
フォント・ロゴ・GUI・ハードウェアをトレースして学ぶ
私は昔から、気に入ったものや気になるものをベジェ曲線でガイドを引いたりトレースするのが好きで、時間があればつい Adobe Illustrator でなぞったり測ったり重ねたりして遊んでます。
ガイドを引いたりトレースするのって、地味で不毛な作業な感じがしてしまいますが、実際にやってみると、細かなルールが見えてきたり、パッと見では気づきにくい優しさや、見たときの気持ちよさの理由などが垣間見えてとても勉強になります。 #観察スケッチ と似たような感じです。気持ちいいパスを描く練習にもなります。
今回は、macOS / Adobe Illustrator でガイドを引いたりトレースすることによって気づいた例をあげつつ、普段私が行っているお遊びのフローを紹介させていただきます。
Windows や他のグラフィックツールを使ってる方は要所要所を読み換えたりググったりしてください。
フォントの場合
フォントは視覚調整やアンカーポイントの打ち方、曲線の扱い方など、いろんなことが学べる、最高の教材です。
まずは参考にするフォントを選びます。
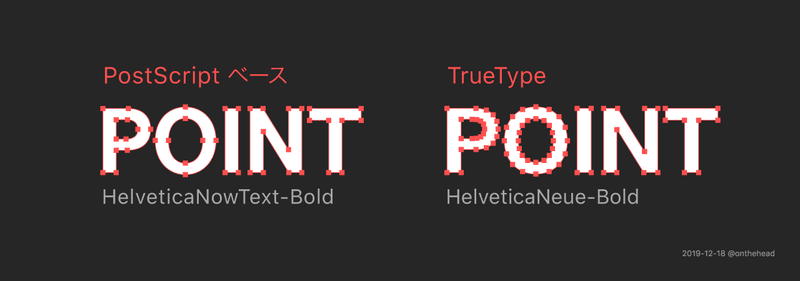
フォントは PostScript ベースのフォントを選びます。TrueType のフォントを選んでしまうと、アウトライン化したときに、アンカーポイントが複雑になってしまうからです。
フォントが PostScript なのか TrueTypeなのかをチェックするには、目的のフォントファイルを Finder で選択してから、ファイルメニュー → 情報を見る を選びます。表示された情報ウィンドウの 一般情報 → 種類 に PostScript xxxxxx と書いてあればバッチリです。

