
Live2D初心者日記#3【PSDってなんぞや編】
Live2DどころかPC初心者がアタフタしながらオリキャラを動かす日記第三回。
※今回はある程度PCを使ったことのある人にとっては、驚くほど内容の薄い記事になっています。
前回はこちら
第一回はこちら
前回までのあらすじ

我が子の体をバラバラにしました。(語弊)
今回やること
PSDを作成して、Cubism Editorにインポートしていきたいと思います。
(異世界語かな……?)
Cubism Editor(以下エディター)というのは、実際にLive2Dを動かすためのソフトです。
今回は、エディターにパーツ分けした画像を読み込む作業をします。
PSDってなんぞや
PSDとはPhotoshop Dataの略で、画像を保存するときに使う形式の一つ。
よく画像の保存で使われるpngやjpgとの違いは、レイヤー分けした状態で保存ができることです。
エディターに、前回パーツ分けした画像を読み込むため、PSD形式で保存する必要があったのです。
いざPSD保存!!
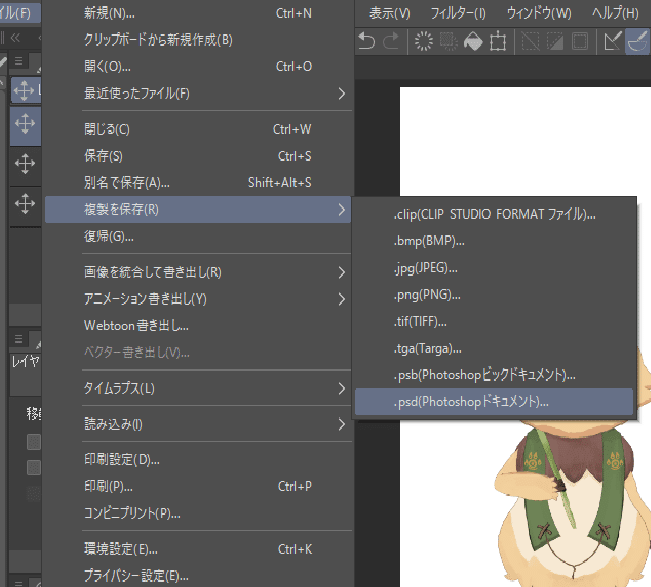
クリスタで前回パーツ分けしたデータを開き、ファイル→複製を保存→.psd(Photoshopドキュメント)をクリック。

!?

こんなことを言われましたが、原因が分からなかったのでそのまま進みます。
一応ここを参考にしましたが、何がいけなかったのか分からなかったです。
まぁ大丈夫でしょ。(楽観)

書き出し設定が出てきましたが、そのままOKします。(楽観)
エディターに読み込む
ここでやっとCubism Editorが登場します。
実際にイラストを動かすためのソフトです。


さっそくPSDデータを入れていきます。

こんな画面が出てきましたが、よくわからなかったので推奨にしておきました。

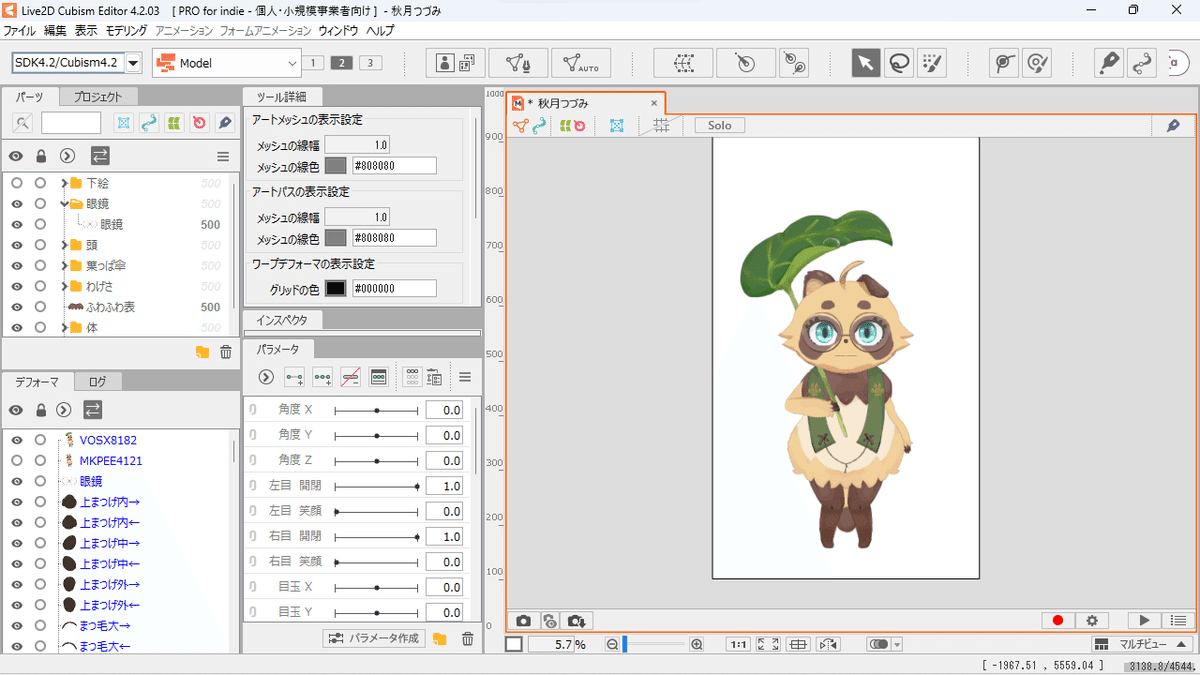
実際に開いてみた画面です。
メッシュの自動生成
イラストを動かすために、アートメッシュを設定する必要があります。
細かいところは後から自分で設定し直しますが、まずは自動生成機能を使って自動生成します。

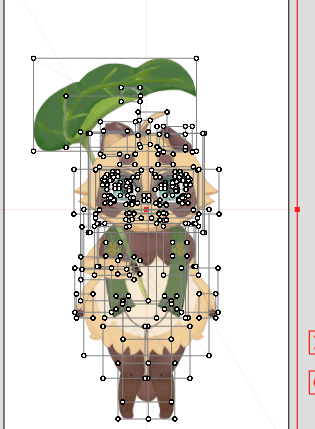
Ctrl+Aで全てのアートメッシュを選択した状態で、メッシュの自動生成をクリックします。

するとこんな画面が出てきます。

とりあえず初期設定でやっていきます。

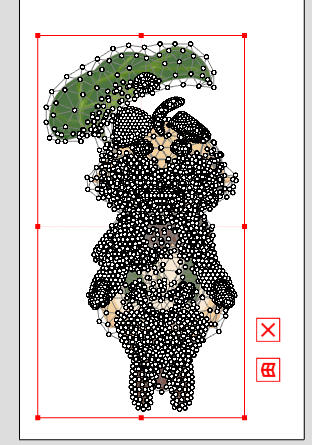
こうなりました。
とりあえず今回はここまで。
あとがき
今回は(楽観)でごり押ししてばかりでした。後でエラーが出る可能性があるので、自分のための記録の側面が強い記事です。
次回からやっとモデリング作業に入っていきたいと思います。
次回、まばたきをさせてみる。
よろしければサポートお願いします!
