
VR日記その28 -clusterにアルバムをアップロードしてみた
制作記です。
こんなワールドを作りました。
何となくの雰囲気が分かる動画もあります。ご一緒にどうぞ。
①構想
VRChatで撮った写真がたくさんあって、その多くはインスタに上げているのだけど、せっかくなのでVR側でも有効活用したいなーと思い制作しました。
以前に作成したような写真展でもよいのだけど、似たようなことになるとつまらないなーと思い、いろいろと構想を練っていました。
VR空間上における写真の展示は実際の展示会のように、写真を壁にかけるものが主流です。物理的な制約が無いので大きくて迫力がある展示ができるのはとても良いですよね。
とはいえ欠点もあります。ただ大量に並べてあるだけだと移動が大変で、全部見るの大変だな…となったりします。
以前紹介したEnter.はその散策が組み込まれているので非常に好きなワールドなのですが、これより良いアイデアが出てこなかったのが正直なところ。展示しようとしている写真がVRChatで、発表する場がclusterという点もありますし、空間設計に自信が無いのもあります。
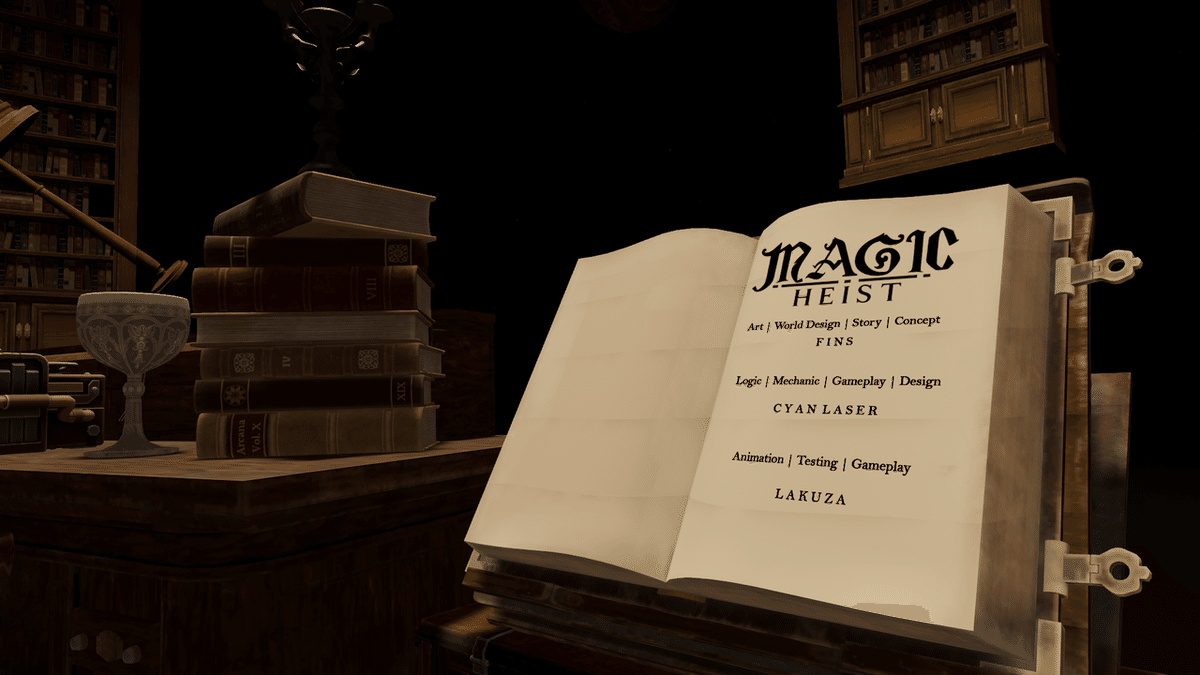
新しい展示方法ないかなーと思っていたところにふと思いついたのが、アルバムでした。イメージはMagic Heistの冒頭シーンです。机の上にポンと本が置いてあり、周りには何もない。まさに机を見てもらうだけの空間。

