
ここで!JavaScriptの学習画面を、ご紹介します!
右側が、コードを書く画面!
左側が「コンソール」という、出力画面になってます!
「JavaScript」は基本的に、「console.log()」を利用します!
“”のなかに書いてある言葉を、そのまま表示することができます。
(慣れれば、そんなに難しくない…!)

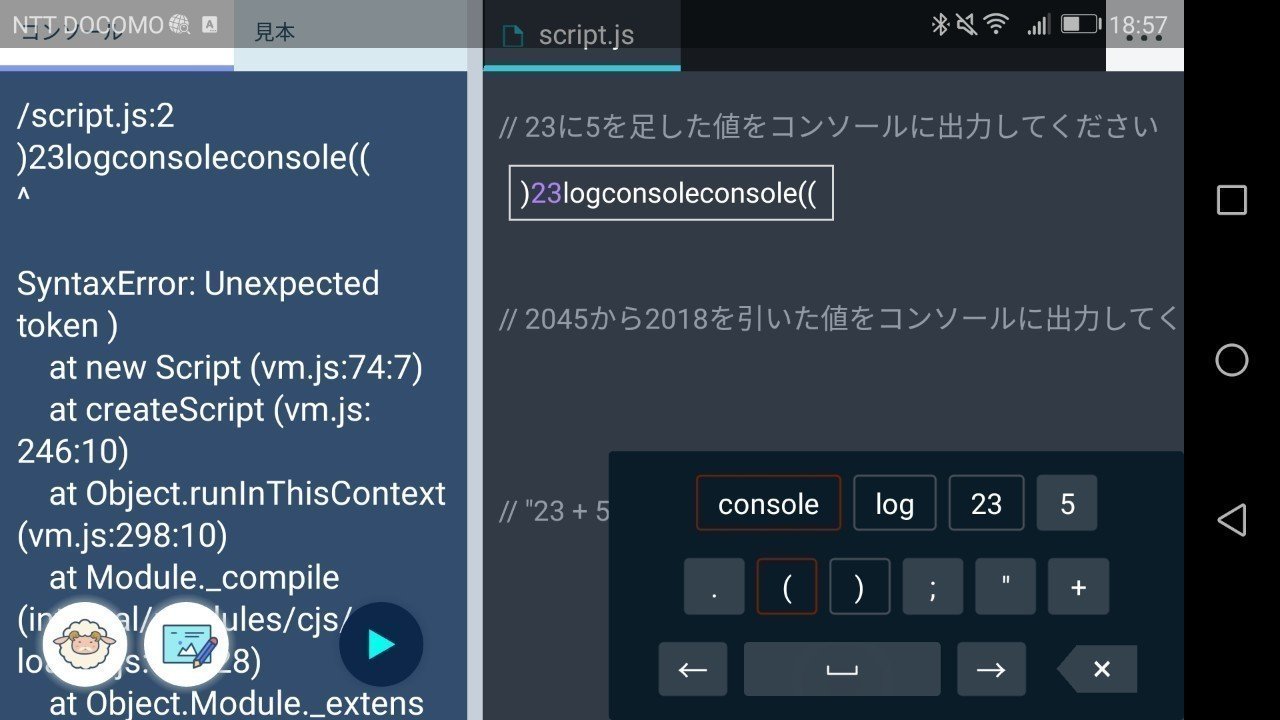
間違ったコードを書くと、エラー画面が…!
(あわあわ…!)

4 まとめ
今回はおさかなの、プログラミングの学習状況のご報告でした!
現在は「JavaScript」を中心に学習していますが、今後は、他の言語も学習する予定です!!
まだまだ、プログラミング初心者ですが、頑張って学習していきます!
(プログラミングを学習している方は、一緒に頑張りましょう~!)
これからも、「progate」の学習状況をどんどん更新していきます!
それでは、今回はこの辺で!
ここまで読んで下さり、ありがとうございました✨
おさかなでした!
@osakana1699もフォローしてね!
おすすめ記事
「この記事おもしろい!」「おさかなは海に帰れ!」 「泳げないおさかな…なんて…!」と、思ったそこのあなた!!!! ぜひ!サポートよろしくお願いします🙇 様々なジャンルの本を読むために活用させていただきます✨ 「え、読書する新種のおさかなだ!」と思ったあなたも!今すぐタッチ!