また、有名どころのフォントを選ぶのも重要です。超すごい職人デザイナーさんたちが作られたフォントから色々と学ぶことができます。
Illustrator で適当な文字を入力し、先ほど選んだフォントを適用します。不透明度を下げ、レイヤー分けしてロックして下絵にしておくと楽です。
予め、四角と円、直線のパス、4つの弧に分解した円弧を用意しておき、移動やサイズ調整して下絵のパーツに合わせていきます。一度下絵のパーツに合わせたパスは、近しい他のパーツへ複製してから調整すると、角度や大きさの違いが把握しやすいです。
トレースすることで、フォントの視覚調整のテクニックに気づくことが多いですし、下絵に使っている文字をアウトライン化して、アンカーポイントの打ち方や曲線の扱い方の答え合わせもでき、パスを描く練習にもなります。
私はフォントについて全然詳しくありませんし優れたフォント専門のデザイナーでもありませんが、いろんなフォントをトレースすることで、ロゴタイプのデザインを作るときのリファレンスになっています。
パスの扱いに慣れた方であれば、トレースせずにフォントをアウトライン化してしまい、そのパスをベースにガイドを引いていくのもおすすめです。
ガイドを引きながら、長さや角度、円弧のハンドルをチェックしていけば、トレースと同じような効果が得られると思います。
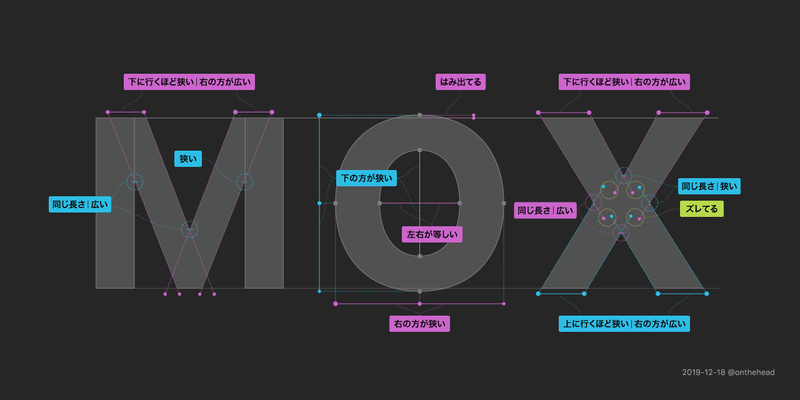
サンプルとして、私の好きな SF Pro Display フォントをアウトライン化し、ガイドを引きながらチェックした例です。

単なる誤差な部分もあるとは思いますが、フォントごとの特徴や、視覚調整などの細かな作りが見て取れました。
ロゴの場合
ロゴも、フォントとほぼ同じ手法でトレースしたりガイドを引いたりしてます。