さらに、古来より写真といえばアルバムと相場が決まっていますが、VR上ではほとんど見たことが無かった手法です。
アルバムをめくりつつ、よく見たいものは大きいものを召喚する。これを基本路線としよう。そう決めました。そのインスピレーションが消えないうちに、早速着手することにしたのです。その道が苦難の連続だとは知らずに…
②アニメーションとモデルの調達
まずは技術検証から。本をめくるアニメーションってどうやって作るんですか?ということで検索した結果、見つけたのがこちら。
結論から言うと、これは使いませんでした。ページをめくるのは自然でいいんですが、別途調達した本のモデルとうまく合わないのと、左から右にページを戻す動作が不自然になってしまったためです。
最終的なアニメーションはこちら。
良さそうなのでこれでいきます。結局アニメーション作り直したよね pic.twitter.com/ZQZj5M7yxA
— 寝る間をオシム (@nerumawo_oshimu) March 17, 2022
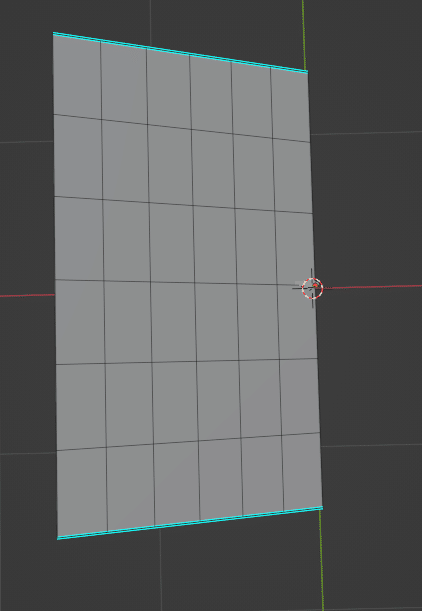
どうしたかというと、平面モデルを分割し…

ボーンをつけて手打ちでアニメーションをつけました。そんなに大変な作業じゃなかったので最初からこっちにすればよかった…と思ったり。

本や机のモデルはSketchfabから調達しました。必要に応じて少し加工しています。
③アルバム画像の作成
さて、ここが全体の作業量を大きく作用するところです。気になる写真を拡大できるという路線を取る以上、写真の元の画像をすべてオブジェクトに落とし込む必要があります。
つまり100枚準備するとしたら「100枚分の写真の画像」+「100枚で制作したアルバムの画像」(+「100枚分の色々なロジック」)を管理する必要があるという事になります。
ということで3桁は超えないようにしよう…と思い最終的に90枚になりました。もうこれはしょうがない。
画像が用意できたところで、いよいよアルバムの作成です。画像の作成にはCanva大先生を使用しました。(noteのサムネ作成でも推奨されているサービスです。)
そもそもアルバムなんて作った事ないし、作っても写真並べるだけだし…と思ったのでグーグル先生にも聞きながら、なるべくオシャンティなページを作成します。

