
雑誌の構成要素を分解してみよう
出版社に入社したばかりの新人時代、次々と飛び交う先輩たちの専門用語に頭の中は常にチンプンカンプンでした。(入稿と校了の違いって?ダミー?アタリ?セレクト?などなどなど…)
いろんな工程にいろんな専門用語がありますが、今回は紙面を構成している大事な文字要素について書いてみたいと思います。(このあたりを押さえると、ぐんとプロっぽい紙面になります)
雑誌には細かな文字要素の使い分けルールがある
雑誌やウェブの記事をさらっと読んでいるときには気に留まらないと思うのですが、実は記事の中にはすごく大きな文字、大きな文字、中くらいの文字、小さめの文字などで書き分けられていますよね。文字の大きさによって書体が使い分けられている場合もあると思います。これらはタイトル、リード、見出し、本文、キャッチ、キャプションなどと呼ばれ、それぞれ役割を持っています。
この使い分けを規則正しくできていると、「きちんと編集されている」という印象になり、バラバラしていると「なんだかちょっと素人っぽいな」という印象になる気がします。(もちろん素人っぽい手作り感のある雰囲気がわるいわけではないのですが、個人的には、ある程度きちんと編集されたものを人は美しいと感じるんじゃないかなと思います)
記事の基本要素を紹介します
それでは早速、記事の基本的な要素とその機能をひとつずつ見ていきます。実際のページを見ながら説明した方がわかりやすいと思うので、いくつかの雑誌を参考に見てみましょう。(※すべて公式サイトで試し読みとして無料公開されているページを例として使用しています)

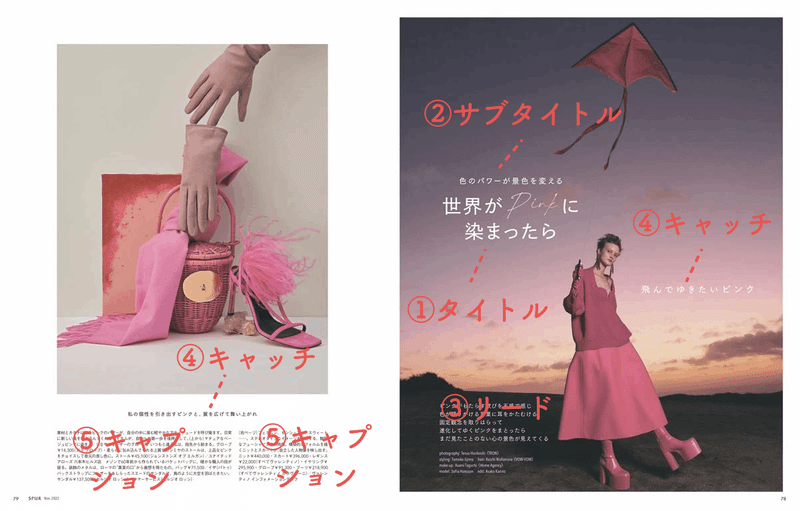
①タイトル
その名の通り、その記事(特集)の題名のことです。企画内容が一発で分かり、なんだか読みたい気持ちにさせられるタイトルが良いタイトルと言われています。
②サブタイトル
サブタイトルはタイトルの上に、タイトルより少し小さい文字で書かれている文章です。役割としてはタイトルの意味を補完したり、気持ちを煽るときに付けます。「世界がPinkに染まったら」というタイトルに“色のパワーが景色を変える”というサブタイトルが付くことで、特集全体が奥行きのある印象になりますよね。
媒体や特集によってはサブタイトルがない場合もあります。
③リード
タイトルと呼応するように、雑誌の特集にはほぼ必ずリードがあります。リードは概要欄のような感じです。どんな特集なのか、ここを読めばなんとなく分かります。
④キャッチ
「写真に付ける一言コメント」をキャッチと言います。なくてもいいですが、一言付けることで写真で伝えたいことやイメージを補完する役割があります。例にしているこの雑誌のページでも、もちろん写真一枚だけでもとても素敵ですが、“飛んでゆきたいピンク”というキャッチが一言付いているだけで、なんだかもっとワクワクしませんか?
⑤キャプション
キャプションは写真に付ける詳細の文章のことです。コーディネートのポイントだったりアイテムの特徴など、読者の方が知りたい情報を書きます。(雑誌の場合はキャプションと一緒に商品クレジットを記載することが多いです)
続いて、もう少し長めの文章が入るパターンも見ていきましょう。

