
テックタッチのカスタマーサクセス支援でわかった重要ポイント6つ
弊社openpageは主にカスタマーサクセスのテックタッチ、ハイタッチ活動の一部デジタル化/レポート化を支援しているのですが、その中でテックタッチがうまくいくポイント、うまくいかないポイントがわかってきました。
カスタマーサクセスのテックタッチに関する情報はまだまだ世の中に少ないと思いますので、生の知識をシェアしたいと思います。
PR:カスタマーサクセスのデジタル化・テックタッチ化ならopenpageを導入しましょう!
テックタッチのカスタマーサクセスで重要①:パワポの提案資料がたくさんあると進みやすい

テックタッチというと、これまでやってきたことと全く別の取り組みをしなければならないような気持ちになりませんか?
支援の中でわかったのは、テックタッチとは、実際にはハイタッチのカスタマーサクセスで行っている提案資料作成と取り組み内容が近い、ということです。
私たちも、openpageでテックタッチの導入にあたって行うことは、ハイタッチで利用していた資料のテックタッチ・コンテンツ化から始まることがほとんどです。
ハイタッチの中では、導入・利用開始・操作・ノウハウ・事例など多くの提案資料を作成することになります。
これを読み物として再構成し、WEB上で(デジタルで・テックタッチで)読めるようにすることがテックタッチの実際です。
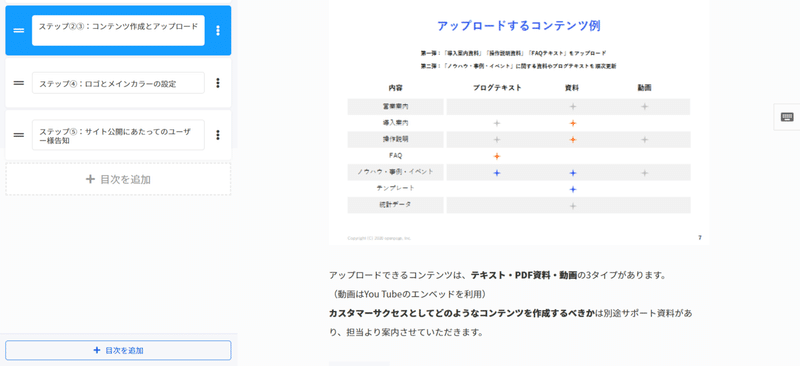
例えば、こちらの画像は弊社のopenpage上で実際に作ってるテックタッチコンテンツの例です。

差し込んでいる画像はPowerPointで作成されたもので、各ページの中でハイタッチのカスタマーサクセスが実際に口頭でお伝えしていることを文章化しています。
テックタッチのカスタマーサクセスで重要②:コンテンツ書くタイプの人がいると進む

前項でお伝えしたとおり、テックタッチにおいては書く文章量が多いです。
そのため、「資料作りが好き、話が好き、書くのが好き、文章が好き」という方のほうが担当に向いています。
導入・利用開始・操作・ノウハウ・事例…それぞれ1時間で解説する資料があるとして、5時間~は最低でもテックタッチのコンテンツ作成に時間を有するため、まったく資料作成が好きではないという方はなかなか大変だと思います。
(そのため、弊社では既存の資料をベースにヒアリングをさせていただきながら、テックタッチのコンテンツ作成のサポートを行っています)
テックタッチというとテクノロジーの知見が必要そうに見えますが、実際に顧客に見てもらうのはWEBサイトかメール上の文章ですので、配信設定よりもコンテンツ作成のほうが時間がかかります。
テックタッチのカスタマーサクセスで重要③:テックタッチのレコメンド配信は地道に一歩ずつ

テックタッチというと、WEB画面上やメール配信時にロジックを設計して、パーソナライズ配信をする~ということに憧れを持つと思います。CMS、MA、CRM、ポップアップなどのツールには配信設定機能が多機能なものもあり、格好いいUIを見ると積極的にやってみたくなる気持ちはわかります。
しかし実際のテックタッチのレコメンド設定はMAと同様で複雑なロジックからやるとまず挫折します。
(MAのスコアリングと近しい話ですと、ヘルススコアも最近は挫折する人が続出していますね。。)
ですので、いきなり難しいレコメンドからではなく、シンプルなとこから少しずつやるのがいいです。(たとえば契約期間ごとのシンプルな配信や、NPSで高回答のみ配信する~といった誰でもできる配信設定)
どんなに高度なレコメンド配信を行っても、テックタッチのコンテンツの質が悪ければ読んでもらえないため、コンテンツ作成→シンプル配信→パーソナライズ配信の順番で一歩ずつテックタッチを組み立てていけば良いでしょう。
テックタッチのカスタマーサクセスで重要④:テックタッチとは「テックラーニング。つまりWEBでの自習」