色々な素材が使用できるのがcanvaのいいところですよね。フォントも色々あるし。最初の1,2まいで試して、よさそうだったら量産します。出来たら一括でjpgダウンロードします。
④ロジック
ページを並行してロジックも作成しました。大変な難産でした。もう少しこの辺が分かりやすくなると嬉しいんですけどねぇ。
1.ページめくり判定
主な変数は4つ
・add_page…ページを足します
・subtract_page…ページを引きます
・page_num…ページ番号を管理します
・page_change…ページ番号が変わったことをお知らせします
現実と同じようにページをめくるのを理想としていましたが、結果としてアバターの手はコライダー判定がなさそうでしたので道具が必要でした。
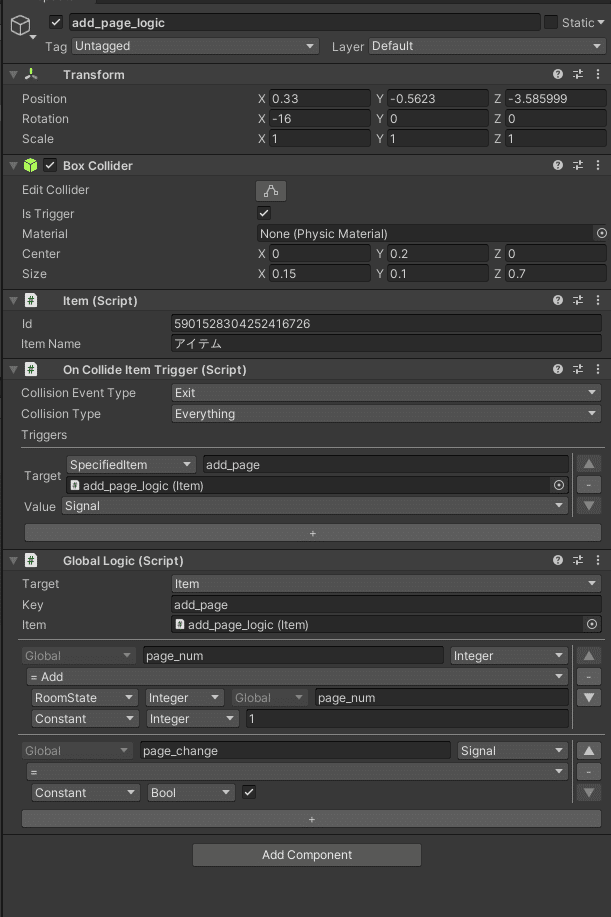
色々考えたのですが結局無難なところで杖にしました。今思えば手のついた棒とかでもよかったかもしれない。杖と本には当たり判定となるコライダーをつけ、ページの端に下記のようなロジックをつけました。

何かがページのコライダーを抜けた時に「add_page」というシグナルを送り、「page_num」に1を足します。同時に「page_change」シグナルを発します。
2.ページめくり処理
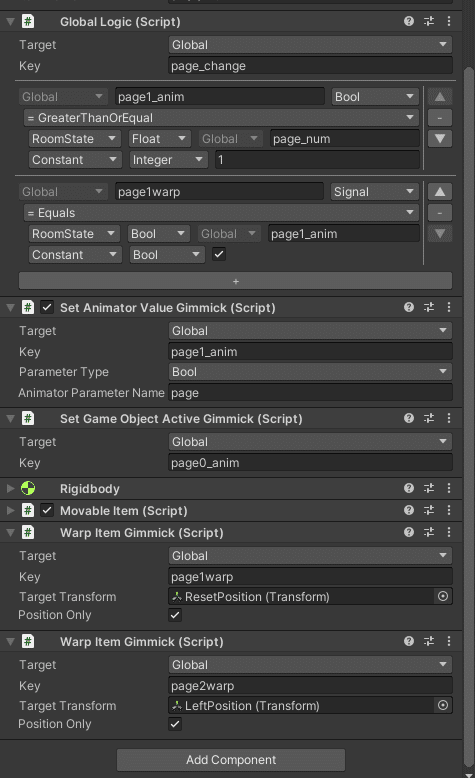
各ページには下記のようなロジックがあります。画像は1ページ目のもの。
page_changeを受け取ると、page_numの値を判断して、自分のページ番号と一致したら、page1_numがtrueになります。
「Set Animator Value Gimmick」でpage1_numのtrue/falseの値によって、設定されたアニメーションのpageパラメータを実行します。
また、page1_numがtrueの場合、WarpItemGimmickが発動し、ページの位置が変更されます。(複数枚のページが同じ場所にあるとうまく表示が出来ないことがあったので、微妙に位置をずらしたりしていました。)
「Set Game Object Active Gimmick」では、自分のページより前の物が表示されている場合非表示にしています。この場合はp.0が表示されている際、p.1は非表示になっています。