※企業やブランドのウェブサイトに書かれているコンセプトやスローガン、ストーリーなども込みでチェックすると面白いですよ。
答え合わせや実際のベクターデータをチェックするときは、ウェブサイトで使われている SVG や、企業名 + PDF で検索して PDF からロゴデータを引っこ抜いたりしてます(ヒィィ)。
また、私は好きなロゴだけじゃなく、違和感を覚えたものもチェックしてます。
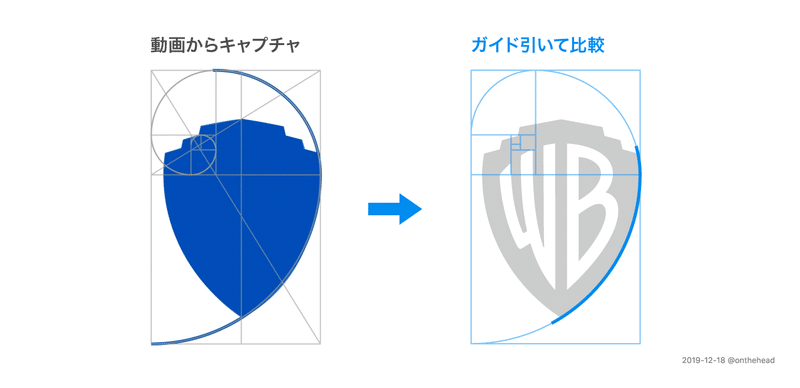
例えば、最近リニューアルされた Warner Bros のロゴ。旧ロゴから新ロゴへの移り変わりの動画がアップされてるのですが、
この動画の途中に出てくる黄金比のガイドを見て、ん??? となったので簡単にガイドを引いてみました。

結果、右下の曲線が円の一部しか使用しておらず、これを黄金比を使用したというにはちょっと… (そもそも、黄金比に頼るデザインが個人的にあまり好きではない)。やっぱそれっぽい説得材料が必要だったのかなあ。とか想像して楽しみます。
GUI の場合
すでにいろいろな方々がやられてる GUI のトレース。
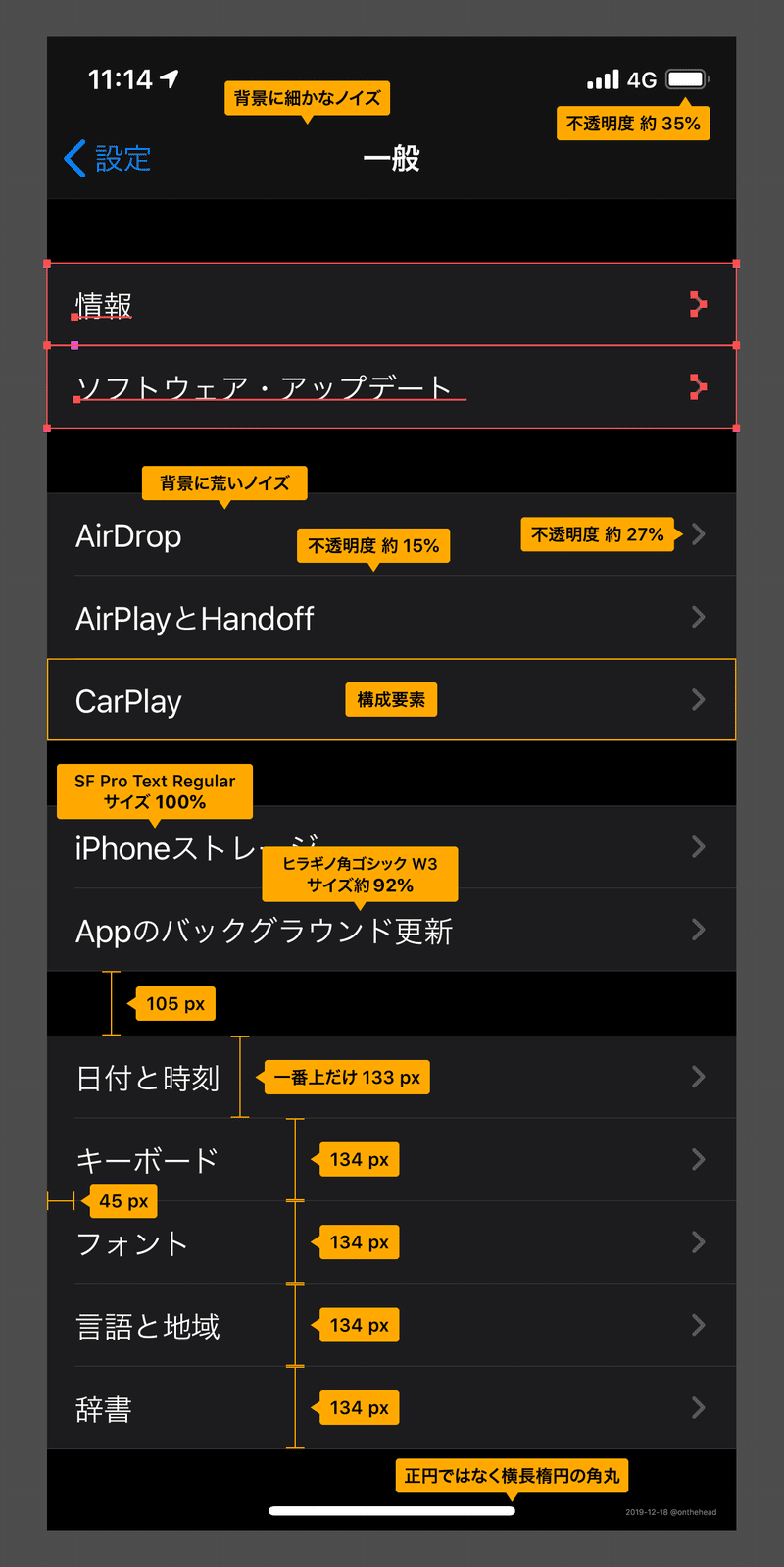
私は Apple の OS くらいしかやりませんが、トレースしたりガイドを引いたりすると、要素の組み合わせや余白の取り方、文字の大きさのバランスなどの勉強になります。

欧文と和文のサイズ調整やホームインジケータの角丸具合なんかは、Apple Design Resources のデザインファイルでも再現されてないと思います。

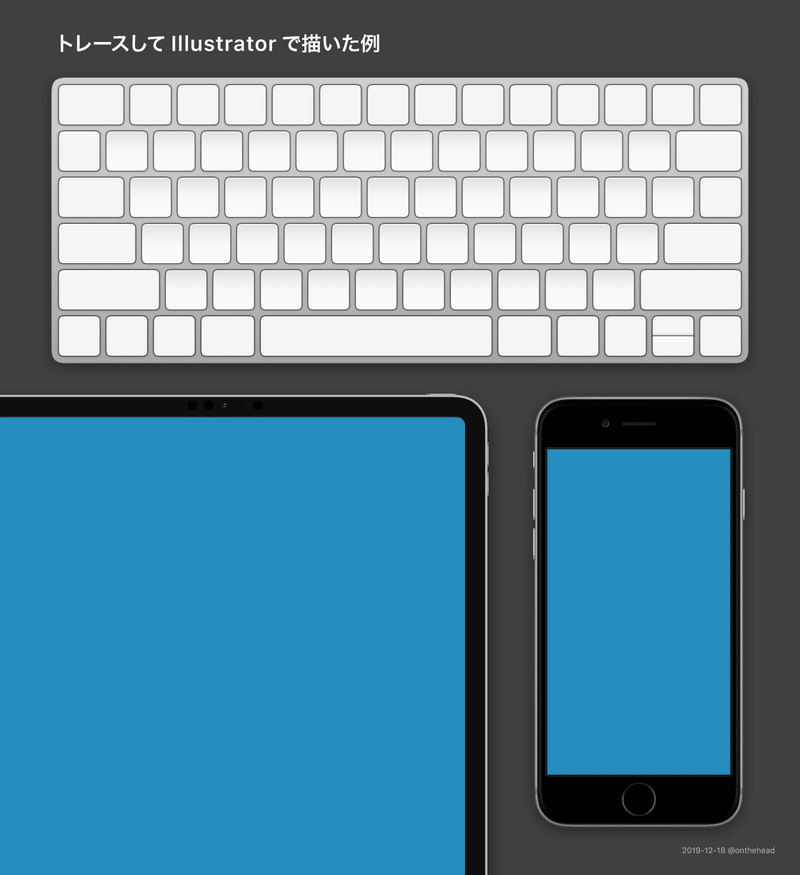
ハードウェアの場合
何気に一番好きなトレース。それがプロダクトのハードウェアのトレースです。特に Apple 製品。美しいですよねー。