テックタッチというとテクニカルな印象がありますが、実際には自社の顧客に「サイト上やメールで製品に関する文章を読んでもらう作業」です。

文化庁の調査ですと、国民の約半分は読書をしません。
また読書をするとしても月に1、2冊程度というデータが出ています。
ですので、お客様が毎月何かしら情報収集するコンテンツのページ数は、最大でも毎月200ページくらいの余力程度と考えられます。
そのうち仕事に関する読書を仮に10%程度とすると、毎月20ページは仕事に関するインプットに時間を使うと仮定できます。
ですので、テックタッチでお客様にコンテンツを読んでもらうとするなら、だいたい毎月5~10ページ程度の自社のコンテンツを読んでもらうのが現実的でしょう。
契約期間をざっくり1年と捉えると、約60~120ページ程度は、工夫をすれば自社製品に関するインプットをして頂けるといえます。
このようにお客様の読書リミッターから逆算して、じゃあ導入・利用開始・操作・ノウハウ・事例…それぞれのコンテンツを何ページずつ書いてお客様に読んで学んでもらおうか、と考えながらテックタッチのコンテンツ設計をしていくと整理がはかどります。
テックタッチのカスタマーサクセスで重要⑤:ウォーターフォールではなく「アジャイル」でコンテンツを作る
テックタッチのコンテンツを作ろう!と考えたときに、じゃあまず全体設計をしっかり行って・・・と設計から入りがちです。
しかしSaaSのテックタッチ支援をしていてわかったのは、SaaSはスタートアップや大手企業の新規事業として立ち上がっているものが多いため、事業年数が増えるにしたがって、機能が増えたりコンセプトが変わったり・・・とい事業の変化が激しいということでした。
ですので、コンテンツも変化に耐えうるよう、はじめの工程で設計からスタートする「ウォーターフォール」方式より、最小限のものをローンチして改善しながら進める「アジャイル」「リーンスタートアップ」方式のほうがテックタッチのコンテンツ作成に向いているでしょう。

聞き慣れない方のためにアジャイルやリーンスタートアップのポイントを説明すると、これはMVP(Minimum Viable Product/実用最小限の製品)を出して、顧客の反応から改善していく進め方です。100点満点のものではなくまず60点くらいのもので提出しよう、という仕事術です。
例えばテックタッチのコンテンツであれば、中の構成や図はあまりイケてるものではなくても、まずは出してみる、ということです。
もちろんブランディングの観点では図のデザインなど後々入れるべきではありますが、それはいきなり最初からやらずに、まず出してみて、反応を確かめ、改善していくという順番で進めます。この進め方であれば作成する気が楽になりますし、後からの手直しもやりやすくなります。
openpageではテックタッチで配信したコンテンツが実際にどのくらい読まれているのか、個社別だと何をチェックしているのかが見える機能があるのですが、思いのほか読まれてるコンテンツもあれば、気合を入れて書いたのに読まれないコンテンツもあります。ですので、はじめの作成に時間をかけるのではなく、継続的に改善し続けるということに時間を使ったほうが良いでしょう。
テックタッチのカスタマーサクセスで重要⑥:テックタッチのデータはハイタッチが使い倒す

テックタッチというとハイタッチとは別のチームで、取り組み自体も全然別ものだと捉えられることが多いです。しかし、支援の中でそれは非常にもったいないと思い、結局は改善していく企業例が多かったです。
というのも、重要①の中で述べたとおり、実際のお客様を動かすカスタマーサクセスのコンテンツは現場のハイタッチの方のほうが有益な情報を多く持っていたりします。
そこで話している内容や、作成している資料をうまく活用してテックタッチのコンテンツを作っていったほうがいいですので、テックタッチとハイタッチは分離しすぎないほうがいい(協力関係を作れるようにしたほうがいい)のです。

またテックタッチの方は、見返りとして溜まったデータをハイタッチの方に渡すための取り組みをやるべきです。
例えばopenpageではテックタッチで提供したコンテンツを読んだユーザーの、閲覧コンテンツ情報や、閲覧アカウント、現状の製品に対する理解度といったデータを返しています。
これはハイタッチをするうえで、顧客の知識レベルや、組織内のアカウント構造を把握するうえで非常に貴重なデータであり、デジタルで接点を持つからこそ生み出せるデータです。
CSopsの観点では、テックタッチは顧客体験設計だけではなく、そこから蓄積される顧客理解のためのデータ整備も意識して設計していくと良い取り組みになります
おわりに
お読みいただきありがとうございました。
もしよろしければ、記事のシェア・Twitterのフォローをお願いします。
※数社限定で、弊社テックタッチ製品のカスタマーサクセスクラウド「openpage」のトライアルを提供しております。ご興味がある方は製品フォームないしTwitterよりお問い合わせください
藤島 誓也:Twitterアカウント
https://twitter.com/seiya_fujishima