3.写真を拡大する処理
杖をには「Use Item Trriger」が設定してあり、使うと「MakePicture」のシグナルが出されます。

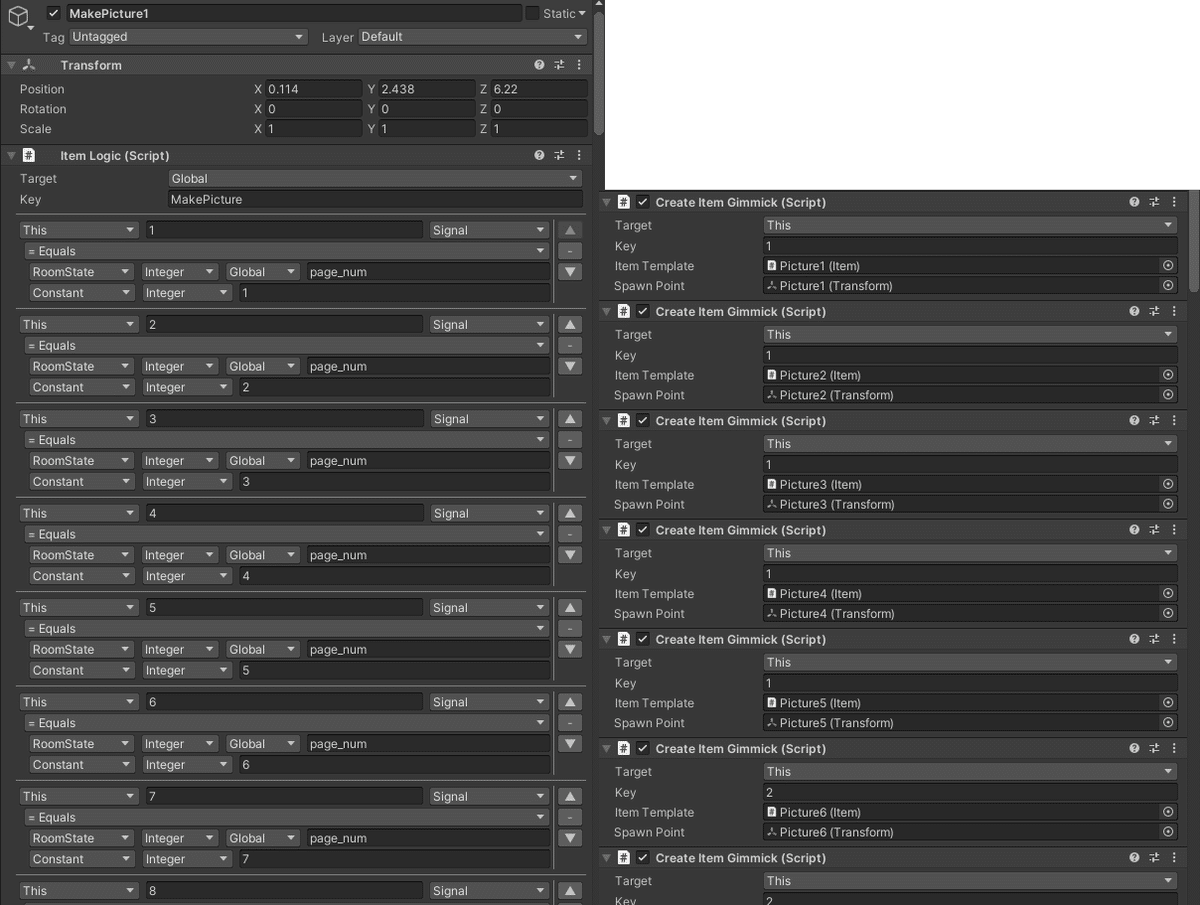
MakePictureを受け取るオブジェクトはこちら。
「MakePicture」を受け取ると、「page_num」の値に応じてシグナルを飛ばします。同じオブジェクトにある「Create Item Gimmick」が番号によって作動します。各ページで5枚ぐらい写真があるので「1」が5つあったりします。(全部でこれが90枚分あります…)

ちなみに各ページの配置はプレハブごとに少しずらしたりしています。
⑤公開!
最後にいい感じに明るさや机を配置して終了です!製作期間は1ヶ月ほど。ひたすらに数が多くて大変でしたが、満足いくものが出来ました。(一般受けはするか分からないけど…)
もしよかったら体験してみてください。(再度の宣伝)
この記事が気に入ったらサポートをしてみませんか?