ハードウェアに関しては、いかに正確にベクターで作れるかに挑戦しています。
まずは Apple のウェブサイトで使用されているハードウェアの写真からトレースしたいものをゲットします(ちなみに、Newsroom のプレスリリースページにメディア向けの写真がアップされてるのですが、ウェブサイト上で使われてる写真の方が大きくて綺麗だったりします。恐ろしい時代ですね)。
さらに、デベロッパー向けのアクセサリページから、Appleデバイス用アクセサリのデザインガイドラインの PDF をダウンロードしておきます。部品のサイズや配置などの細かな情報を知ることができます。
写真で大まかなトレースをし、定規で測ったりガイドラインの数値を参考にしながら微調整していけば完成です。

トレースしてみるとハードウェアの角丸が、通常の円弧とは違うことがわかります(この辺りの詳しいことはプロダクトデザイナーさんに聞いてください)。ただ単に角丸効果をかけただけのイラストが嘘っぽく見えてしまう原因のひとつかもしれませんね。
また、Apple のキーボードは、外側のキー(修飾キーや Tab キー、Return キー、ファンクションキーなど)の表面は平らで、内側のキーは中心が凹んでることに気付きました。
トレースしたデータはグラフィックの素材としても使えます。ディスプレイ部分の縦横サイズを、画面最大解像度に合わせておくと、素材として使いまわしやすくなるのでおすすめです。
以上、フォント・ロゴ・GUI・ハードウェアをトレースして学ぶでした。
ガイドを引いたりトレースすることで、パス打ちや余白の取り方意外にも、視覚調整、違和感の原因などの勉強になるので、暇なときに是非お試しください。
喫茶店作業のコーヒー代として使わせていただきます!