こちらはライフスタイル誌ですが、先ほどのファッション誌と構成要素は同じです。(スポーツ専門誌でも釣り雑誌でも、基本は全部一緒だと思います!)
先ほどのファッション誌になかったものが、「⑥小見出し」と「⑦本文」です。
⑥小見出し
小見出しはその後に続く文章(本文)を一言で表した言葉です。本文で一番言いたいことをエッセンスとして凝縮して書くことが多いです。小見出しなしで本文のみでももちろん成立しますが、文章がダラダラと続いていると誌面全体にメリハリがなくなってしまいがちなので、長めの文章を入れるときは小見出しがあると読みやすくなり、デザイン的にもリズムが生まれると思います。
⑦本文
ある程度文章として読ませたいものを本文と言います。紹介文もエッセイも対談もインタビューも全部本文です。
それでは練習問題です
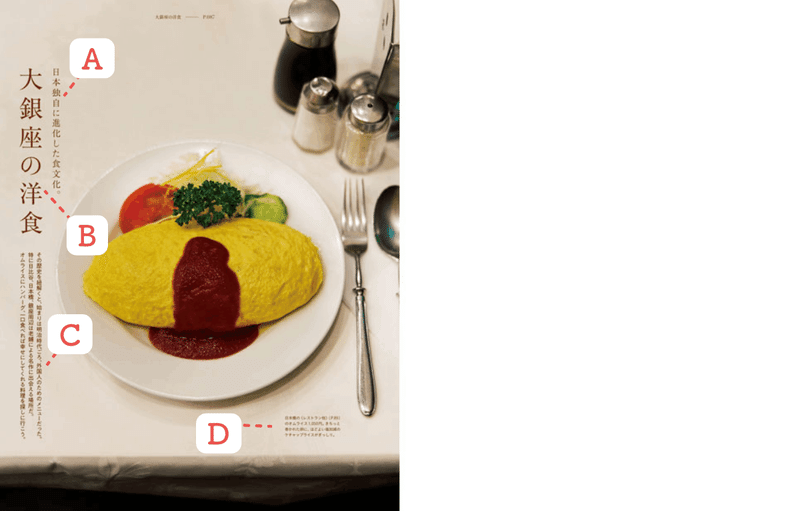
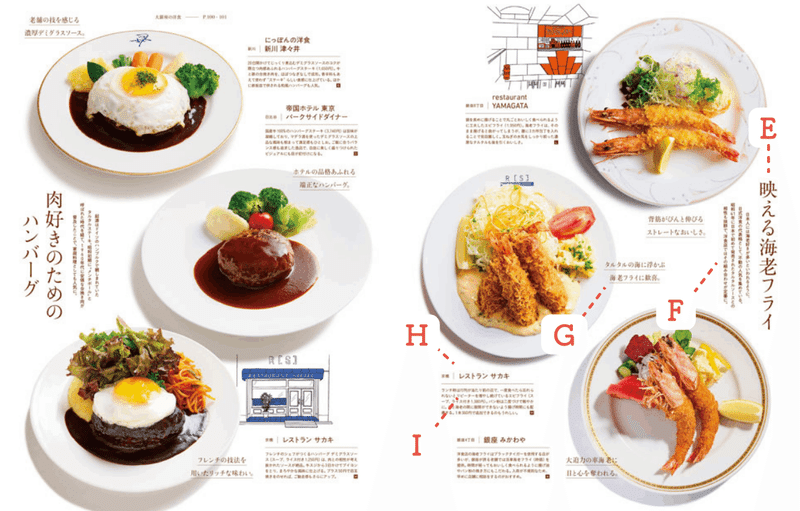
それではここでちょっと美味しそうな練習問題です!
以下のA〜Iはそれぞれなんでしょうか?


正解は…
A:サブタイトル
B:タイトル
C:リード
D:キャプション
E:小見出し(ページタイトルとも言います)
F:本文(このページのリードとも言えます)
G:キャッチ
H:キャッチ(サブキャッチとも言います)
I:キャプション
EとHは若干変化球な感じですが、おおむねどんなページもこのような構成要素でできています。
ZINEを作るときも、この構成要素を意識して作ると、きちんと構成された印象の仕上がりになるんじゃないかなと思います。
ちなみにウェブの記事も、ここまで細かく使い分けられていないとはいえ、考え方としては同じです。雑誌やウェブ記事を読むとき、ちょっと意識して観察していただけたら嬉しいです。
この記事が気に入ったらサポートをしてみませんか?
